用CSS3绘制iPhone手机
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解`
用CSS3绘制iPhone手机
日期:2017-7-3 阿珏 css 浏览:1825次 评论:1条
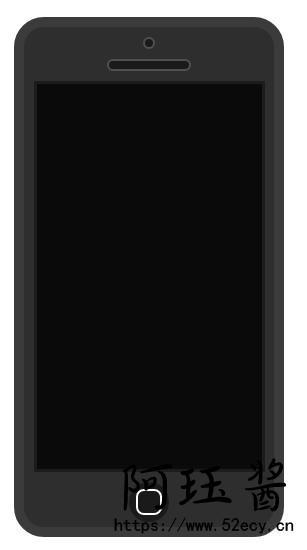
先上效果图,先睹为快。(这绝对不是一张图片。恩这话怎么怪怪的)
不要问我iPhone几 ,因为我也不知道,没用过,你懂得。

css样式部分#
#phone{
width:250px;
height:500px;
background-color:#2E2E2E;
border:10px solid #3B3B3B;
margin:100px auto;
border-radius:30px;/*设置div元素的圆角边框*/
}
#camera{
width:8px;
height:8px;
background-color:#1A1A1A;
border-radius:50%;
border:2px solid #505050;
margin:10px auto;/*距离上边距10px 左右居中*/
}
#receiver{
width:80px;
height:8px;
border:2px solid #505050;
margin:10px auto;
border-radius:10px;
background-color:#1A1A1A;
}
#screen{
width:225px;
height:385px;
background-color:#0A0A0A;
border:3px solid #1C1C1C;
margin:10px auto;
}
#btn{
width:40px;
height:40px;
background:#1A1A1A;
border-radius:50%; /*当宽高相同时,则为圆*/
margin:10px auto;
}
/*:before 选择器在被选元素的内容前面插入内容。*/
#btn:before{
width:22px;
height:22px;
border:2px solid white;
border-radius:30%;
content:""; /*即使插入的内容为空也需要写,否则不显示*/
display:inline-block;
margin-top:7px;
margin-left:7px;
}
HTML部分#
<div id="phone">
<div id="camera"></div><!-- 摄像头部分-->
<div id="receiver"></div><!--听筒部分-->
<div id="screen"></div><!--屏幕部分-->
<div id="btn"></div><!--按钮部分-->
</div>
晚些我又加了点玩意上去
点击Home键可以让手机亮屏,5秒后又再次熄灭屏幕
亮屏状态的效果图,当然中间那张是图片了(我手机)

JavaScript部分#
在按钮部分的div处绑定onclick事件,调用下面的函数;
var btn_obj = document.getElementById("screen");
function btn(){
btn_obj.style.background = "url(1.jpg)";
btn_obj.style.backgroundSize = "225px 385px";
setTimeout("black()",5000);
}
function black(){
btn_obj.style.background = "none";
btn_obj.style.backgroundColor = "#0A0A0A";
}
网友评论:
不朽千秋 3年前 (2018-05-19)
话说emlog文章那不是可以搞html代码的么?可以做个预览[#aru_53]
作者: 阿珏酱
出处:https://www.cnblogs.com/Ajue/p/18201773
本博客所有文章如无特别注明均为原创。本站使用「CC BY-NC-SA 4.0」创作共享协议,引用或转载请以超链接形式注明作者及出处。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义