elementui 表格中带有按钮的loading解决方案
需求:表格每一列有一个按钮字段,点击后需要loading
按照普通的在 Array 对象上加属性,监听不到变化,需要使用 this.$set
比如这个样子设置
getCoreLoots().then(response => {
this.transitFileList = response.data.data
this.transitFileList = this.transitFileList.map(item => {
// 添加上传按钮loading
item.uploadLoading = false
return item
})
console.log(this.transitFileList)
this.transitListLoading = false
})
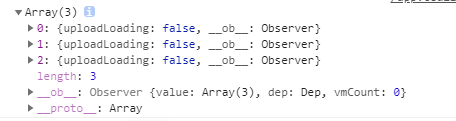
这样子出来的结果是这样

属性设置到了 ob 外面,vue监听不到变化,也就是说我们进行改变后dom不会更新
主要的原因是:当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
知道了原因之后我们可以做一下略微的改造
getCoreLoots().then(response => {
this.transitFileList = response.data.data
this.transitFileList = response.data.data.map(item => {
// 添加上传按钮loading
item.uploadLoading = false
return item
})
console.log(this.transitFileList)
this.transitListLoading = false
})

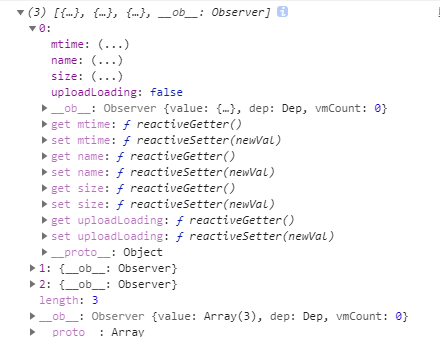
现在可以看到在 ob 里面了。
同样,如果你有更多的需求可以按照官方文档中的使用 set 来进行设置
例如
<el-table-columnlabel="操作" width="145">
<template slot-scope="scope">
<el-button type="text" :loading="scope.row.uploadLoading" size="mini" @click="handleClickUploadTransitFileToTarget(scope)">上传到目标</el-button>
</template>
</el-table-column>
...
getTransitFileList() {
getCoreLoots().then(response => {
this.transitFileList = response.data.data
this.transitFileList = this.transitFileList.map(item => {
// 添加上传按钮loading
this.$set(item, 'uploadLoading', false)
return item
})
})
},
handleClickUploadTransitFileToTarget(scope) {
this.$set(scope.row, 'uploadLoading', true)
uploadFileToTarget().then(response => {
showMsg(this, `${scope.row.name} 上传成功`)
this.$set(scope.row, 'uploadLoading', false)
})
}
本文作者:Akkuman
本文链接:https://www.cnblogs.com/Akkuman/p/13329444.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
标签:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步