Deer_GF之图片
Hi,今天介绍一下Deer_Gf里的图片组件。
框架介绍请移步【Deer_GF之框架介绍】
接下来为大家介绍一下框架里用到的图片组件及加载流程。
目录
- 大图(Texture)存放路径
- 小图(Sprite)存放路径
- 小图(Sprite)图集创建
- 大图(Texture)动态加载
- 小图(Sprite)动态加载
- Deer_GF例子
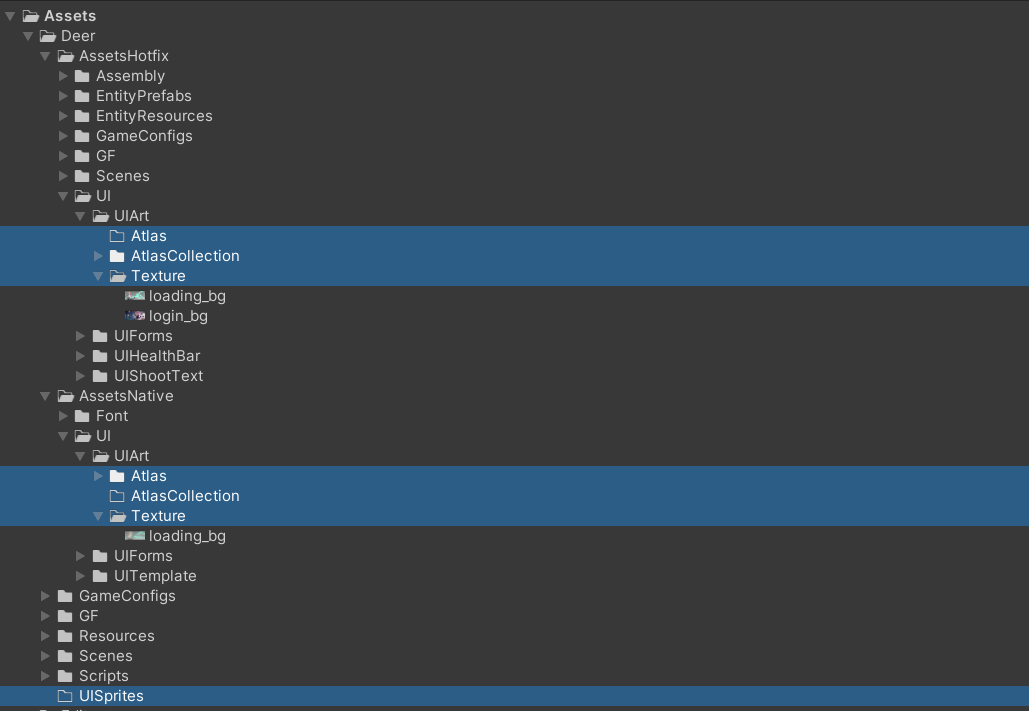
首先了解一下框架里存放图片相关的路径,如下图;

Deer_GF之【AssetsHotfix】和【AssetsNative】文件夹的区别介绍请移步 【Deer_GF之【AssetsHotfix】和【AssetsNative】文件夹的区别】
一、大图(Texture)存放路径
由于大图不用打图集,所以我们大图目录需要放在资源目录里,用于编辑资源方便,故放在【AssetsHotfix】和【AssetsNative】UI/UIArt/Texture文件夹下,框架里图片工具设置,在此文件夹下的图片不会转为Sprite模式,所以此文件夹下的图片用于非Image组件。大图认定由项目资源优化情况决定,本人推荐512*512以上为大图。
二、小图(Sprite)存放路径
小图我们一般认为就是Sprite,如果一个界面里有非常多的小图组成,会对Drawcall数量的增加,对游戏性能产生非常大的影响,所以我们会把这些小图打到一张大图里用于减少项目里的Drawcall数量,就有了一个图集的概念。出包之后我们只需要带者图集资源就可以用来加载图片,所以【UISprite】文件夹放在了非资源目录里,资源不会随到包里。
三、小图(Sprite)图集创建
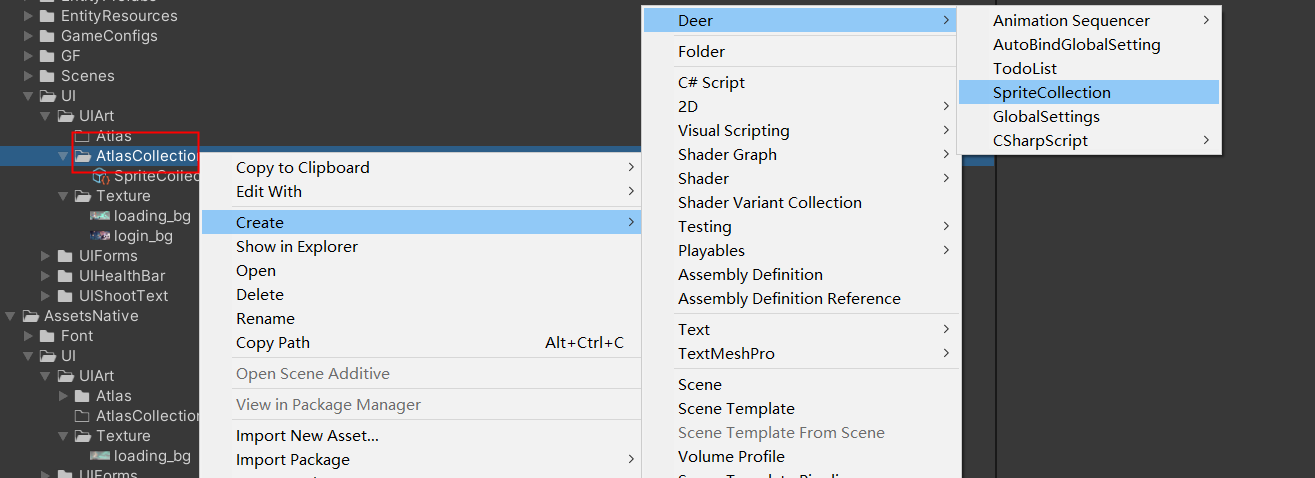
在GF框架里,是不能直接加载图集里的信息,所以我们借助ScriptableObject创建出一个图集收集器(SpriteCollection),生成图集收集器(SpriteCollection)菜单如下:

- 选中【AtlasCollection】文件夹右键Create-Deer-SpriteCollection,生成好的收集器(SpriteCollection。
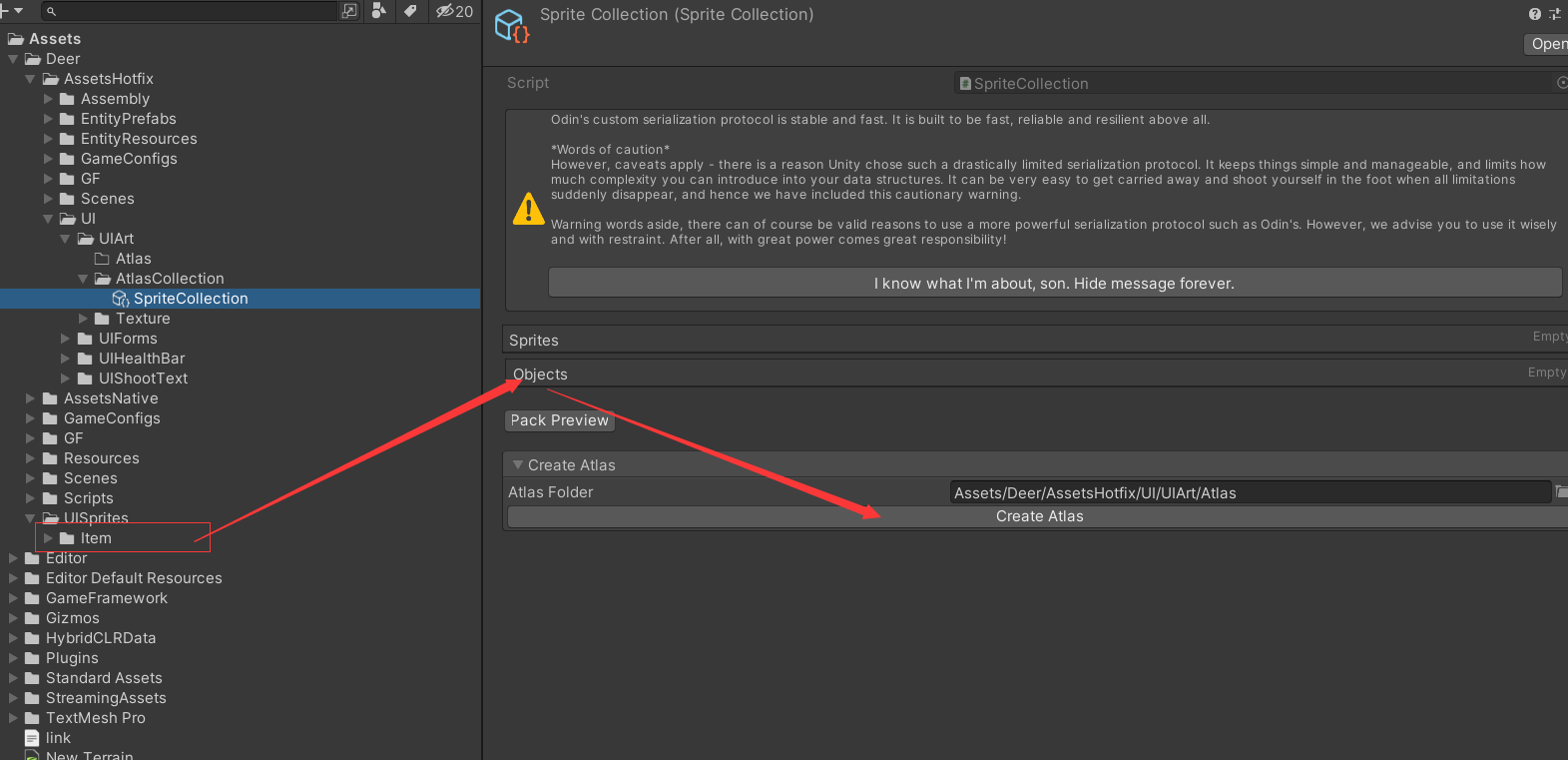
- 修改名字为我们的图集名,一般为【UISprite】文件下 的文件夹名字。
- 拖动【UISprite】文件夹下的子文件到收集器上的Objects的集合里,然后确定AtlasFolder目录是否正确,点击CreateAtlas按钮。如下图:

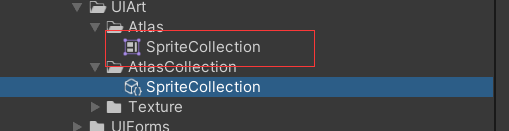
- 在Atlas下看到上一步骤生成的图集:如下图:

- 到此我们创建图集流程就结束了。是不是很方便呢。
四、大图(Texture)动态加载
rawImage.SetTextureByFileSystem("TestTexture.png");
rawImage.SetTextureByNetwork("http://xxx/xxx.png","TestTexture.png");//第二个参数是将网络图片保存到文件系统中的地址。可以不填写。
rawImage.SetTexture("Assets/Res/TestTexture.png");
五、小图(Sprite)动态加载
image.SetSprite("Assets/xxxx/xxx.asset","Assets/xxxx/xxxx/xxxx.png");
六、Deer_GF例子
m_RImg_bg.SetTexture(AssetUtility.UI.GetTexturePath("loading_bg"));
m_Img_Icon.SetSprite(AssetUtility.UI.GetSpriteCollectionPath("Icon"),AssetUtility.UI.GetSpritePath("Icon/Icon"));
m_RImg_NetImage.SetTextureByNetwork("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png");
致谢
FingerCaster/UGFExtensions 来自小白对GF的扩展库
本文来自博客园,作者:AlanDu,转载请注明原文链接:https://www.cnblogs.com/AlanDu/p/16847118.html


