论网速快慢的区别
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解`
论网速快慢的区别
日期:2020-11-7 阿珏 HTML 浏览:931次 评论:6条
论网速快慢的区别
随着网络的普及,用户对响应速度快慢越来越重视了,网站越快,用户的黏性和转化率也会越高。
简单来说,就是要提高速度!影响网站速度的因素有很多,比如......................
一本正经可不是我的风格,下面请看我的表演
想法起源
 一开始的想法是使用纯css进行实现,把底图base64编码后直接放在background-image上,就可以达到背景图片于网页一同加载出来的效果
一开始的想法是使用纯css进行实现,把底图base64编码后直接放在background-image上,就可以达到背景图片于网页一同加载出来的效果
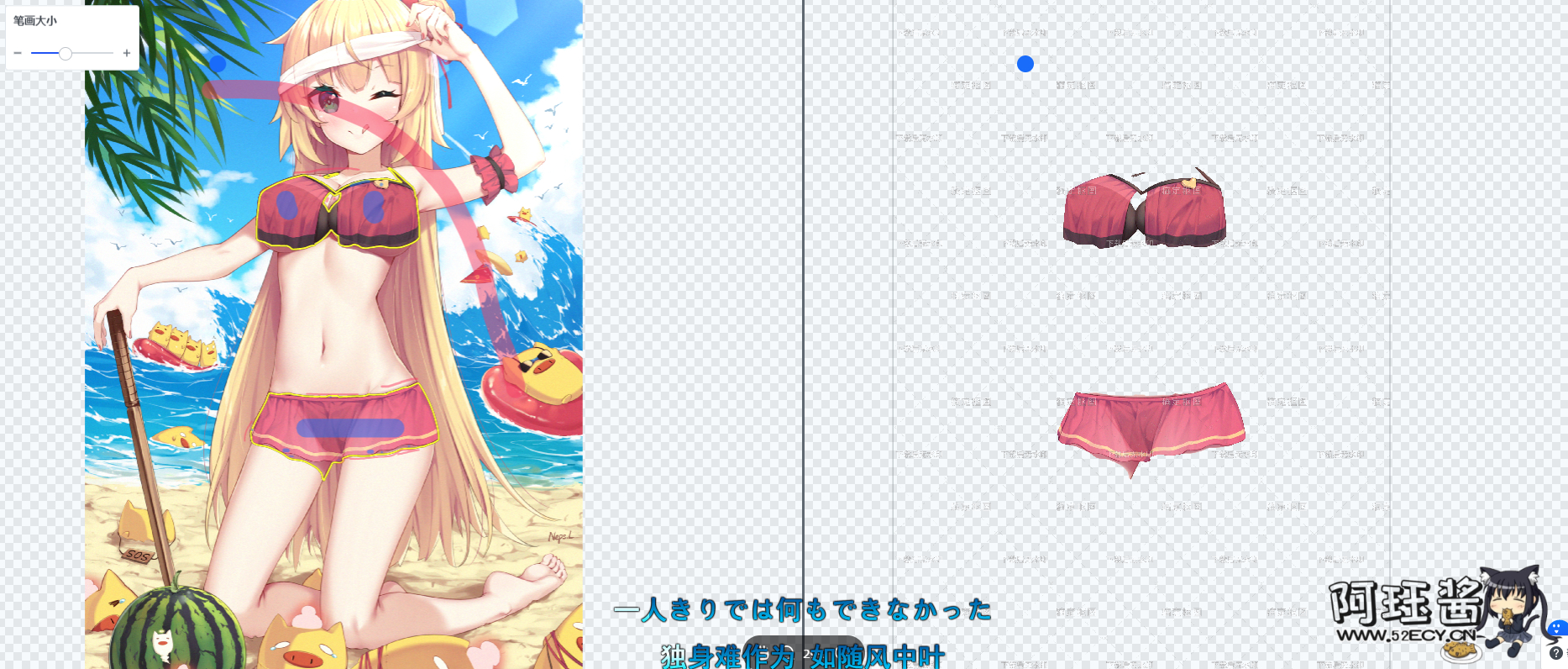
第一步:
首先将提前准备好的素材图片进行处理,拔下泳衣和泳裙


第二步:
新建个HTML文件

第三步:
<div class="裸体">
<div class="泳衣" id="泳衣"></div>
<div class="泳裙" id="泳裙"></div>
</div>
完成。。
然后就发现个问题,由于我的底图文件大小达到了12兆,编码后的字符串过大,导致网页加载又卡又慢,实在无用户体验
而且这种方式加载的底图会突然的显示出来,过于唐突,效果不好
后改用:
css+JavaScript进行实现,由background-image直接加载背景图片,能达到逐渐显示的效果,待底图加载完毕后再由js动态插入配图
window.onload = function(){
var img=new Image();
img.src='裸体.jpg';
if(img.width==0){
alert('图片加载失败')
}else{
document.getElementById("泳衣").style.backgroundImage="url(泳衣.png)";
document.getElementById("泳裙").style.backgroundImage="url(泳裙.png)";
}
}
网友评论:
芭比 6个月前 (2020-12-01)
哈哈 挺有趣的
自考院校 6个月前 (2020-11-26)
上官秀儿是你吗是你吗是你吗
Rainshaw 6个月前 (2020-11-21)
bksn[#aru_13]秀儿
御神装-勿忘 6个月前 (2020-11-18)
不愧是你
阿珏 6个月前 (2020-11-18)
@御神装-勿忘:谢谢夸奖
深圳自考办 6个月前 (2020-11-11)
干货很多啊博主,感谢分享![#aru_1]
本博客所有文章 如无特别注明 均为原创。 作者: 阿珏酱 , 复制或转载请 以超链接形式 注明转自 阿珏酱博客 。 原文地址:https://www.cnblogs.com/Ajue/p/18203626

 随着网络的普及,用户对响应速度快慢越来越重视了,网站越快,用户的黏性和转化率也会越高。
简单来说,就是要提高速度!影响网站速度的因素有很多,比如......................
随着网络的普及,用户对响应速度快慢越来越重视了,网站越快,用户的黏性和转化率也会越高。
简单来说,就是要提高速度!影响网站速度的因素有很多,比如......................

