自动化测试实操案例详解 | Windows应用篇
前言
之前有同学留言说想看Windows应用的自动化,那么今天我们就用1个简单的例子,带大家一起来看一下Windows应用的自动化究竟有哪些坑。
不过在此之前,希望大家能认真看一下 “如何连接Windows应用窗口” 的教程,里面详细描述了多种连接Windows窗口的模式。
因为桌面应用的多样化,IDE连接各种Windows窗口也会出现各种各样的问题,同学们在连接Windows窗口时如果出现问题,比如 无法嵌入、连接后闪退、连接后窗口被拉伸 等等,建议同学们多尝试几种连接方式,总会找到一种比较好的连接方式。
另外,因为同学们平常多使用移动设备进行测试,换成测试Windows应用时,很容易把一些移动设备才有的接口用到Windows应用上面,导致接口失效,达不到预期效果的情况,下文我们也会详细跟大家讲述一下,帮助大家避坑。
实操
① 需求
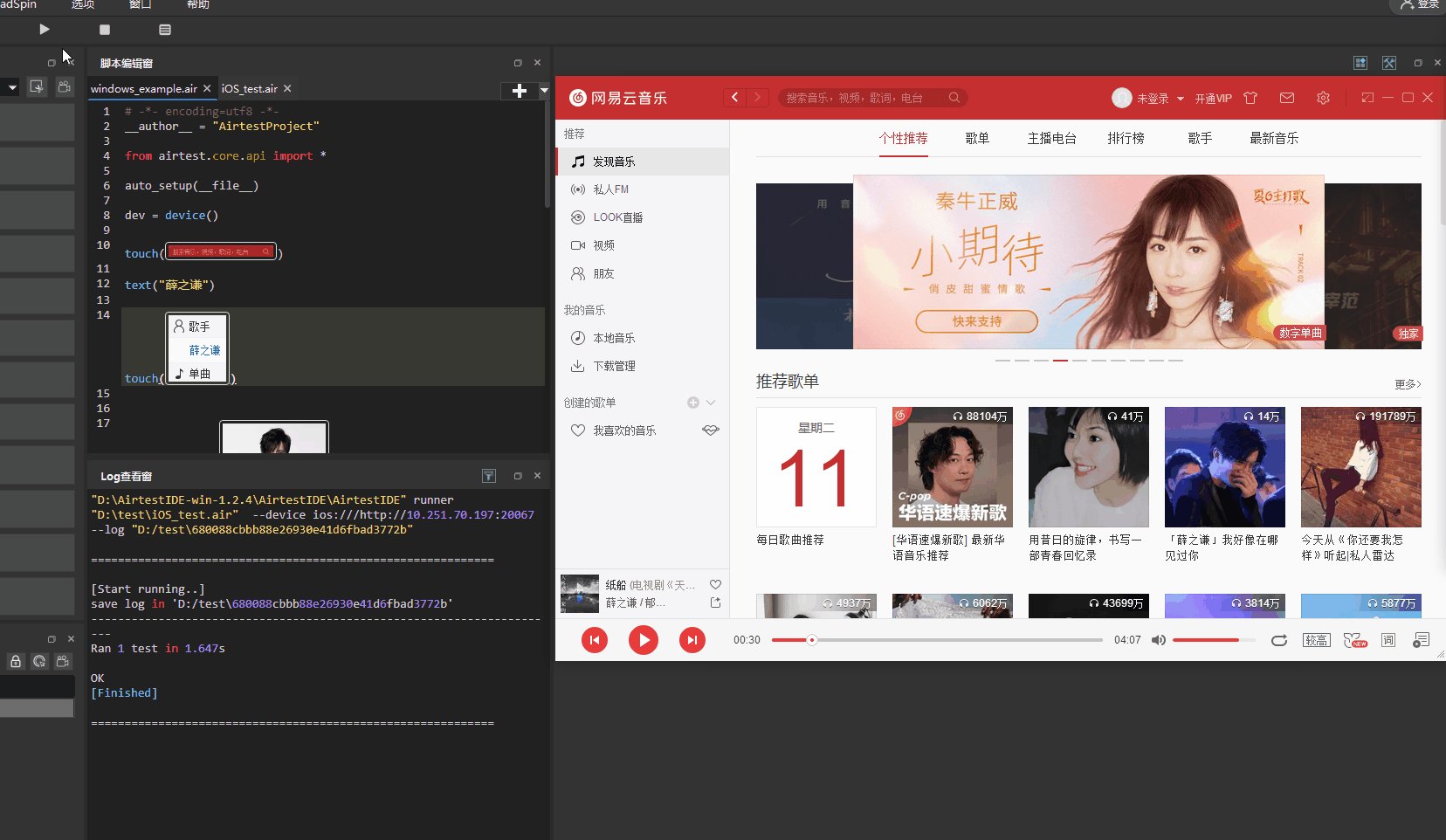
我们以网易云音乐的Windows客户端为例,实现在网易云音乐中搜索“薛之谦”,然后找到他的歌单排名,将排名前10的歌曲加入“我喜欢的音乐”列表,之后删除搜索框的内容,最后回到网易云音乐的首页。
② 在IDE中连接网易云音乐的应用窗口
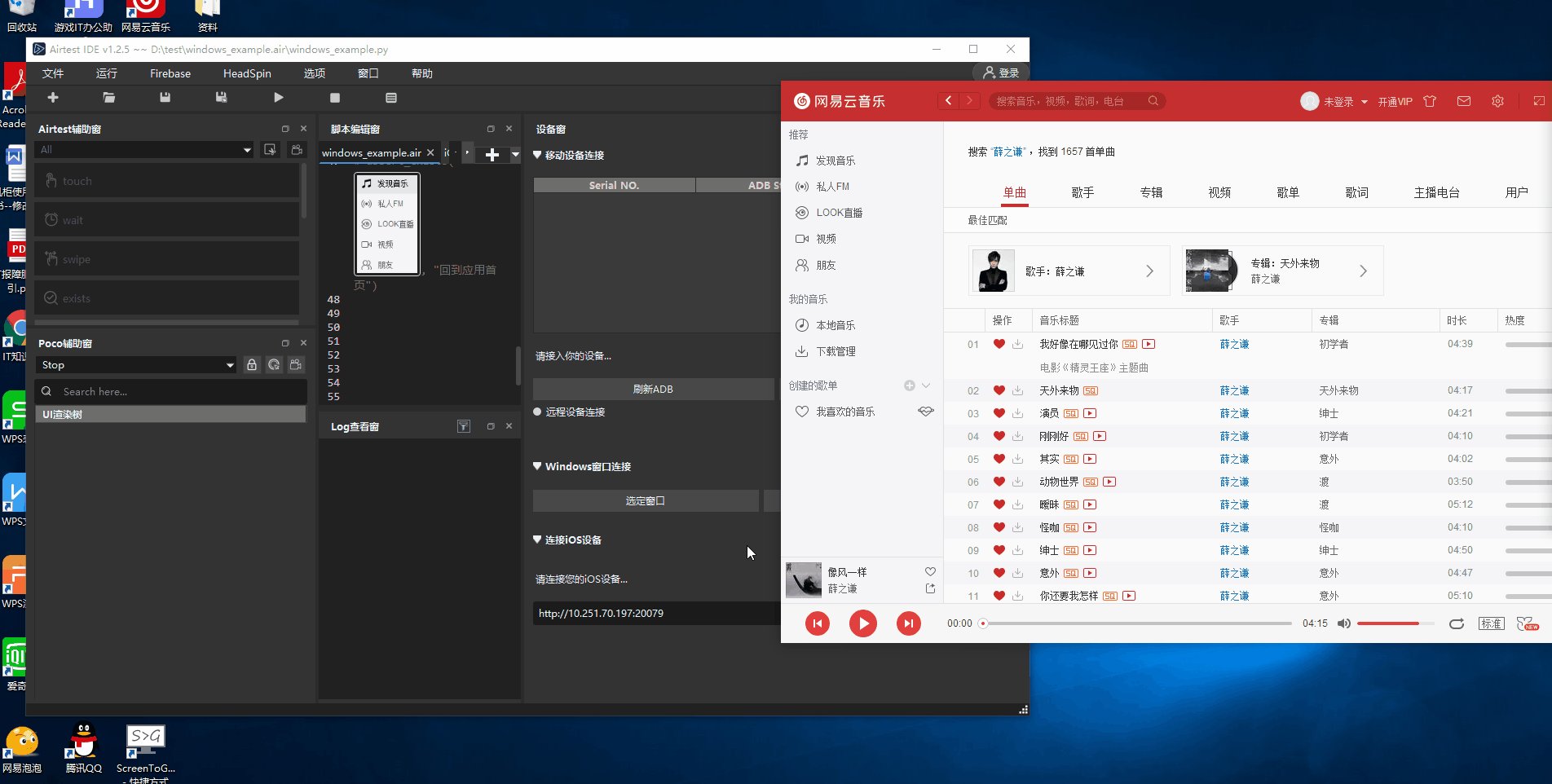
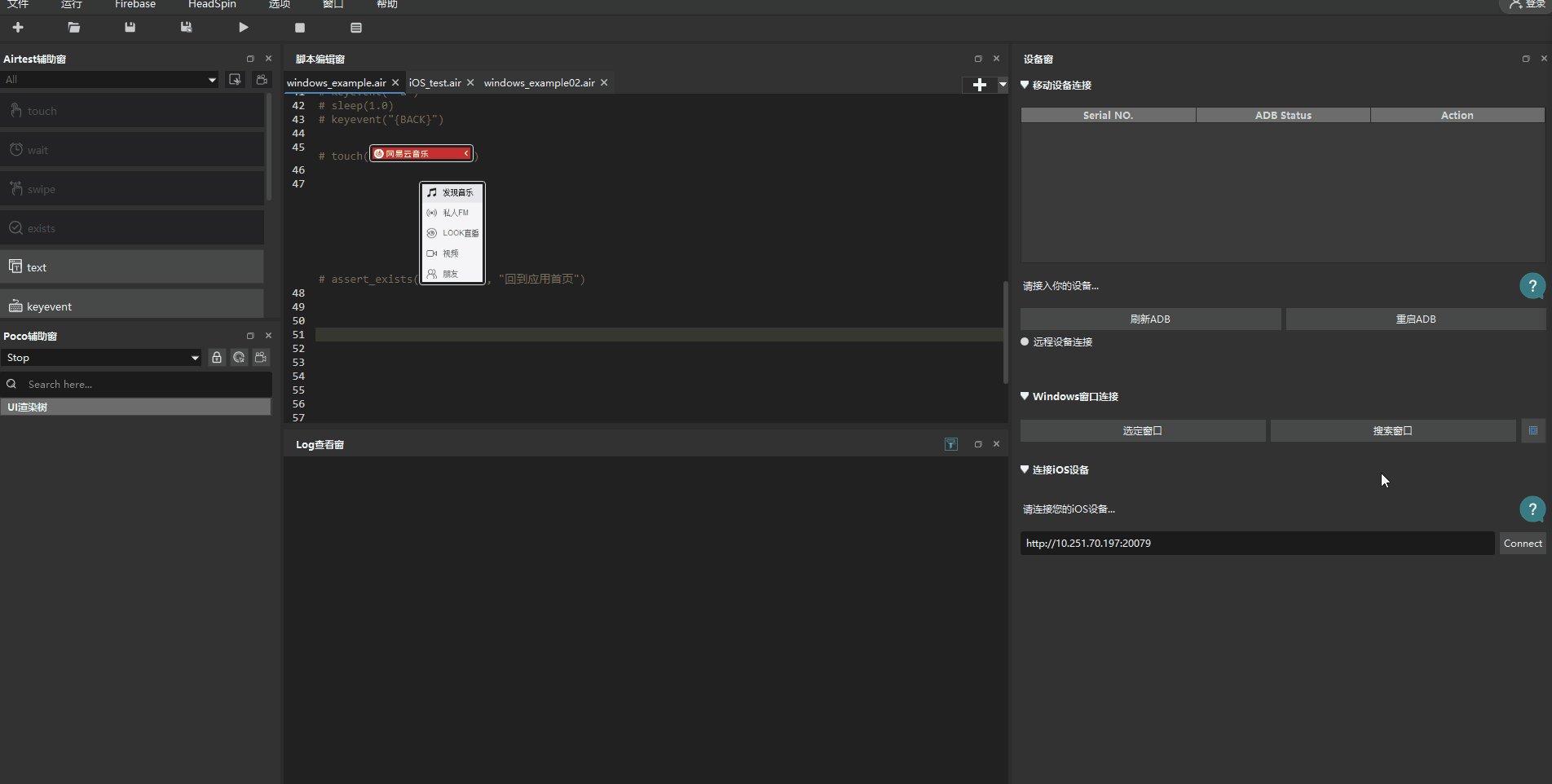
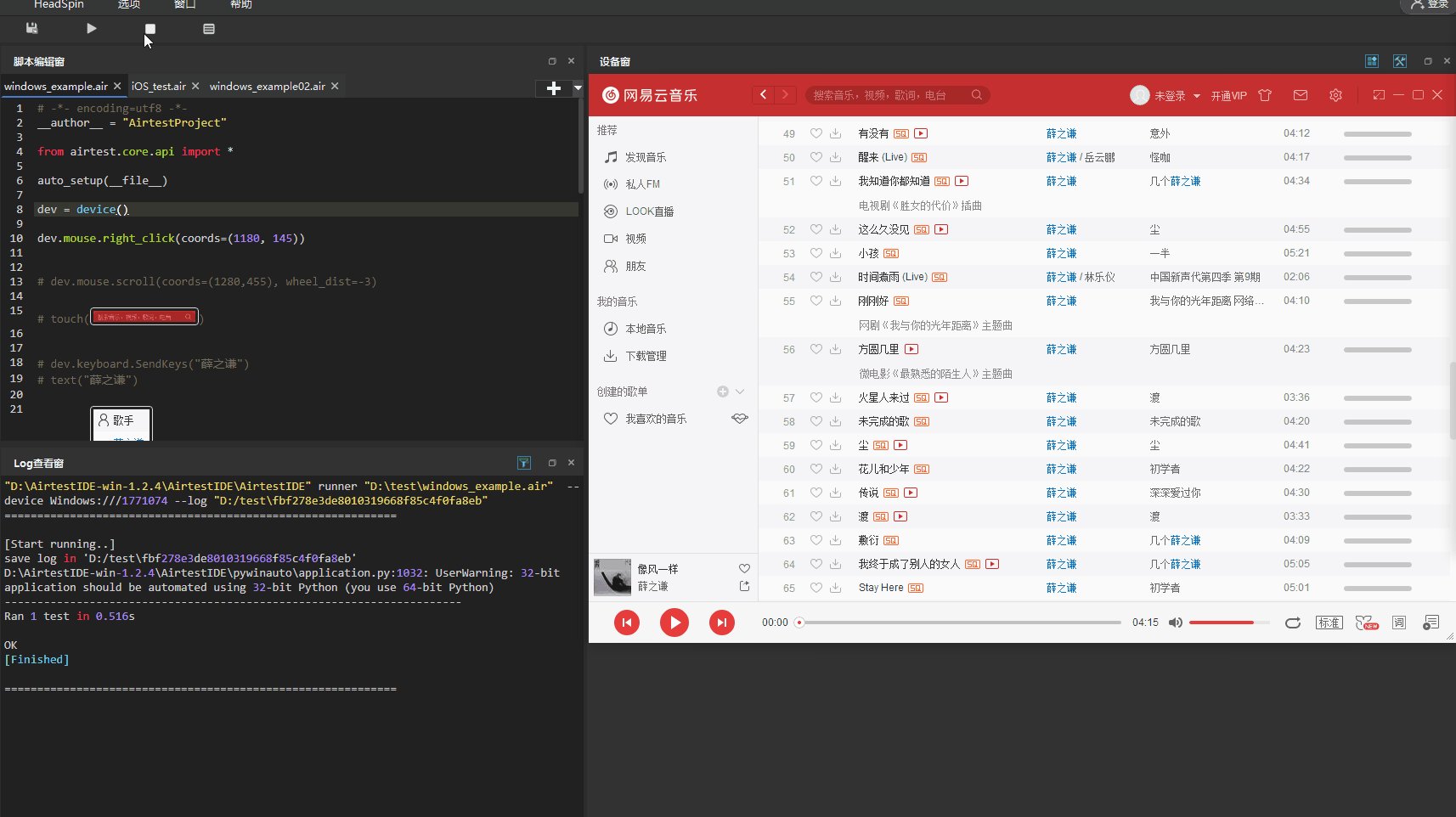
为防止其它应用窗口干扰连接,我们 在桌面上只留下IDE窗口和待测的网易云音乐窗口 。然后我们在Windows窗口连接里选择 “选定窗口”,再单击选中网易云音乐的窗口,嵌入之后发现,网易云音乐的窗口被严重拉伸:

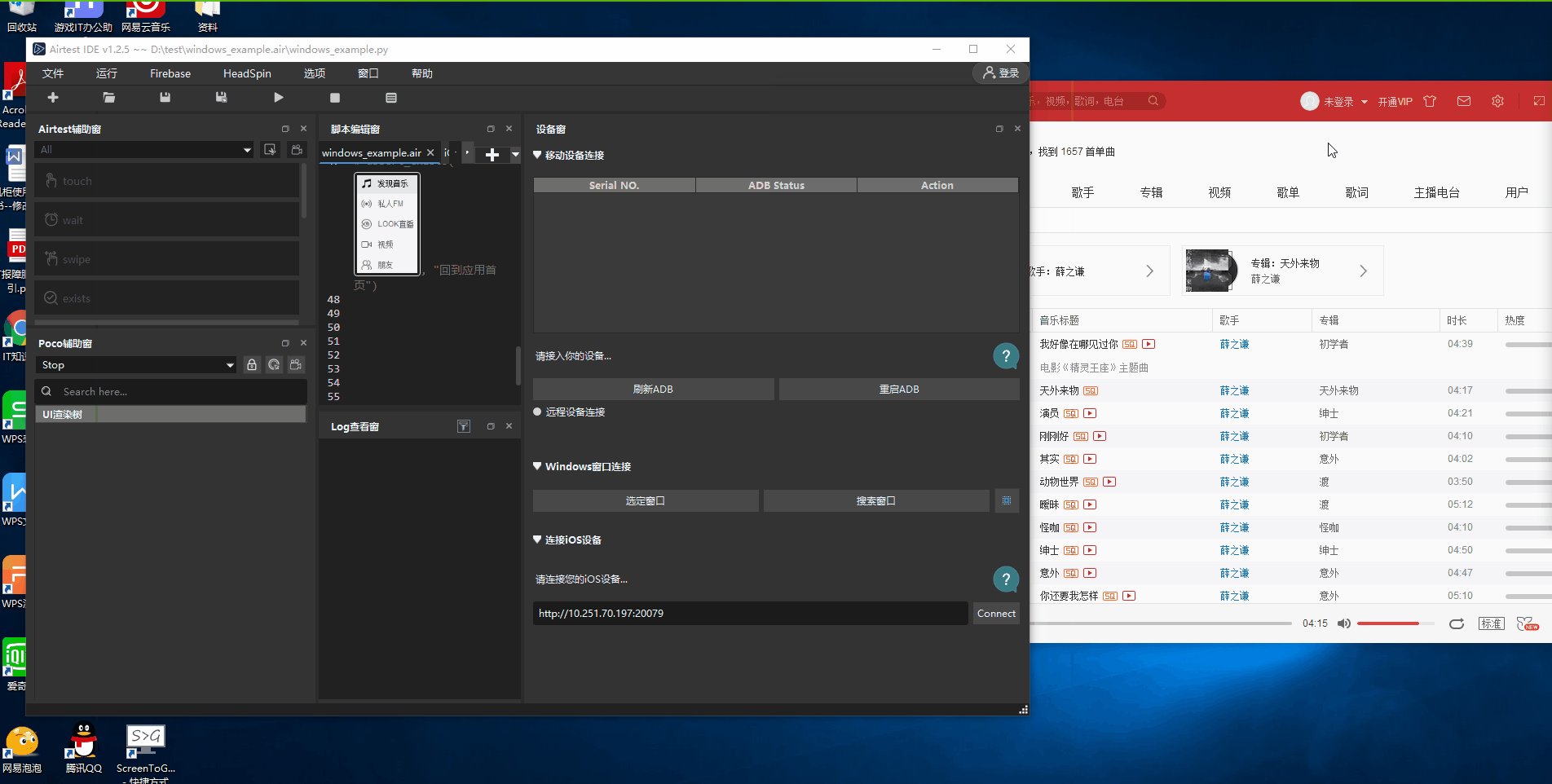
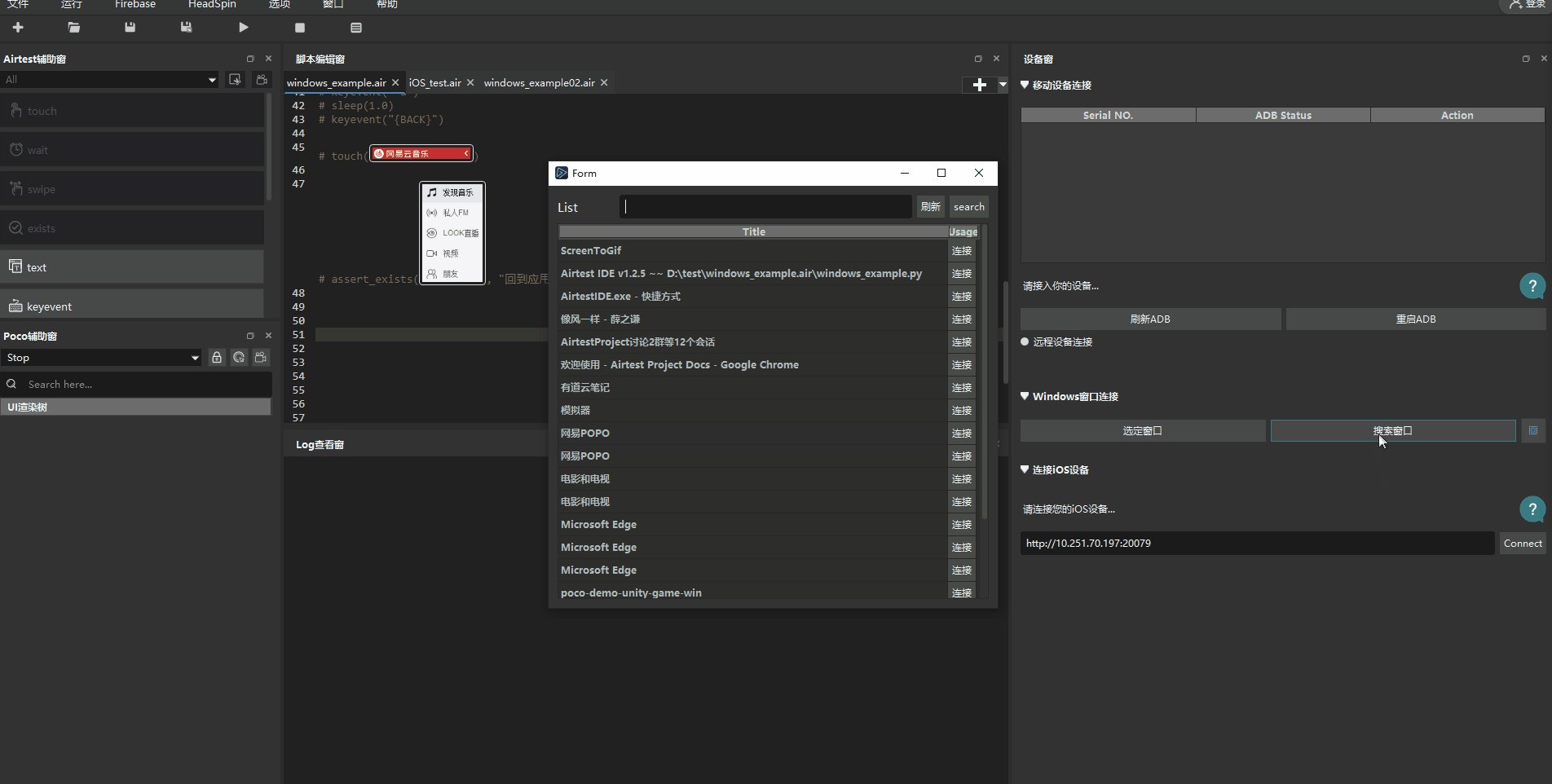
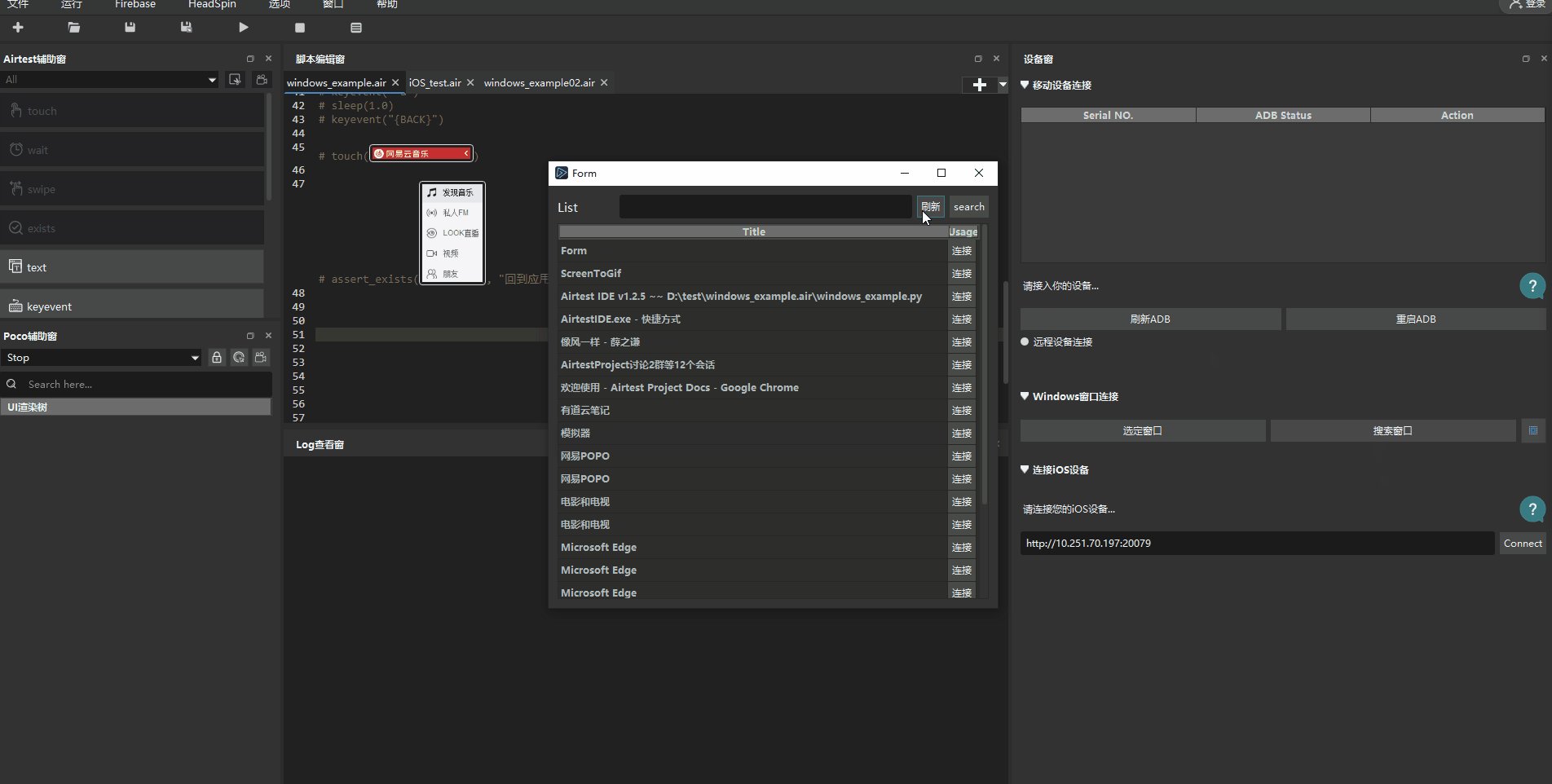
所以我们再尝试一下另外一种嵌入方法,“搜索窗口”。点击“搜索窗口”,在弹出的窗口列表中,选择网易云音乐的窗口,再点击连接:

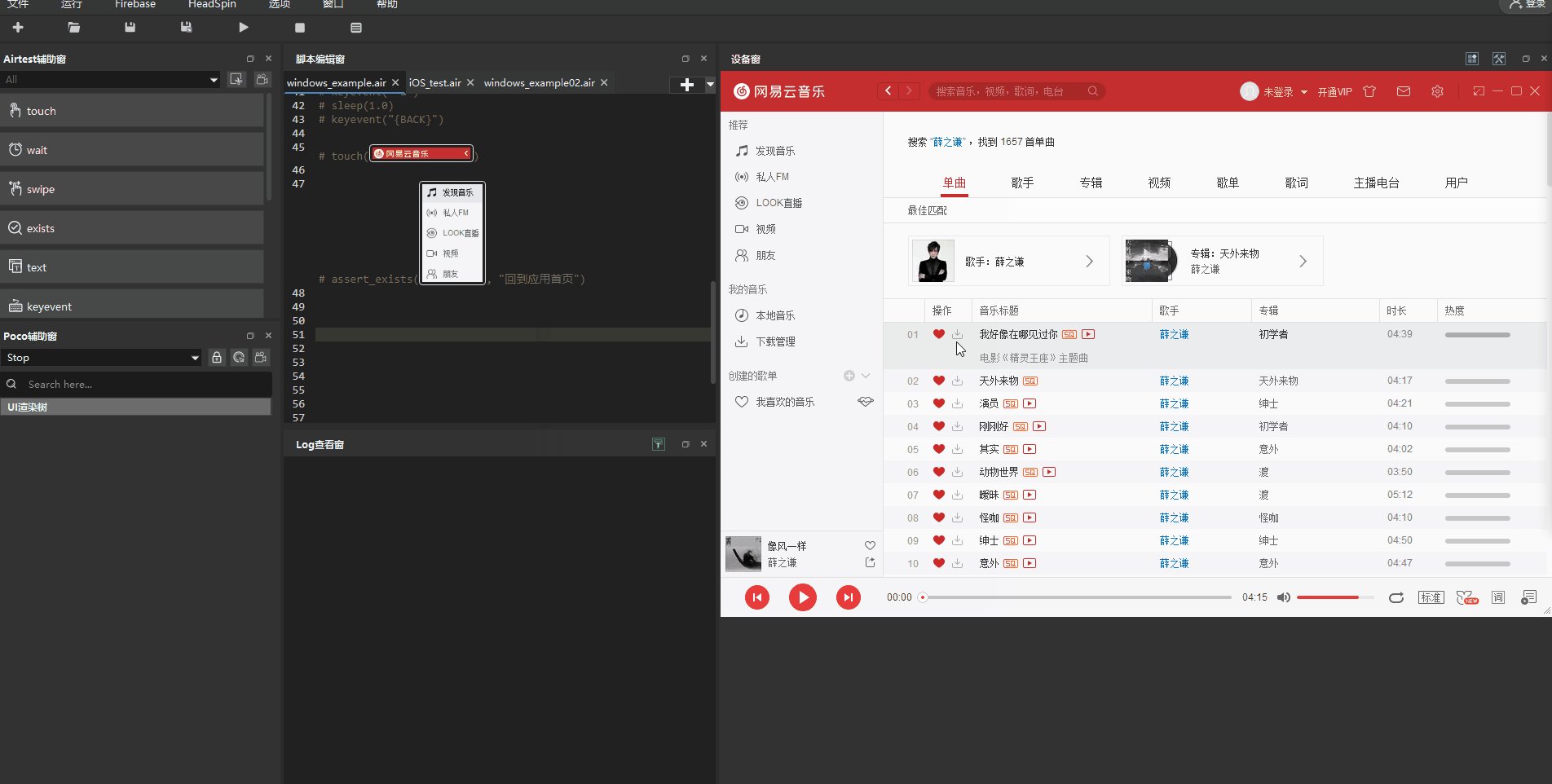
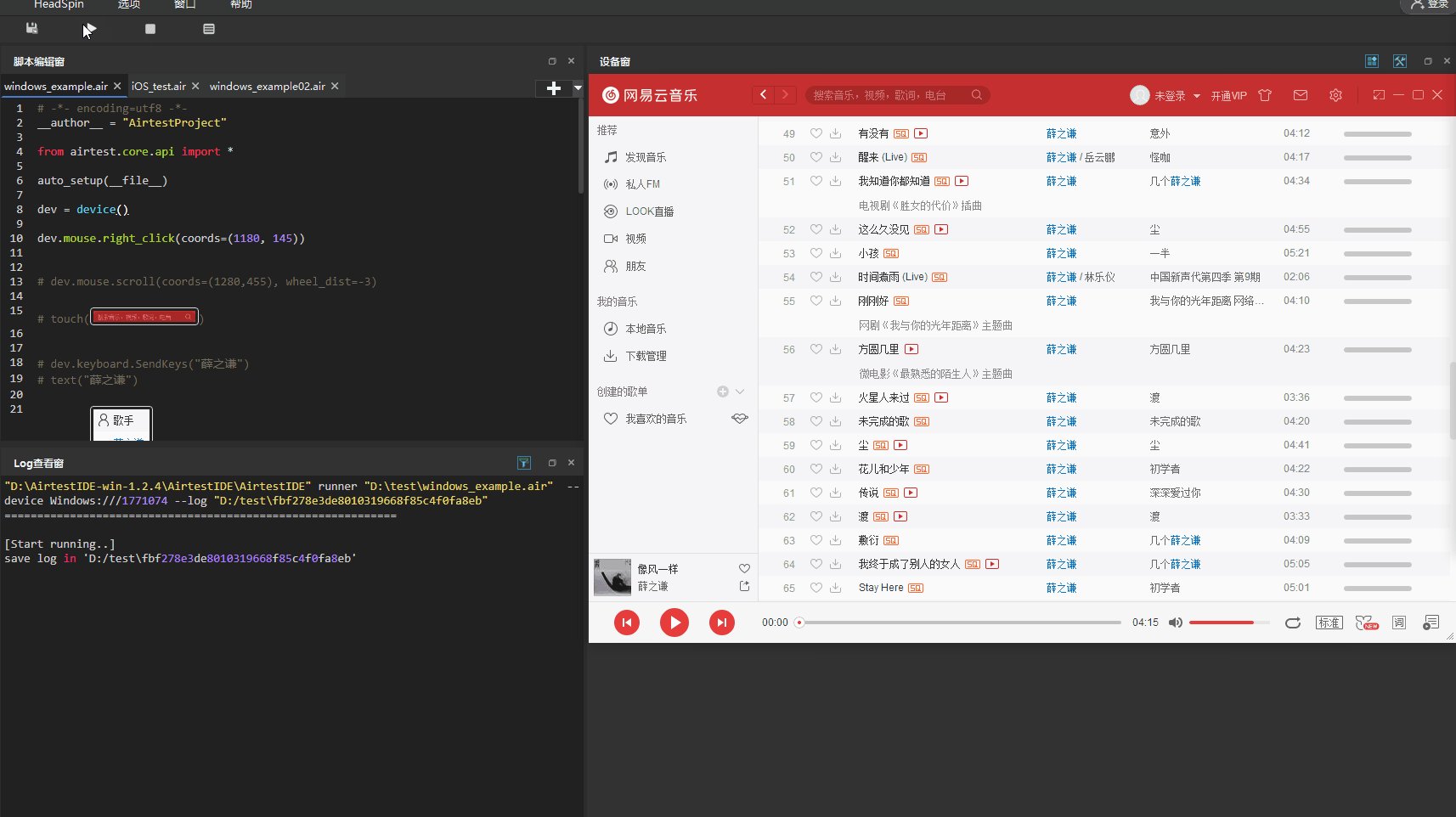
发现可以正常嵌入,所以以后我们可以使用搜索窗口这种模式,来嵌入网易云音乐的Windows窗口。
③ 需求分析和预期效果
- 点击搜索框
- 输入“薛之谦”
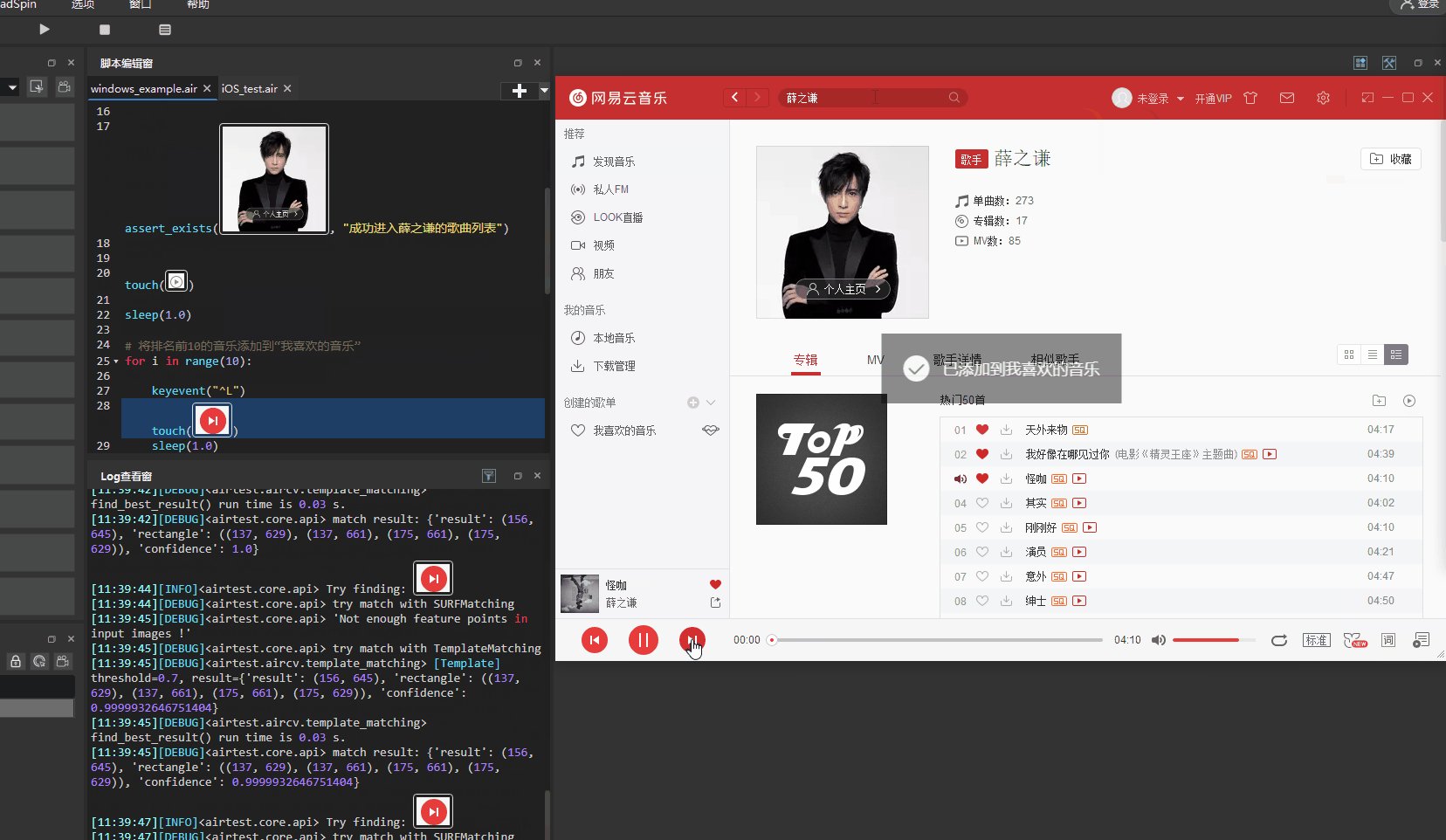
- 进入薛之谦的歌曲列表
- 按排名顺序播放排名前10的歌曲
- 将当前播放的歌曲加入“我喜欢的音乐”列表
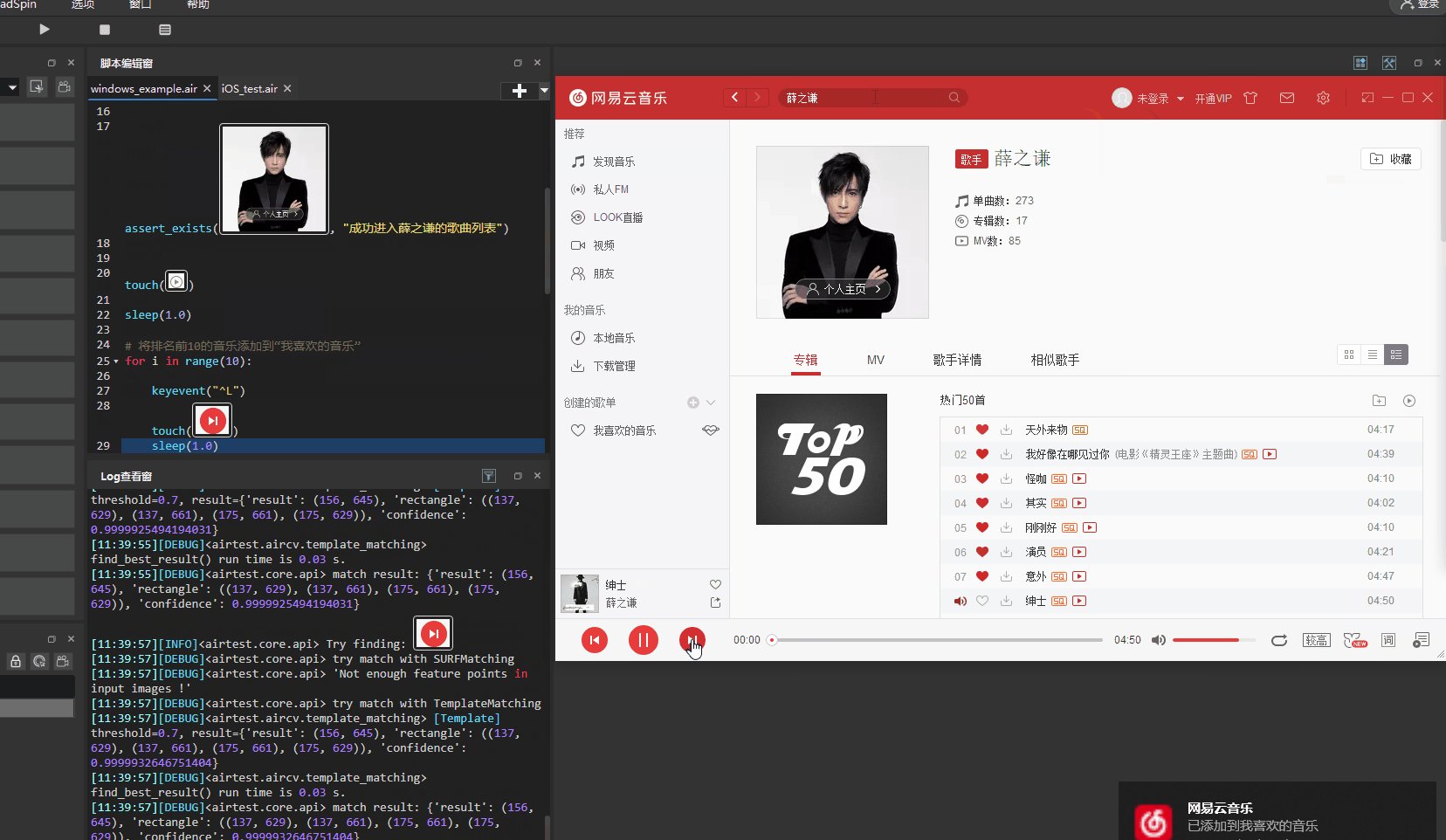
- 再次点击搜索框,全选文本然后删除
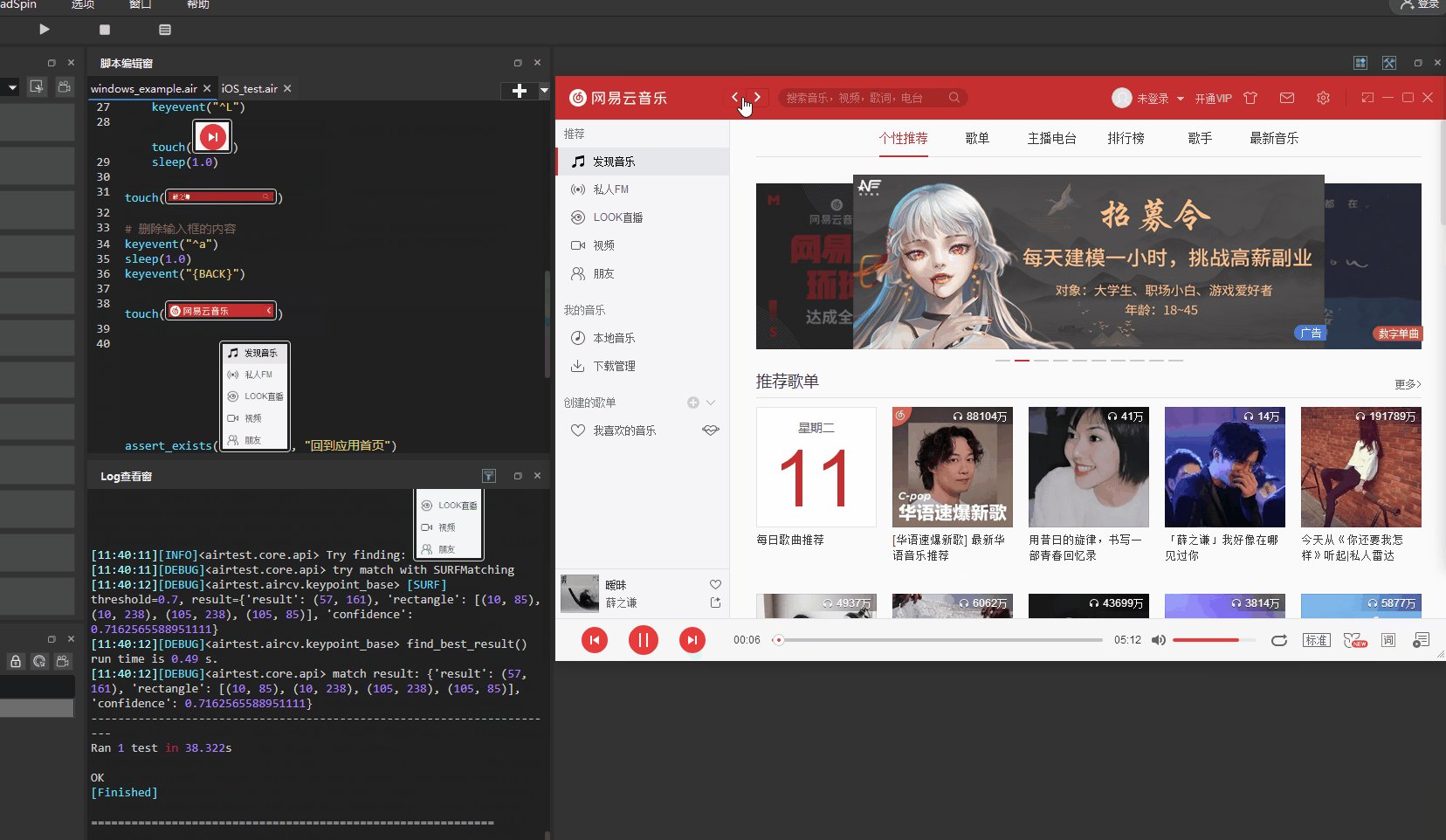
- 返回应用首页

④ 实现的代码

知识点分析
① 模拟键盘/鼠标操作
AirtestIDE对普通Windows应用程序的测试支持,主要 依靠图像识别框架(Airtest)进行位置定位,使用 pywinauto 的操作接口进行模拟操作 。
最常见的就是模拟键盘/鼠标操作了。上述案例中,我们主要使用了模拟键盘操作,帮助我们在应用上输入关键词、使用快捷键以及进行全选删除等操作。
dev = device()
# 输入搜索词,等同于 text("薛之谦")
dev.keyboard.SendKeys("薛之谦")
# 删除输入框的内容,等同于 keyevent("^a"),keyevent("{BACK}")
dev.keyboard.SendKeys("^a")
dev.keyboard.SendKeys("{DELETE}")
其中 '^' 等同于 {VK_CONTROL},所以 "^a" 代表的是 "ctrl+a" ,另外 pywinauto.keyboard 这个模块的详细内容可以参考此链接:https://pywinauto.readthedocs.io/en/latest/code/pywinauto.keyboard.html# 。
模拟鼠标操作在上述示例中没有涉及,但它的基本用法与 pywinauto.keyboard 模块是相似的,给大家举个简单的例子,模拟鼠标的右键点击操作:

dev = device()
dev.mouse.right_click(coords=(1180, 145))
pywinauto.mouse 模块的内容可以参考此链接:https://pywinauto.readthedocs.io/en/latest/code/pywinauto.mouse.html 。
② 在Windows应用上使用keyevent
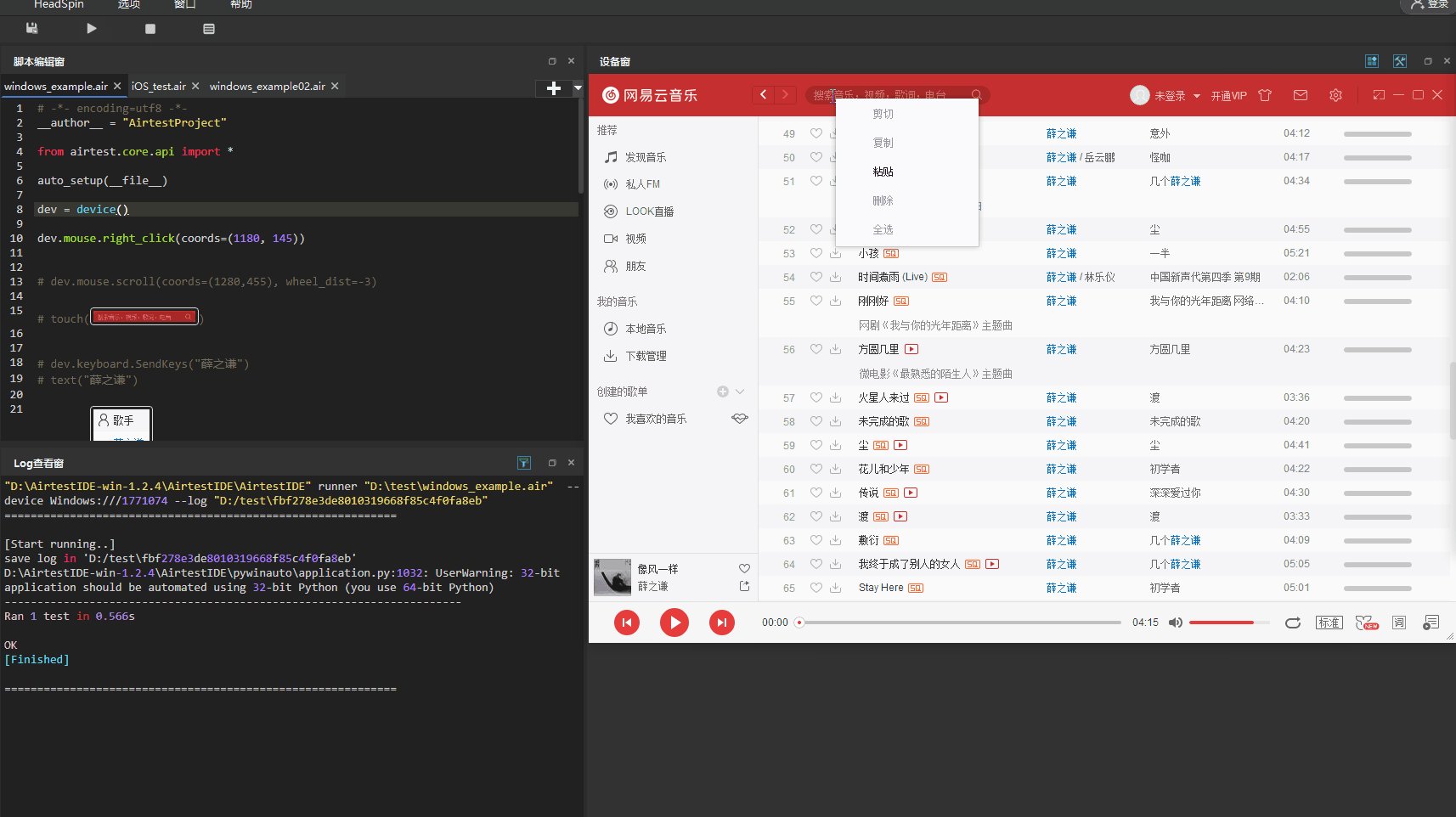
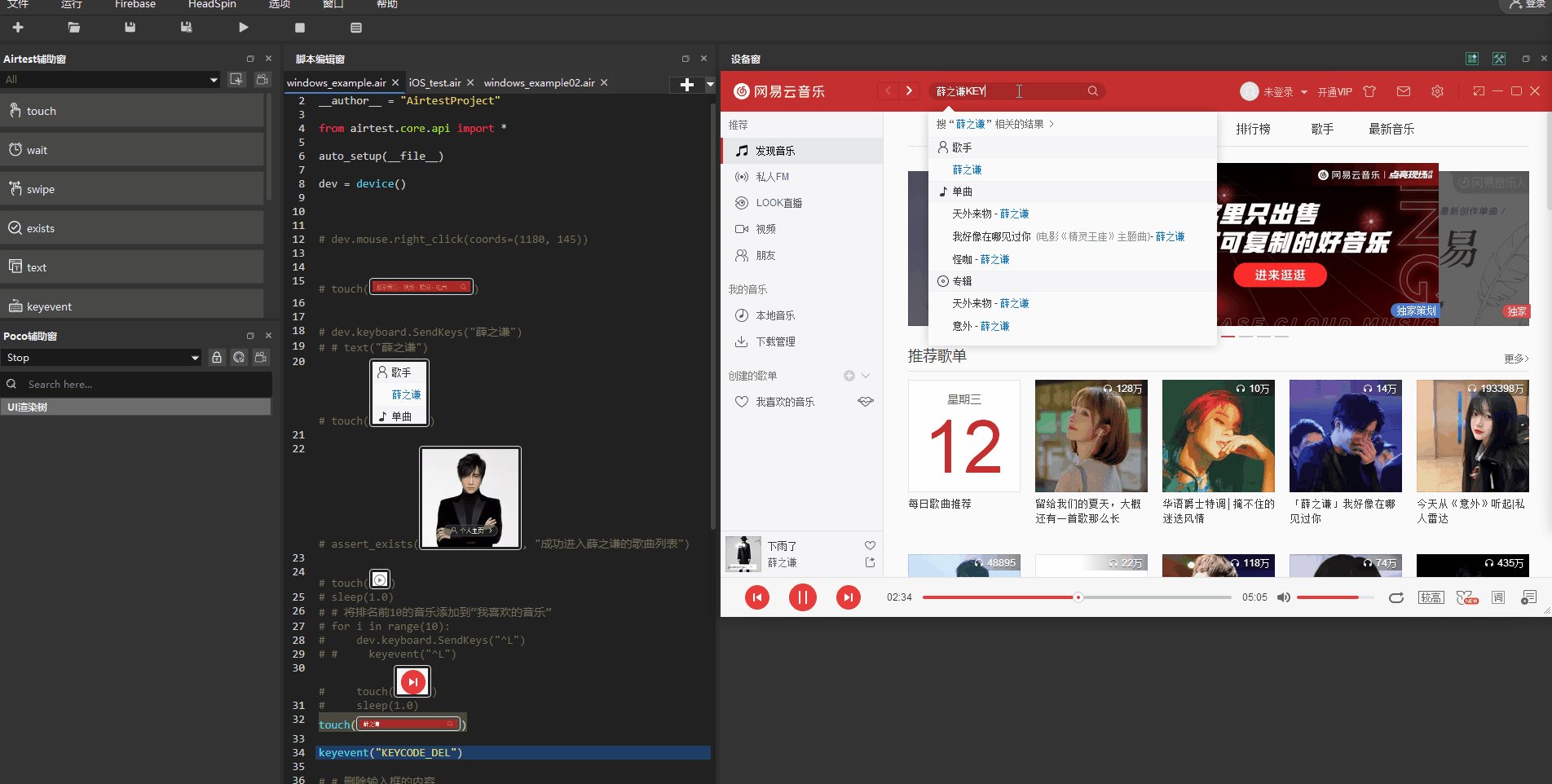
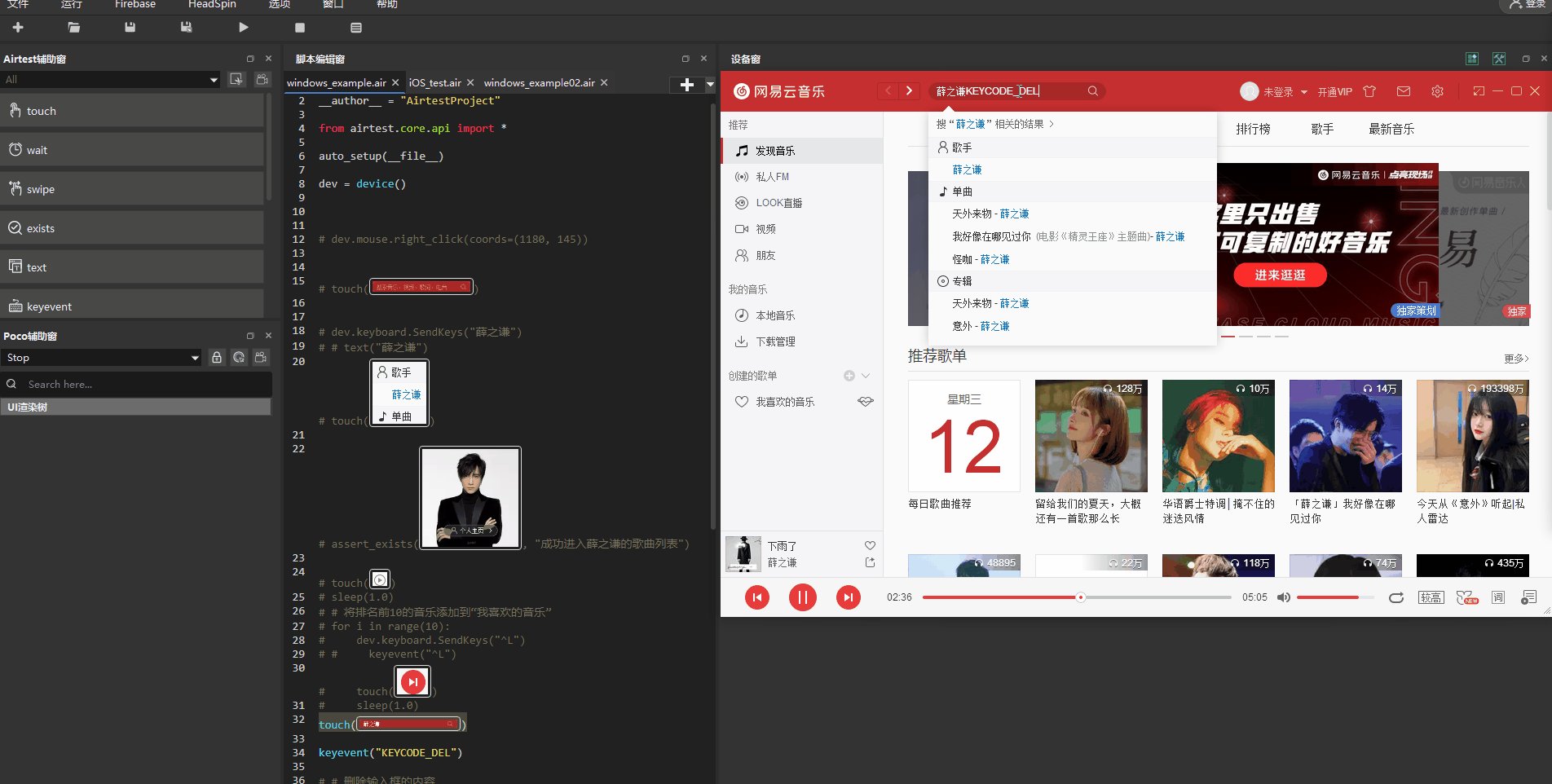
之前很多同学跟我们反馈过这样的问题,为什么他们在Windows应用上输入各种 keyevent 之后,都只是把键码输入到文字框中,而没有实现键码的效果呢?

如上图所示,我们的预期是删除输入框的文字,但实际效果是把键码一个个输入到了输入框中。其实原因就是我们文章开头所说的,这个键码是应用在安卓平台上的,照抄到Windows平台是不适用的:

而Windows平台的键码,我们可以参考 pywinauto.keyboard 这个模块给出的键码合集:

③ 多种截图技巧
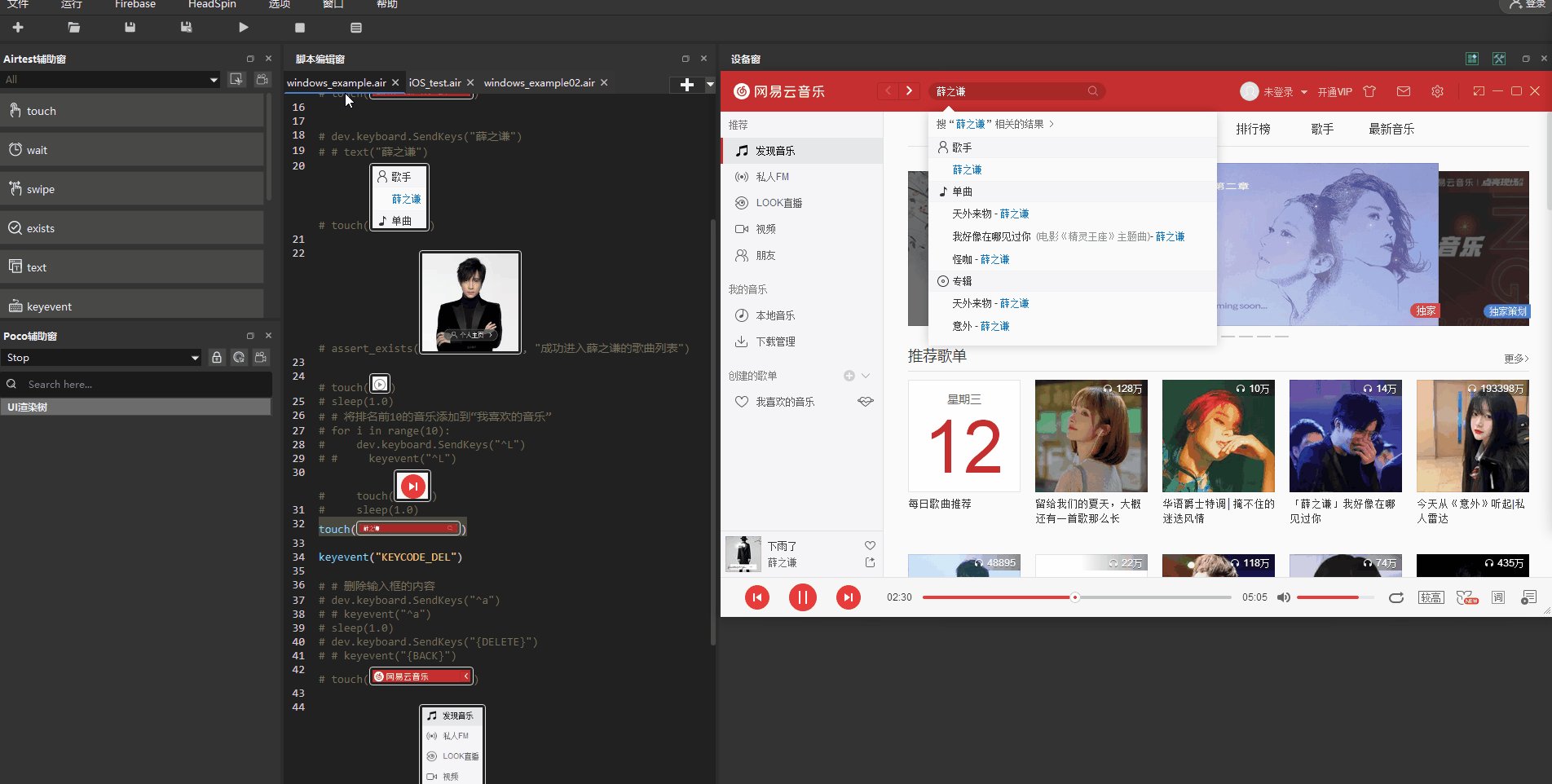
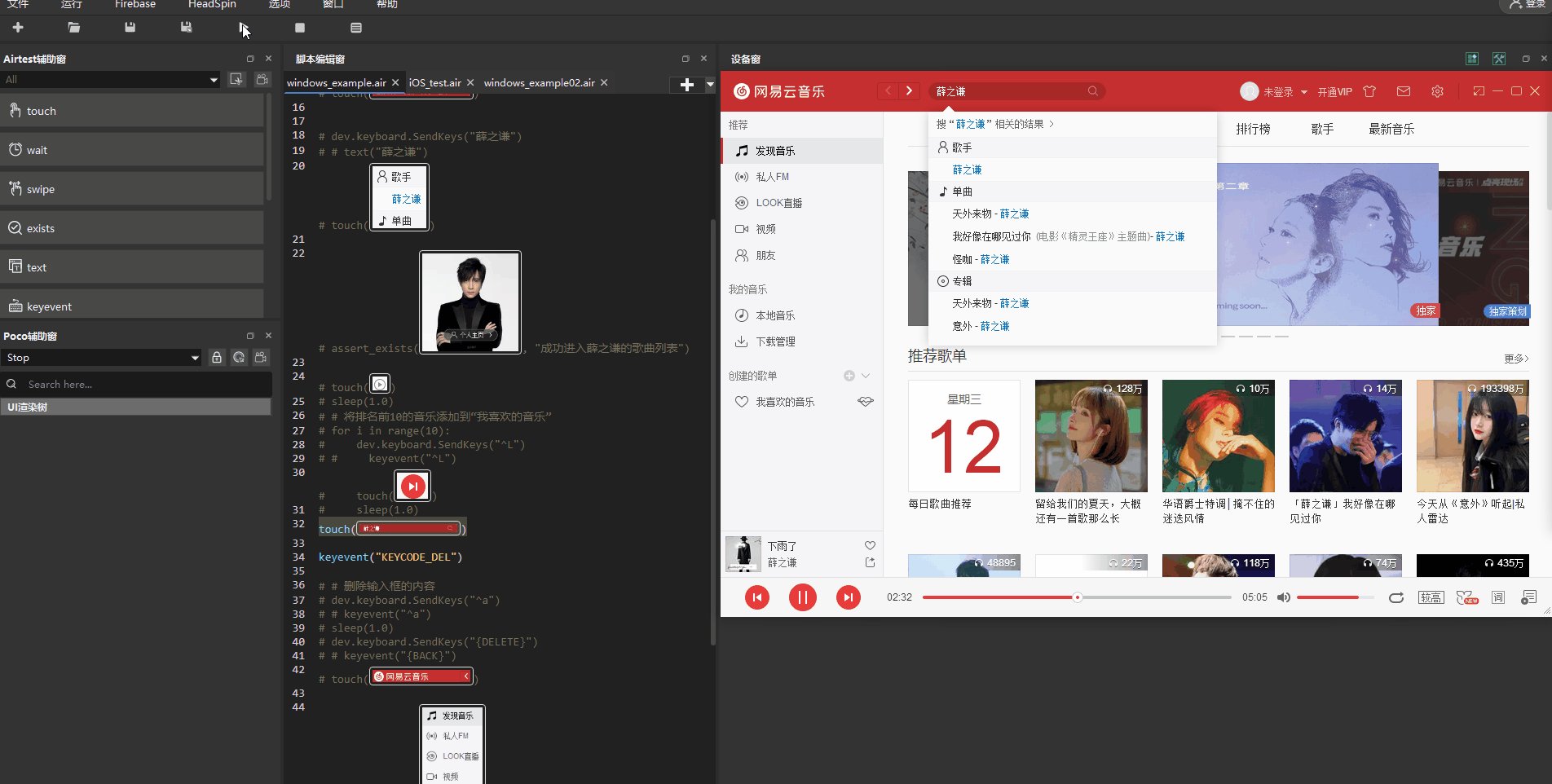
实操示例中,我们使用了多条截图语句帮助我们在网易云音乐上进行定位。其中有几个截图的小技巧想分享给大家:
第一点,截图的时候,希望大家 尽量减少截入过多的空白背景 ,空白背景过多容易导致特征点稀少,进而出现截图识别位置错误的问题。
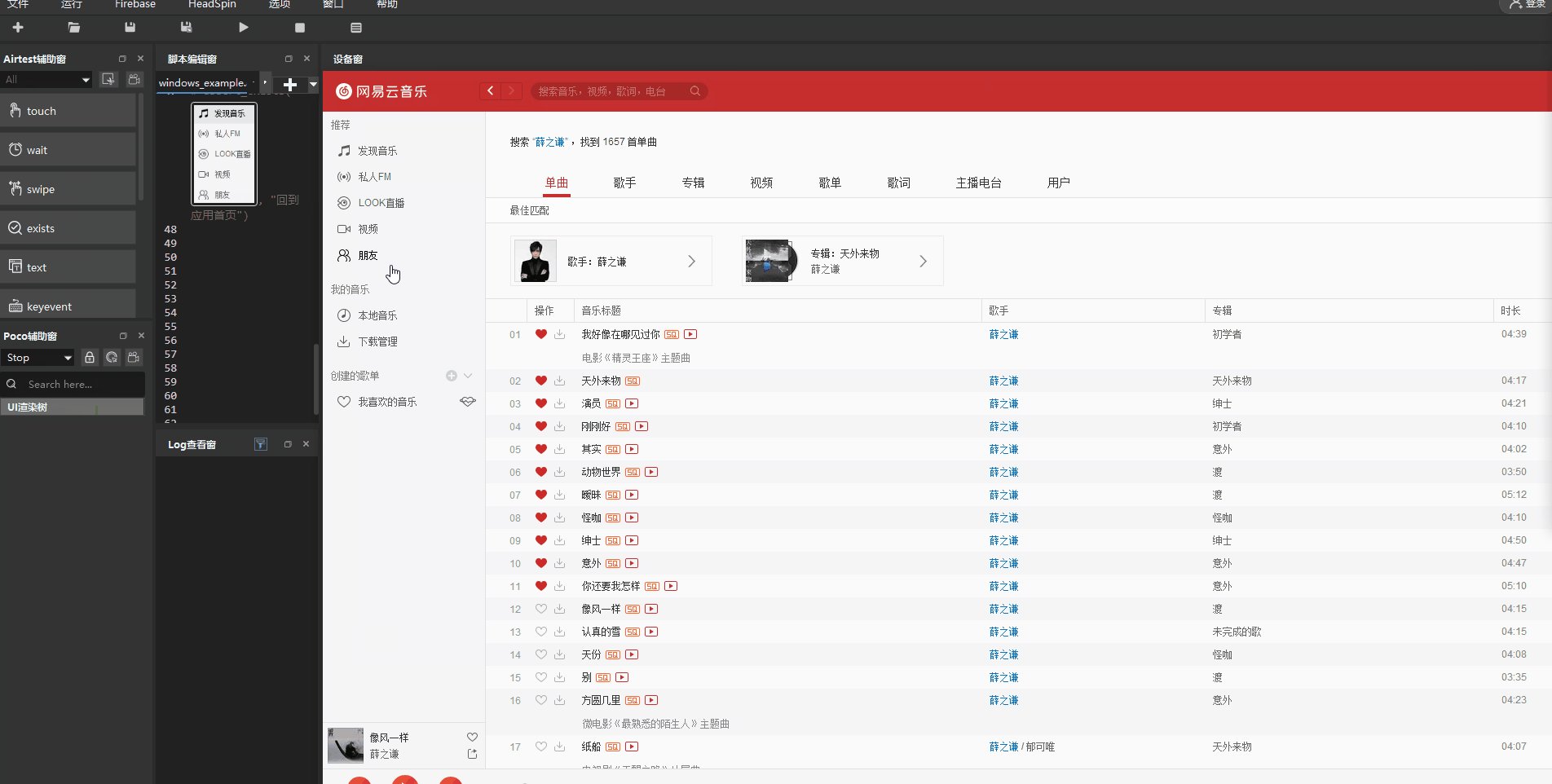
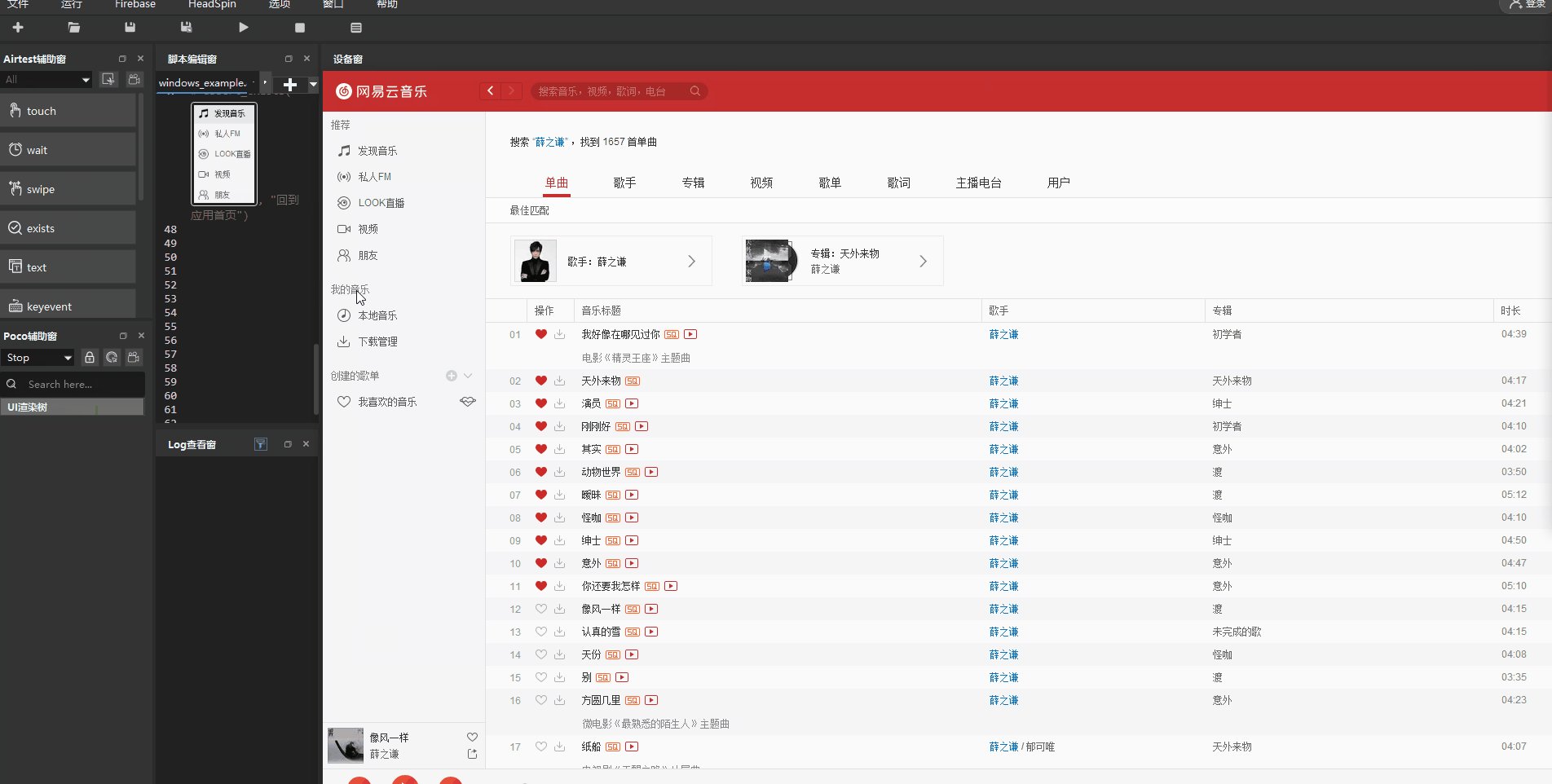
第二点,截图并不一定是越小越精准。当画面中存在多个相似的目标截图时,我们需要灵活地加入一些辅助内容,帮助我们顺利定位到目标。就拿上述示例来说,输入“薛之谦”后,我们想要点击下拉列表的第二个薛之谦,但是列表中有很多个干扰元素:

此时,细细地去抠含有薛之谦三个文字的截图就非常不明智了,因为你很难确保程序最终帮你匹配到列表中哪一个位置。但我们尝试换一下思路,适当地将截图扩大一些,增加更多的特征点,让我们的点击目标依然处于截图中心 ,不就可以更准确地定位到我们的目标了吗?

最后一点,巧用 target_pos 帮助我们点击截图的不同位置 。默认情况下,程序在画面上找到截图目标后,会点击截图的中心位置,但实际操作中,我们可能需要点击截图的右下角、中心偏右位置等等,这时候我们只需要设置截图 target_pos 的值即可(取值范围1~9)。

小结
今天的教程内容就到这里啦,如果同学们还有什么想看的实操案例,欢迎在公众号留言,另外需要上述脚本练手的同学,也可以在公众号 回复“网易云” 获取示例代码。
Airtest官网:http://airtest.netease.com/
Airtest教程官网:https://airtest.doc.io.netease.com/
搭建企业私有云服务:https://airlab.163.com/b2b



