HTML

width="100" height="50" 设定图片大小,此宽度及高度一般采用 pixels 作单位。通常只设为图片的真实大小,以免失真,若需要改图片大小最好使用图像编辑工具。
alt="一张美女图片" 用以描述该图形的文字,若使用文字浏览器,由于不支持图片,这些文字将会代替图片被显示。若支持图片的浏览器,当鼠标移至图片上该文字也会显示(有些浏览器下没有效果)。
border=2 图片边框厚度
lowsrc="pre_logo.gif" 设定先显示低解析度的图片,若加入的是一张很大的图片,下载要很长的时间,这张低解析度的图片会先被显示以免浏览者失去兴趣,通常是原图的黑白版本。
hspace=5 vspace=5 设定图片边沿空白,以免文字或其它图片贴近。hspace 是设定图片左右的空间, vspace是设定图片上下的空间,高度采用 pixels 作单位。
align="top" 调整图片旁边文字的位置,你可以控制文字出现在图片的偏上方、中间、底部、 左右等,可选值:top, middle, bottom, left, right,内定为 bottom。还支持 texttop, baseline, absmiddle, absbottom,
texttop 表示图片和文字依顶线对齐,
baseline 表示图片对齐到目前文字行底线值,
absmiddle 表示图片对齐到目前文字行绝对中央,
absbottom 表示图片对齐到目前文字行绝对底部,(绝对底部是指它考虑到比如 y 、g、q 等字的下边)。
08.超链接标签
target="框窗名称" 只运用于框架中,若被设定 则链接将显示于“框窗名称”之框窗 中,框窗名称是事先由框架标记所命名。
target="_blank" 或 target="new" 在新的浏览视窗中打开链接
target="_parent" 将链接的画面内容,当成文件的上一个画面。
target="_self" 在当前浏览视窗中打开链接。(内定值)
target="_top" 将框架中链接的画面内容,显示在没有框架的视窗中。(即除去了框架)
name="hello" 这参数是为文件埋下参考点,作为被连结,不会被显示。所以说造成一个内部链接 要使用两次 <A> 链接标记。一个使用参数 name 事先在文件中埋下一参考点,另一个使用参数 href 连到这个参考点。通常被称为定位跳转链接
<a name="test"></a>
<a href="#test">本页的内部链接</a>
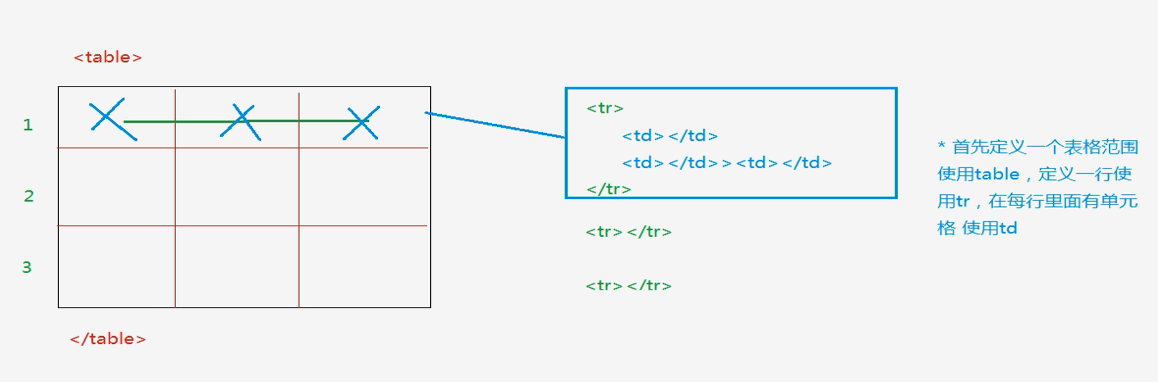
09.表格标签:可以对数据进行格式化 使之显示的更加清晰
width="400" / height="100" 表格宽度/高度,接受绝对值(如 80)及相对值(如 80%)。
border="1" 表格边框厚度,不同浏览器有不同的内定值,故请指明。
bordercolor="#FF00FF" 表格边框颜色,NC 与 IE 有不同的效果
cellspacing="2" 表格内部单元格之间的间隙 一般设置为“0”
cellpadding="2" 文字与格线的距离
align="CENTER" 表格的摆放位置(水平),可选值为: left, right, center
valign="TOP" 表格内字画等的摆放位置(垂直),可选值为: top, middle, bottom
background="myweb.gif" 表格纸,与 bgcolor 不要同用。
bgcolor="#0000FF" 表格底色,与 background 不要同用
bordercolorlight="#00FF00" 表格边框向光部分的颜色『只适用于 IE』
bordercolordark="#00FFFF" 表格边框背光部分的颜色 使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。『只适用于 IE』
cols="2" 表格栏位数目,只是让浏览器在下载表格时 先画出整个表格而己。
tr属性:
align="RIGHT" 该行内所有单元格水平方向的摆放位置,可选值为: left, center, right。
valign="MIDDLE" 该行内所有单元格垂直方向的摆放位置,可选值为: top, middle, bottom。
bgcolor="#0000FF" 该行所有单元格底色
bordercolor="#FF00FF" 该行所有边框颜色 『只适用于 IE』
bordercolorlight="#808080" 该行所有边框向光部分的颜色 『只适用于 IE』
bordercolordark="#FF0000" 该行所有边框背光部分的颜色; 使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。『只适用于 IE』
td属性:
width="48%" / height="400" 该单元格的宽度/高度,接受绝对值(如 80)及相对值(如 80%)。
合并单元格:
colspan="5" 该单元格向右打通的列数。跨列
rowspan="2" 该单元格向下打通的行数。跨行
align="RIGHT" 该一储存格内字画等的摆放贴 位置(水平),可选值为: left, center, right。
valign="BOTTOM" 该一储存格内字画等的摆放贴 位置(垂直),可选值为: top, middle, bottom。
bgcolor="#FF00FF" 该单元格底色
bordercolor="#808080" 该单元格边框颜色 『只适用于 IE』
bordercolorlight="#FF0000" 该单元格边框向光部分的颜色『只适用于 IE』
bordercolordark="#00FF00" 该单元格边框背光部分的颜色,使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。『只适用于 IE』
background="myweb.gif" 该单元格 纸,与 bgcolor 任用其一


1 <body> 2 3 <!-- 列表标签 --> 4 <dl> 5 <dt>河南省</dt> 6 <dd>郑州市</dd> 7 <dd>开封市</dd> 8 <dd>洛阳市</dd> 9 <dd>南阳市</dd> 10 </dl><hr/> 11 12 <!-- 有序列表 --> 13 <ol type="i"> 14 <li>人事部</li> 15 <li>市场部</li> 16 <li>研发部</li> 17 <li>销售部</li> 18 </ol><hr/> 19 20 <!-- 无序列表 --> 21 <ul type="circle"> 22 <li>人事部</li> 23 <li>市场部</li> 24 <li>研发部</li> 25 <li>销售部</li> 26 </ul><hr/> 27 28 <!-- 定位跳转链接 --> 29 <a name="test">定位跳转参考点</a> 30 <pre> 31 《木兰花令·拟古决绝词》 32 人生若只如初见,何事秋风悲画扇. 33 等闲变却故人心,却道故人心易变. 34 骊山雨罢清宵半,夜雨霖铃终不怨. 35 何如薄幸锦衣郎,比翼连枝当日愿. 36 37 其二 《浣溪沙》 38 谁念西风独自凉?萧萧黄叶闭疏窗, 39 沉思往事立残阳.被酒莫惊春睡重, 40 赌书消得泼茶香,当时只道是寻常. 41 </pre> 42 <br/><br/> 43 44 <!-- 图片标签 --> 45 <img src="/javaDemoWeb/image/001.jpg" alt="一张美女图片" /> <!-- 绝对路径 --> 46 <img src="../image/002.png" alt="一张美女图片" /> <!-- 相对路径 --> 47 48 <!-- 列表标签的使用 --> 49 <dl> 50 <dt><img src="../image/003.jpg" /></dt> 51 <dd>一口价:49.00</dd> 52 <dd>全国包邮!真爱巧克力</dd> 53 </dl> 54 <pre> ©2018 懿达科技版权所</pre> 55 <hr/> 56 57 <!-- 定位跳转链接 --> 58 <a href="#test">点击跳转到指定的参考点</a><hr/><br/> 59 60 <!-- 表格标签 --> 61 <table border="1" width="860" cellspacing="0"> 62 <!-- <caption>表格的标题:人员信息</caption> --> 63 <tr><td colspan="3" align="center">表格的标题:人员信息</td></tr> <!-- 跨列操作colspan --> 64 <tr> 65 <th>姓名</th> 66 <th>年龄</th> 67 <th>性别</th> 68 </tr> 69 70 <tr align="center"> 71 <td>张三</td> 72 <td>21</td> 73 <td rowspan="2">男</td> <!-- 跨行操作rowspan --> 74 </tr> 75 76 <tr align="center"> 77 <td>王桂花</td> 78 <td>28</td> 79 <!-- <td>女</td> --> 80 </tr> 81 </table><hr/><br/> 82 83 </body>
10.表单标签
提交数据到服务器,这个过程可以使用表单标签实现!
<form></form> 定义一个表单的范围
属性:1、action 提交到地址 默认提交到当前页面
2、method 表单的提交方式;常用的有两种:get post 默认为get请求
get和post的区别?
1,get请求 地址栏会携带提交的参数信息,安全级别较低;post不会携带(存在于请求体里面),安全级别较高
2,get请求由于都在地址栏中显示,有数据大小的限制;post请求没有限制
, 3、enctype 做文件上传时 才需要这个属性
输入项:输入内容或选择内容的部分;大部分的输入项使用<input type="输入项的类型" />;在输入项里面需要有一个name属性(表单提交到服务器中的参数值,用 ?...&...拼接)
普通输入项:<input type="text" />
密码输入项:<input type="password" />
单选输入项:<input type="radio" name="sex" value="nv" />女
必须的属性:name name的属性值必须要相同
必须有一个value值
实现默认选中的属性: checked="checked"
复选输入项:<input type="checkbox" name="love" value="ym" />羽毛球
必须的属性:name name的属性值必须要相同
必须有一个value值
实现默认选中的属性: checked="checked"
文件输入项(文件上传时用到):<input type="file" />
下拉输入项(不是在input标签中的):
<select name=" ">
<option value="0"> 请选择 </option>
<option value=""> </option>
<option value=""> </option>
<option value=""> </option>
</select>
下拉输入框的默认选中属性:selected="selected"
文本域:<textarea cols="6" rows="8"></textarea>
隐藏项(不会显示在页面上,但是存在于html代码中):<input type="hidden" />
提交按钮:<input type="submit" value="注册" />
使用图片做提交操作:<input type="image" src="图片路径" />
重置按钮(回到所有输入项的初始状态): <input type="reset" value="重置注册" />
普通按钮(和js一起使用的): <input type="button" value=" " />

1 <body> 2 3 <!-- 表单标签 --> 4 <form action="labelTest.html" method="post"> 5 6 姓 名:<input type="text" name="name" /><br/> 7 手机号:<input type="text" name="phone" /><br/> 8 密 码:<input type="password" name="pwd" /><br/> 9 性 别:<input type="radio" name="sex" value="nv" />女 <input type="radio" name="sex" value="nan" checked="checked" />男<br/> 10 爱 好:<input type="checkbox" name="love" value="pp" />乒乓球 11 <input type="checkbox" name="love" value="ym" />羽毛球 12 <input type="checkbox" name="love" value="l" checked="checked" />篮球 13 <input type="checkbox" name="love" value="z" />足球<br/> 14 文 件:<input type="file" name="wj" /><br/> 15 籍 贯: 16 <select name="jg"> 17 <option value="bj">北京市</option> 18 <option value="hn" selected="selected">河南省</option> 19 <option value="sd">山东省</option> 20 <option value="zj">浙江省</option> 21 </select><br/> 22 自我介绍:<textarea name="jieshao" rows="3" cols="20"></textarea><br/> 23 隐 藏 项:<input type="hidden" name="yc" /><br/> 24 <!-- <input type="submit" value="注 册" /> --> 25 <input type="image" src="../image/submit.png" /><br/> 26 <input type="reset" value="重置注册" /> <input type="button" value="普通按钮" /> 27 </form><hr/><br/> 28 29 </body>
11.使用表单标签 实现注册页面(案例)

1 <body> 2 <h2>注册博客园账号</h2> 3 <form action="labelTest2.html" method="post"> 4 <table width="100%" cellspacing="0"> 5 <tr> 6 <td align="right" width="100">注册邮箱:</td> 7 <td><input type="text" name="mail" /></td> 8 </tr> 9 <tr> 10 <td> </td> 11 <td>您可以使用<a href="#">账号</a>注册或<a href="#">手机号</a>注册</td> 12 </tr> 13 <tr> 14 <td align="right">创建密码:</td> 15 <td><input type="password" name="pwd" /></td> 16 </tr> 17 <tr> 18 <td align="right">真实姓名:</td> 19 <td><input type="text" name="realname" /></td> 20 </tr> 21 <tr> 22 <td align="right">性别:</td> 23 <td><input type="radio" name="sex" value="nan" checked="checked" />男 <input type="radio" name="sex" value="nv" />女</td> 24 </tr> 25 <tr> 26 <td align="right">生日:</td> 27 <td> 28 <select name="year"> 29 <option selected="selected" value="1990">1990</option> 30 <option value="1991">1991</option> 31 <option value="1992">1992</option> 32 <option value="1993">1993</option> 33 <option value="1994">1994</option> 34 <option value="1995">1995</option> 35 </select>年 36 <select name="month"> 37 <option value="01">01</option> 38 <option value="02">02</option> 39 <option value="03" selected="selected">03</option> 40 <option value="04">04</option> 41 <option value="05">05</option> 42 <option value="06">06</option> 43 </select>月 44 <select name="day"> 45 <option value="01">01</option> 46 <option value="09">09</option> 47 <option value="12">12</option> 48 <option value="18" selected="selected">18</option> 49 <option value="24">24</option> 50 <option value="37">37</option> 51 </select>日 52 </td> 53 </tr> 54 <tr> 55 <td align="right">我现在:</td> 56 <td> 57 <select name="status"> 58 <option value="school" selected="selected">正在上学</option> 59 <option value="work">已经工作</option> 60 <option value="free">自由职业</option> 61 </select> 62 </td> 63 </tr> 64 <tr> 65 <td> </td> 66 <td><img src="../image/yanzm.png" width="80"><a href="#">看不清,换一张</a></td> 67 </tr> 68 <tr> 69 <td align="right">验证码:</td> 70 <td><input type="text" name="yanzm" /></td> 71 </tr> 72 <tr> 73 <td> </td> 74 <td><input type="image" src="../image/zhuce.png" /></td> 75 </tr> 76 </table> 77 </form> 78 </body>
12.HTML中其它的常用标签





