如何优雅的提交一个表单
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解`
如何优雅的提交一个表单
日期:2019-5-6 阿珏 折腾代码 浏览:1734次 评论:1条
这是一个非常基础的HTML表单提交问题,但却是一个非常实用的技巧
我的业务场景是这样的:
一个可动态创建input的表单,如下图

这意味着input的name不能是一个固定的,要不然肯定会被覆盖掉的
第一种,传统的普通的提交方式,给每一个要提交的input一个唯一的name#
<form id="form1" action="./index.php" method="get">
<div class="form-control">
<input type="text" name="name1" />
<input type="text" name="num1" />
<input type="text" name="img1" />
</div>
<br>
<div class="form-control">
<input type="text" name="name2" />
<input type="text" name="num2" />
<input type="text" name="img2" />
</div>
<br>
<div class="form-control">
<input type="text" name="name3" />
<input type="text" name="num3" />
<input type="text" name="img3" />
</div>
......
<input type="submit" value="Submit" />
</form>
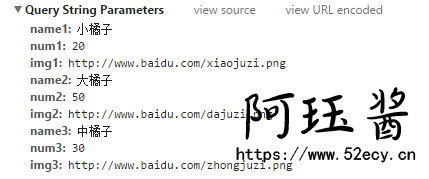
浏览器提交抓到的格式是这样子的

服务器获取打印出来的是这样的,对后端的数据处理就非常不友好

第二种,数组的方式进行表单提交#
<form id="form1" action="./index.php" method="get">
<div class="form-control">
<input type="text" name="infos[1][name]" />
<input type="text" name="infos[1][num]" />
<input type="text" name="infos[1][img]" />
</div>
<br>
<div class="form-control">
<input type="text" name="infos[2][name]" />
<input type="text" name="infos[2][num]" />
<input type="text" name="infos[2][img]" />
</div>
<br>
<div class="form-control">
<input type="text" name="infos[3][name]" />
<input type="text" name="infos[3][num]" />
<input type="text" name="infos[3][img]" />
</div>
......
<input type="submit" value="Submit" />
</form>
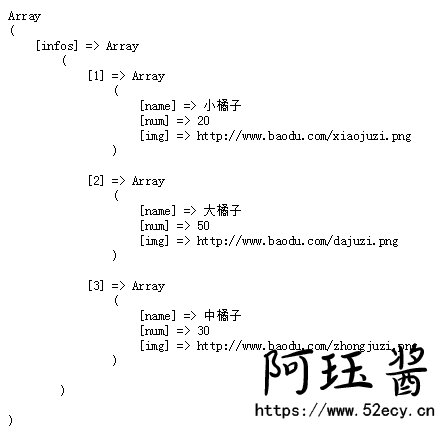
浏览器和后端打印的分别为


细心观察就回发现,提交的name值发生了变化,变成了一样的 ?数组?
提交到后端就回发现数据比之前整齐多了
但这里要注意的是,提交的数组键中不需要使用引号,要不然引号也会成为键的一部分
当然了,实际中还可能遇到这样的问题,要提交的组数(像上面的1、2、3)是不确定的,可以在前端随意的添加,这个时候怎么去用数组提交这些内容呢?
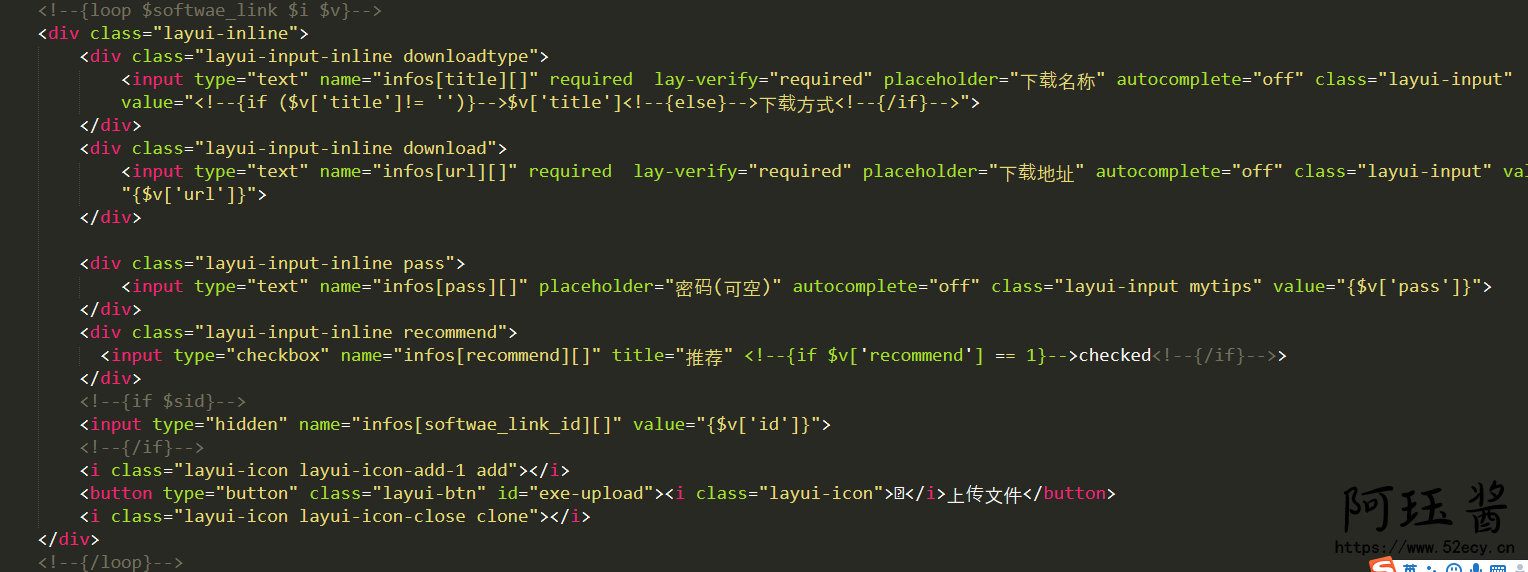
下面就是我业务中的实际解决方案

这样的话,二维数组的键则不需要我们自己去维护了,由浏览器帮我们自动生成

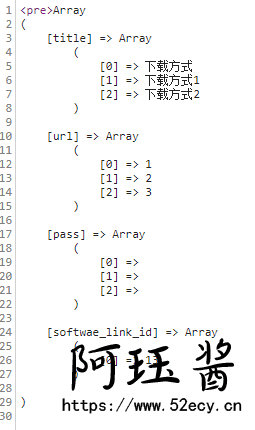
后端接收到的数据则变成了这样子,变得非常好处理了

此方法适用于,要提交一堆不确定个数的一组有关的数据对
完结撒花!~
网友评论:
Railgun丶无限 2年前 (2019-05-21)
新技能已get√
作者: 阿珏酱
出处:https://www.cnblogs.com/Ajue/p/18202463
本博客所有文章如无特别注明均为原创。本站使用「CC BY-NC-SA 4.0」创作共享协议,引用或转载请以超链接形式注明作者及出处。


 这是一个非常基础的HTML表单提交问题,但却是一个非常实用的技巧
我的业务场景是这样的:
一个可动态创建input的表单,如下图
这是一个非常基础的HTML表单提交问题,但却是一个非常实用的技巧
我的业务场景是这样的:
一个可动态创建input的表单,如下图


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义