Qt中控件保持比例缩放
项目中涉及到视频窗口的显示,而视频窗口在缩放的过程中,肯定需要保持宽高比进行缩放,然而qt中并没有现成的工具可以使用,网上也没有找到比较好的教程,于是自己探索后记录下来
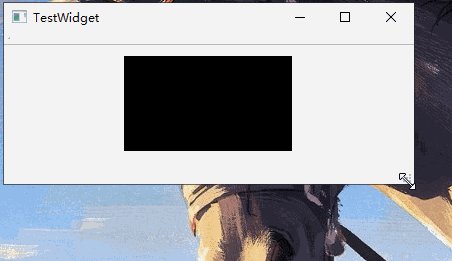
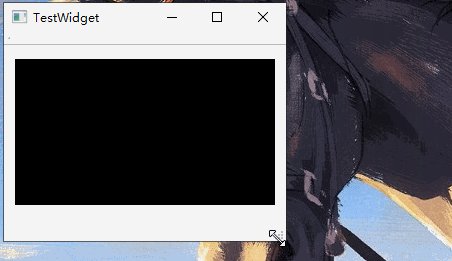
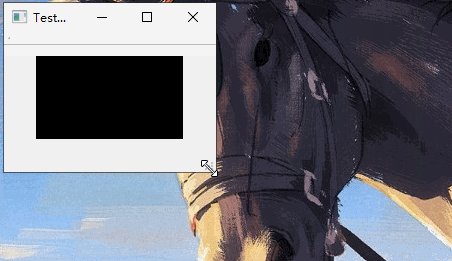
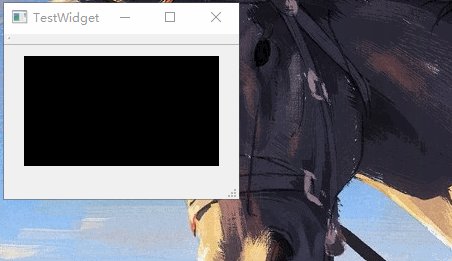
最终效果

实现思路是这样的:
封装一个类,集成自QFrame(继承自QFrame而不是QWidget是因为QFrame重载了paintEvent,方便进行样式美化),在这个类中声明一个QWidget的成员变量,重写派生类的这个方法:
virtual void resizeEvent(QResizeEvent *event);
在这个方法中,自己针对窗口尺寸改变,自行计算子widget的尺寸及位置。
再添加一个get方法,获取成员变量的指针(或者直接把成员变量声明为公有)。
使用时,将派生类放到布局中,在将要显示的内容放到widget里即可。
代码:
1 #ifndef KEEPRATIOWIDGET_H 2 #define KEEPRATIOWIDGET_H 3 4 #include <QFrame> 5 6 class KeepRatioWidget : public QFrame 7 { 8 Q_OBJECT 9 10 public: 11 KeepRatioWidget(QWidget *parent = 0); 12 13 void setRatio(int width, int height); 14 QWidget* widget(); 15 16 protected: 17 virtual void resizeEvent(QResizeEvent *event); 18 19 private: 20 int width_ratio_; 21 int height_ratio_; 22 QWidget* center_widget_; 23 }; 24 25 #endif
1 #include <QResizeEvent> 2 #include "keepratiowidget.h" 3 4 KeepRatioWidget::KeepRatioWidget(QWidget *parent) : 5 QFrame(parent) 6 , width_ratio_(0) 7 , height_ratio_(0) 8 { 9 center_widget_ = new QWidget(this); 10 center_widget_->setStyleSheet("background-color:black;"); 11 } 12 13 void KeepRatioWidget::setRatio(int width, int height) 14 { 15 width_ratio_ = width; 16 height_ratio_ = height; 17 } 18 19 QWidget *KeepRatioWidget::widget() 20 { 21 return center_widget_; 22 } 23 24 void KeepRatioWidget::resizeEvent(QResizeEvent *event) 25 { 26 QSize old_size = event->size();
27 QSize new_size = event->size(); 28 29 if(new_size.width()<width_ratio_*new_size.height()/height_ratio_){ 30 //宽度不足,则以宽度来计算 31 new_size.setHeight(height_ratio_ * new_size.width() / width_ratio_); 32 //竖直方向居中 33 center_widget_->move(0,(old_size.height()-new_size.height())/2); 34 } 35 else { 36 //否则以高度来计算 37 new_size.setWidth(width_ratio_ * new_size.height() / height_ratio_); 38 //水平方向居中 39 center_widget_->move((old_size.width()-new_size.width())/2,0); 40 } 41 42 center_widget_->resize(new_size); 43 }
——励志做一个爱生活并且有追求程序员



