CSS快速入门
1.快速入门
Style的使用有三种方法:
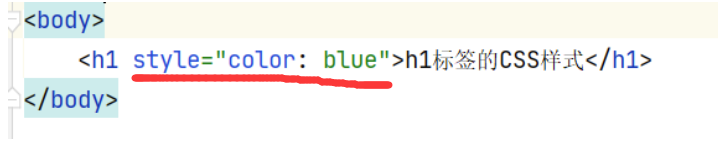
方式一:在标签内直接写CSS样式。

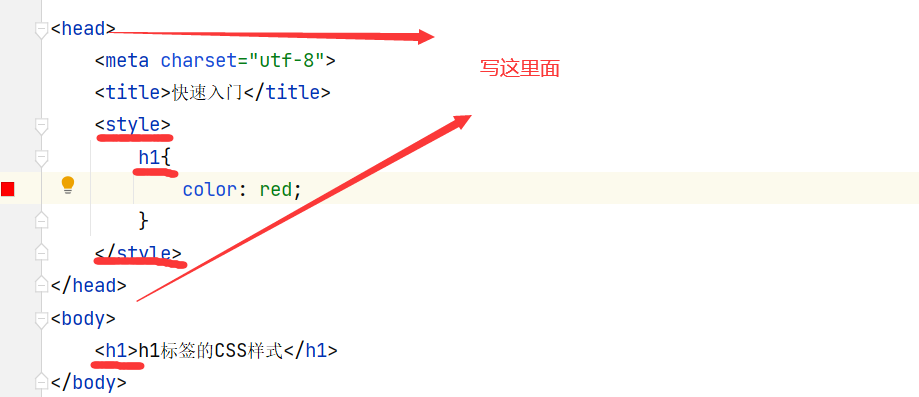
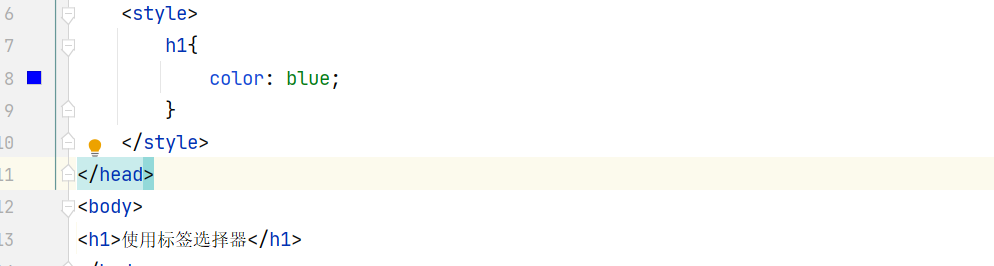
方式二:在head标签里面使用(把字体设置为红色)

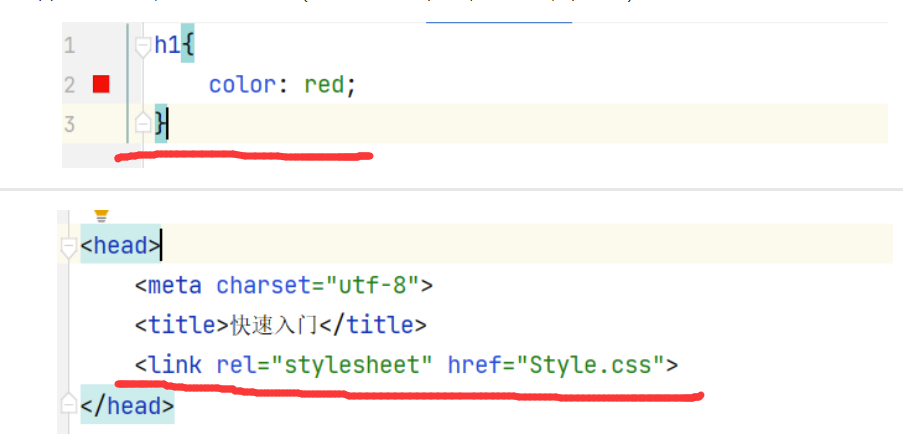
方式三:在文件外写CSS样式,使用Link引入(建议使用这种方法,内容和表现分离)

三种方式的优先级问题:服从就近原则(即:方式一>方式二>方式三)
2.选择器
2.1基本选择器
作用:选择页面上的某一个或者某一类标签。
-
标签选择器(它会选中所有的h1标签)

-
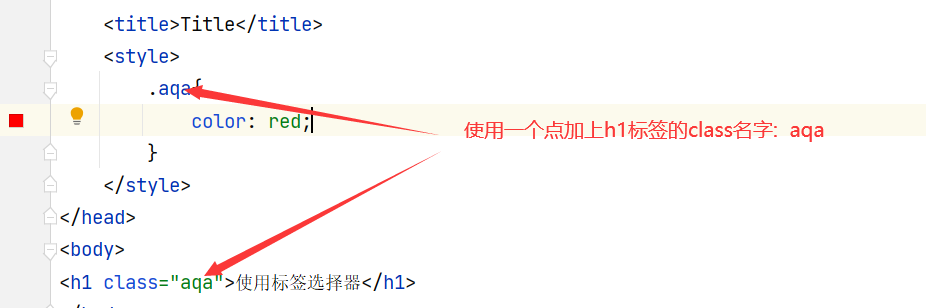
类选择器 class

-
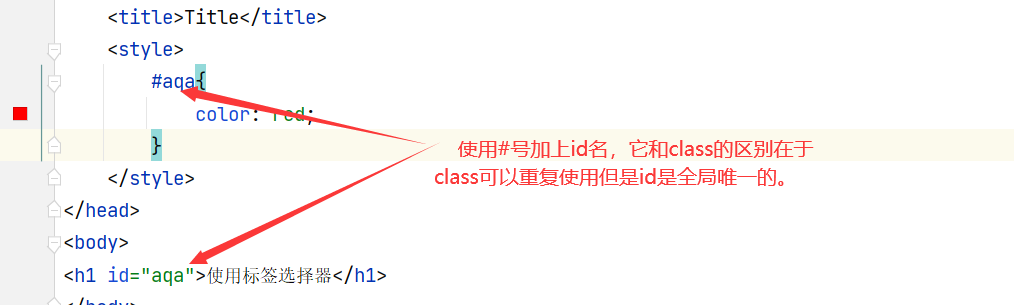
id选择器

如果三种方法同时作用于一个标签,那么它们的优先级为:id>class>标签
2.3层次选择器

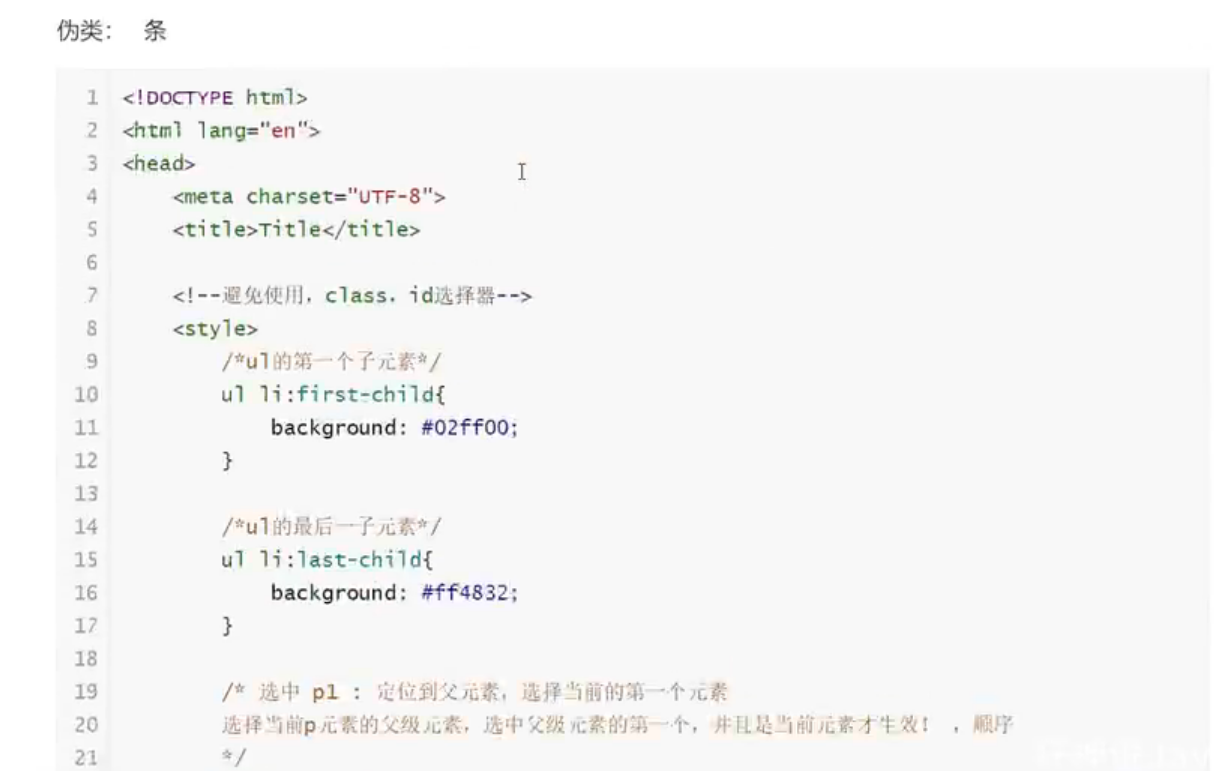
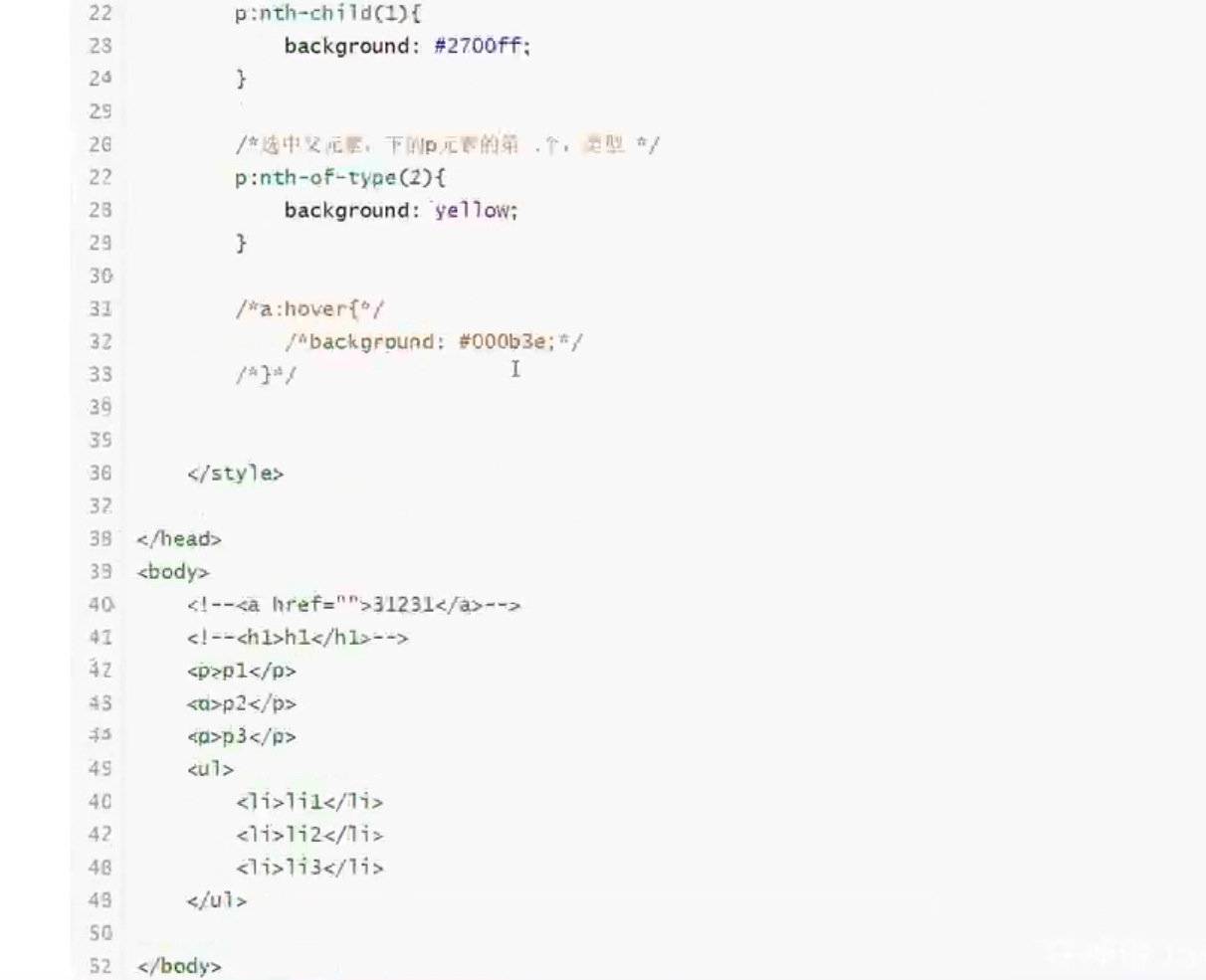
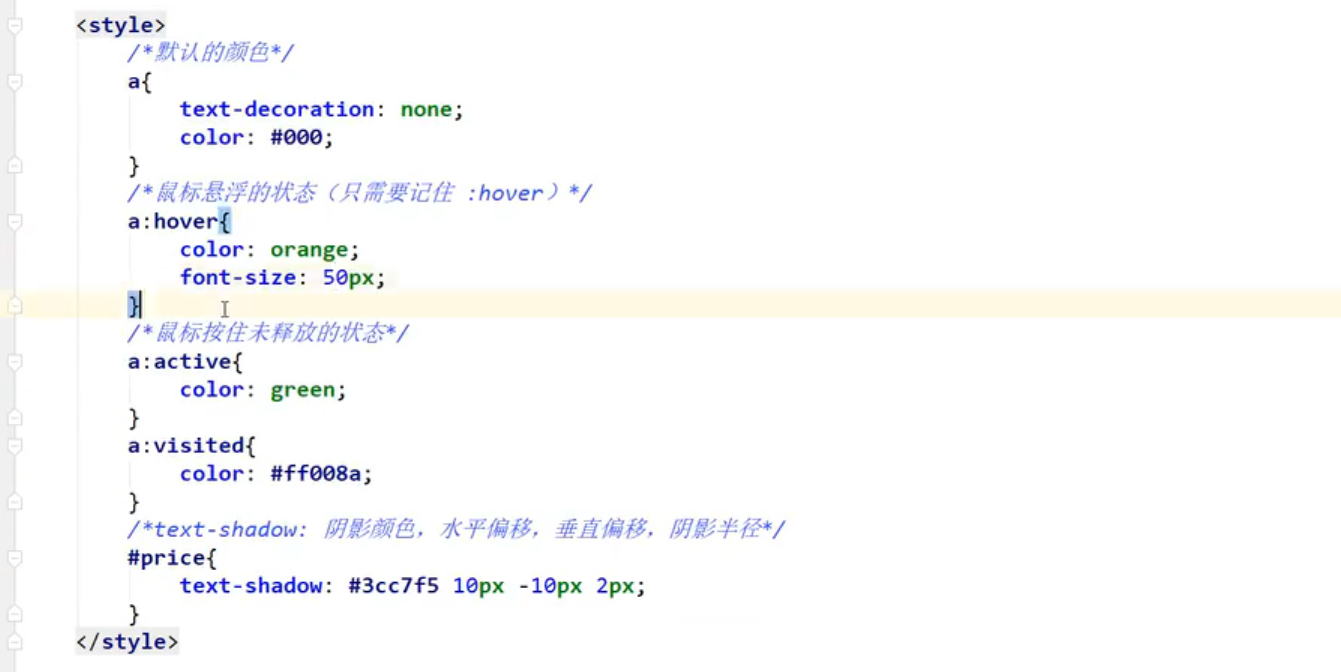
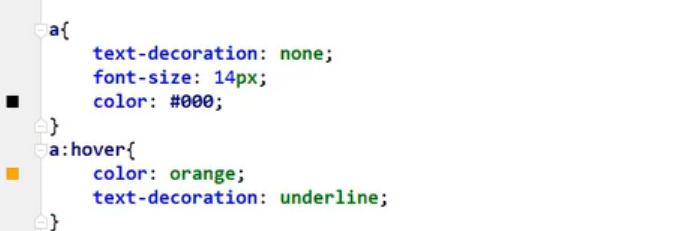
2.3伪类选择器


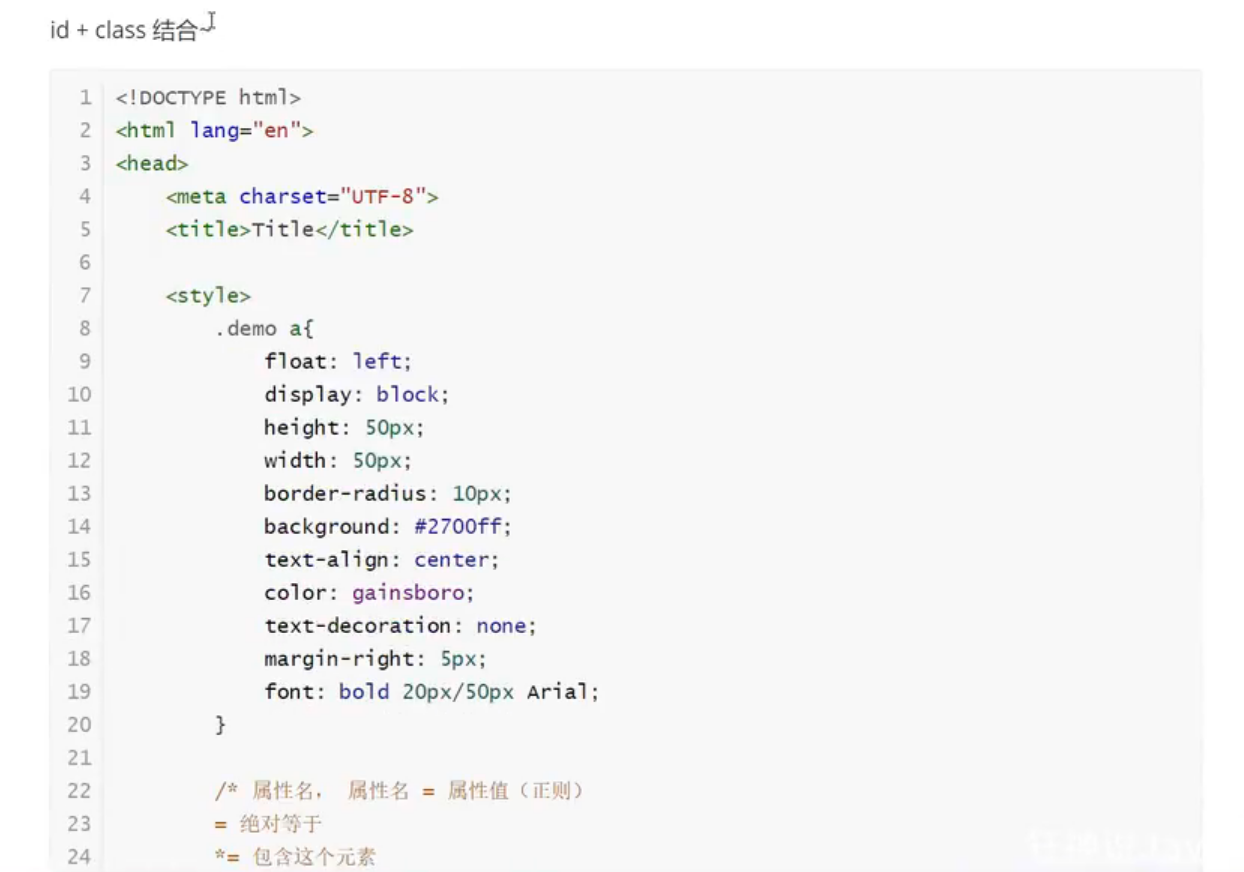
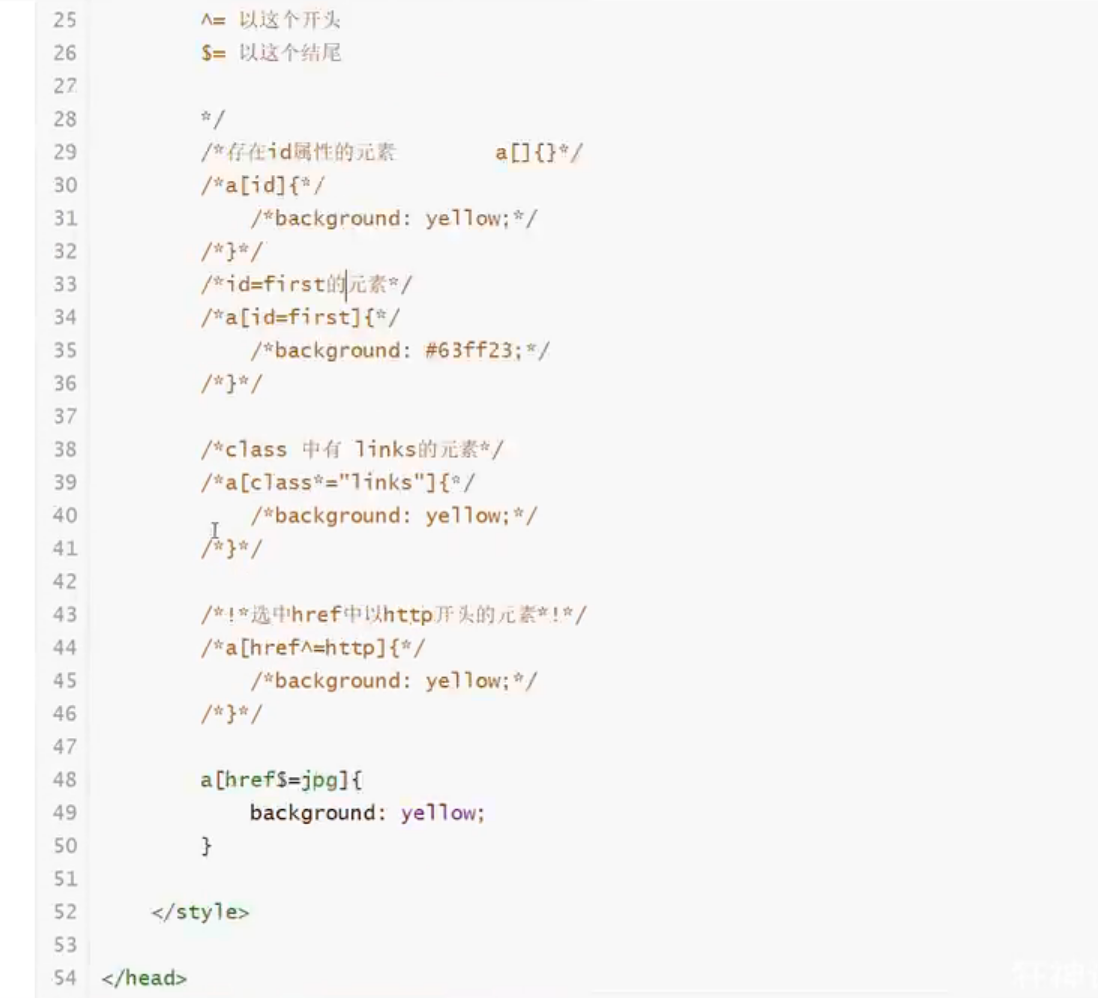
2.4属性选择器



3、美化网页元素
3.1、为什么要美化网页元素

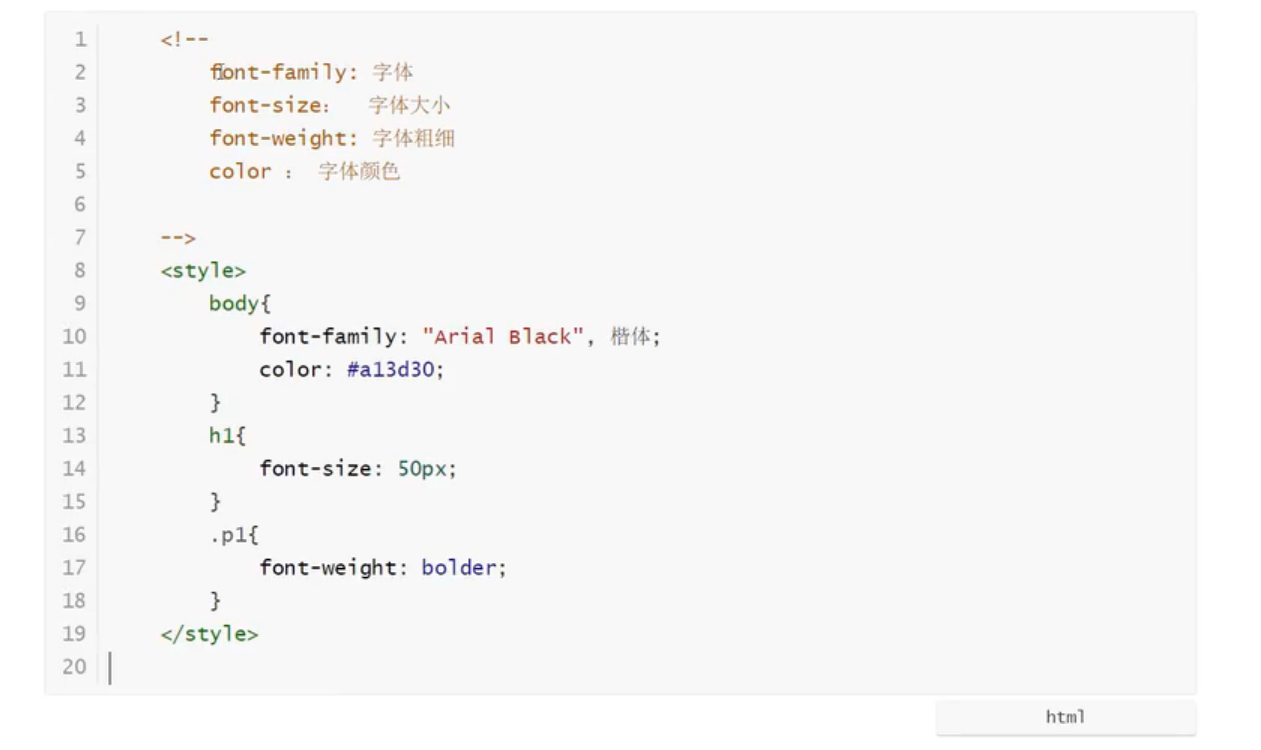
3.2、字体样式

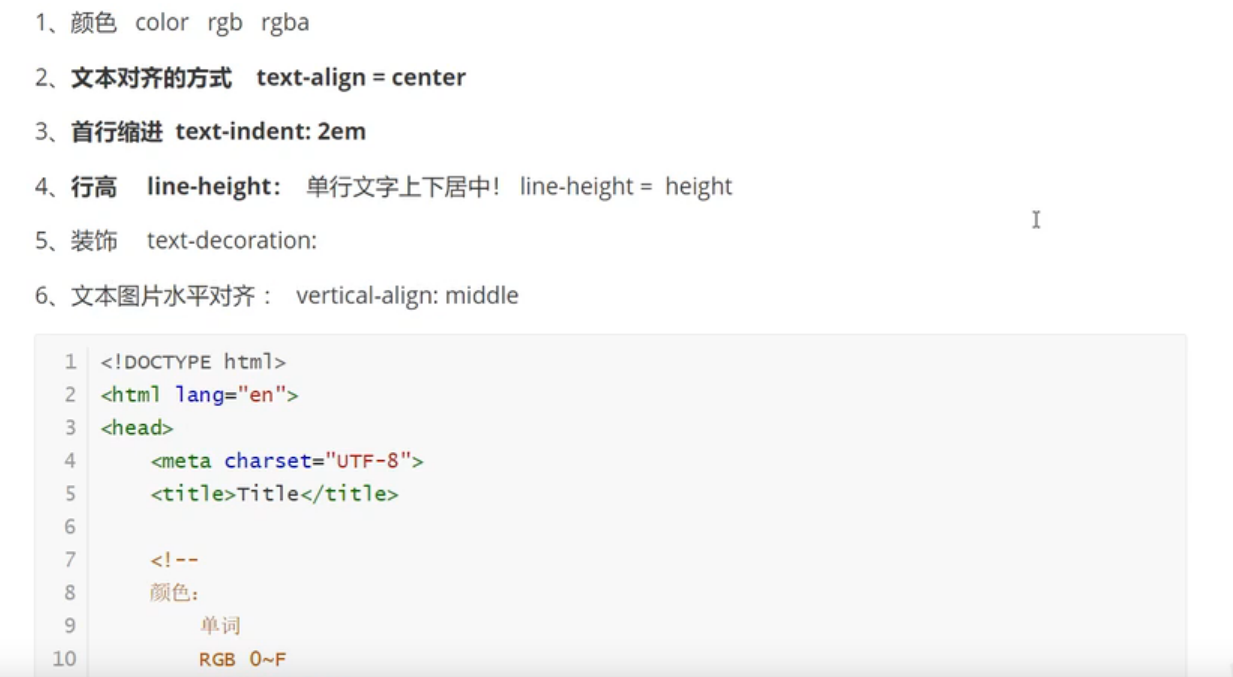
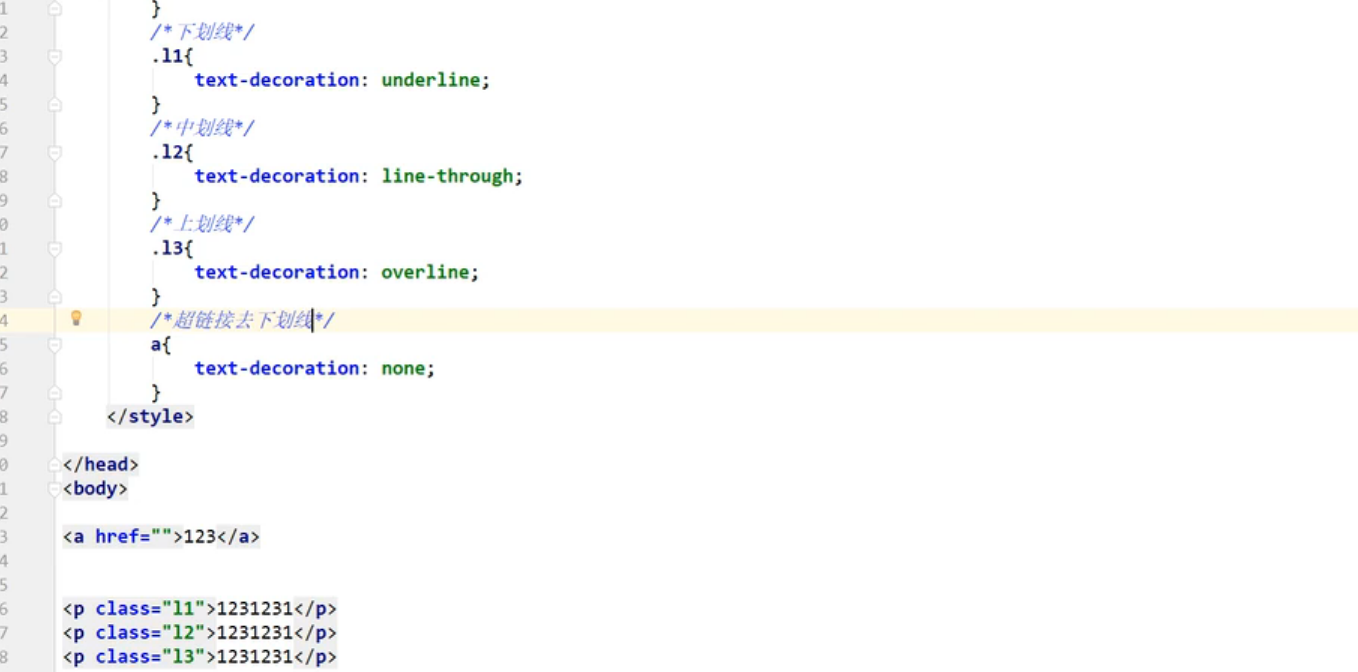
3.3、文本样式



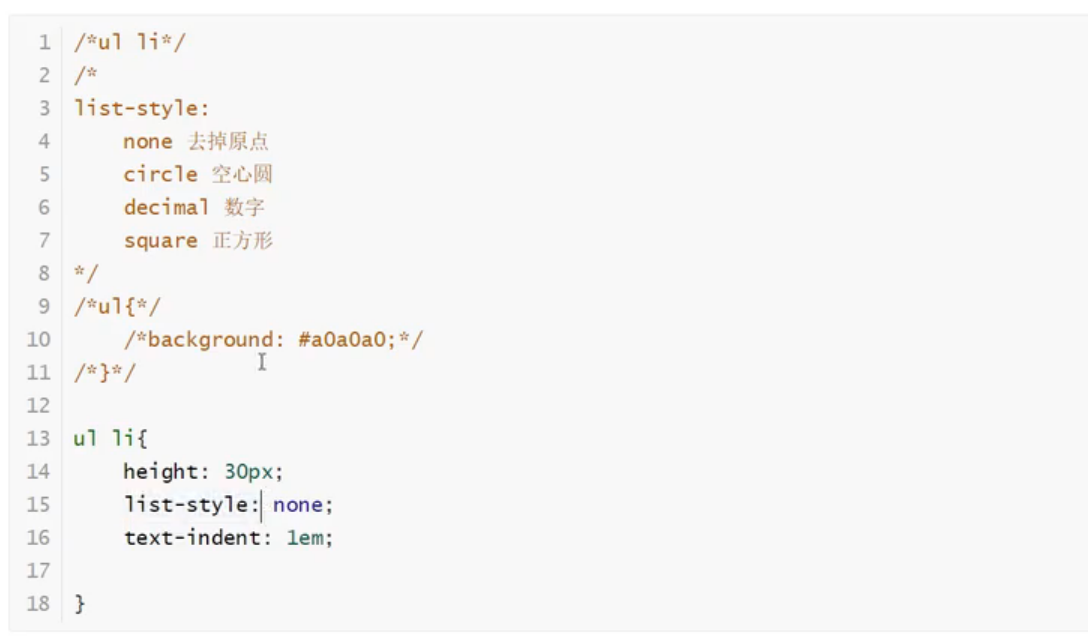
3.4、列表


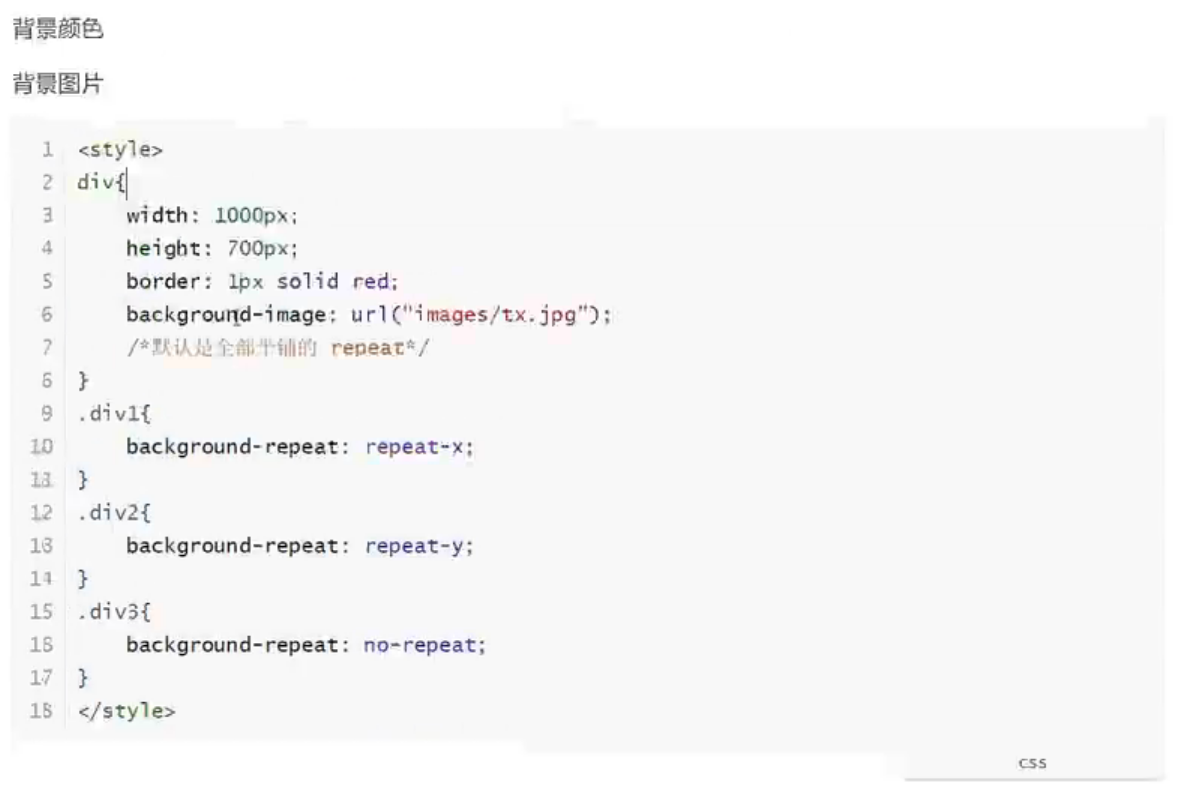
3.5、背景

3.6、渐变

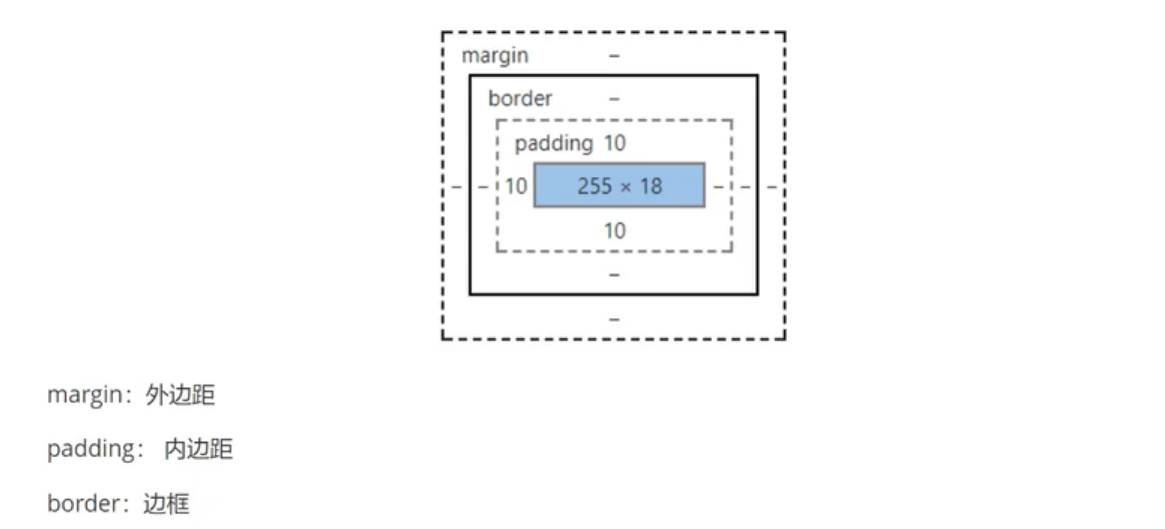
3.盒子模型
3.1、什么是盒子模型

3.2、边距

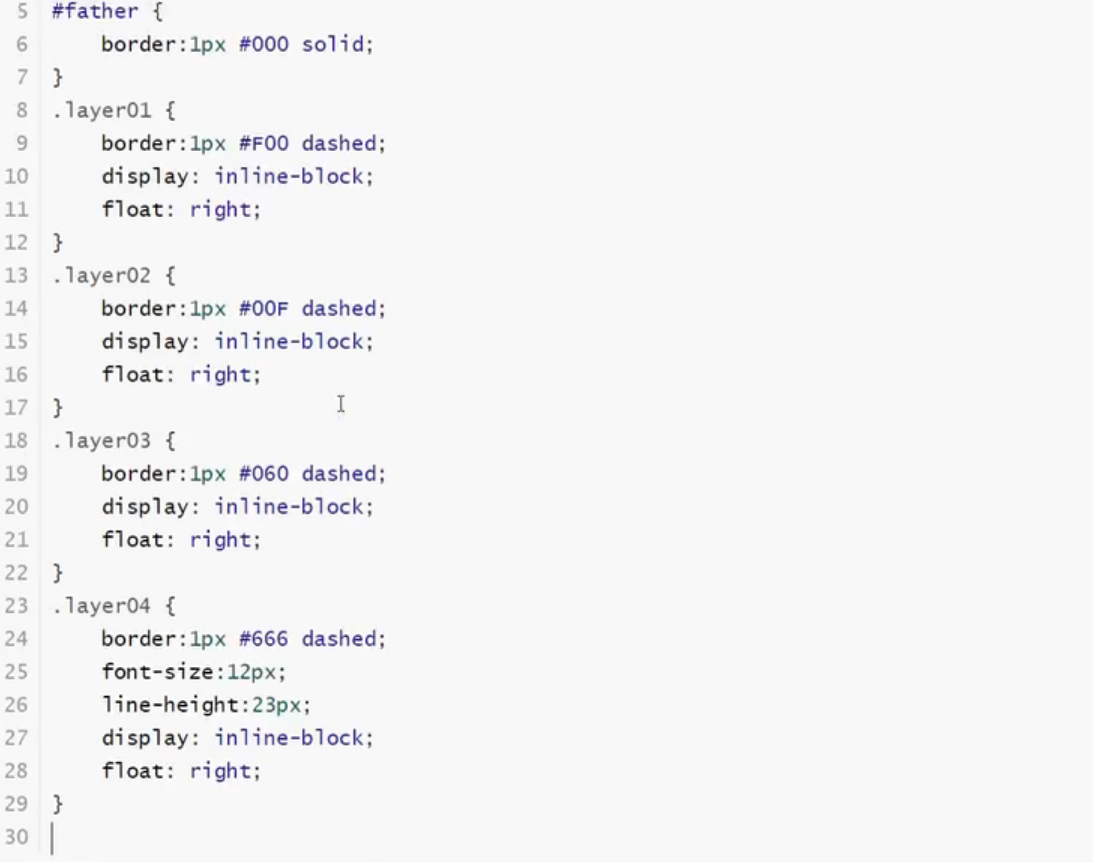
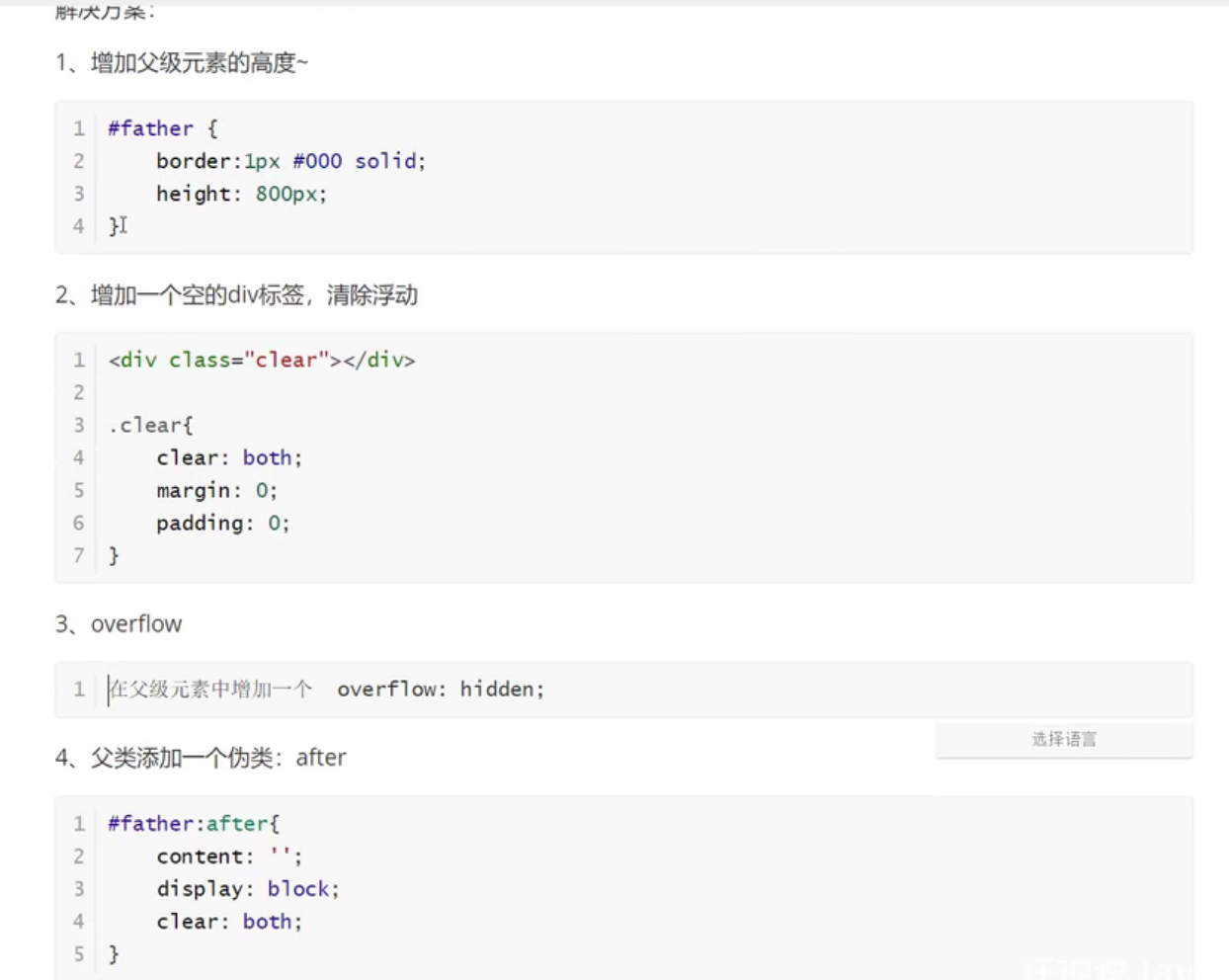
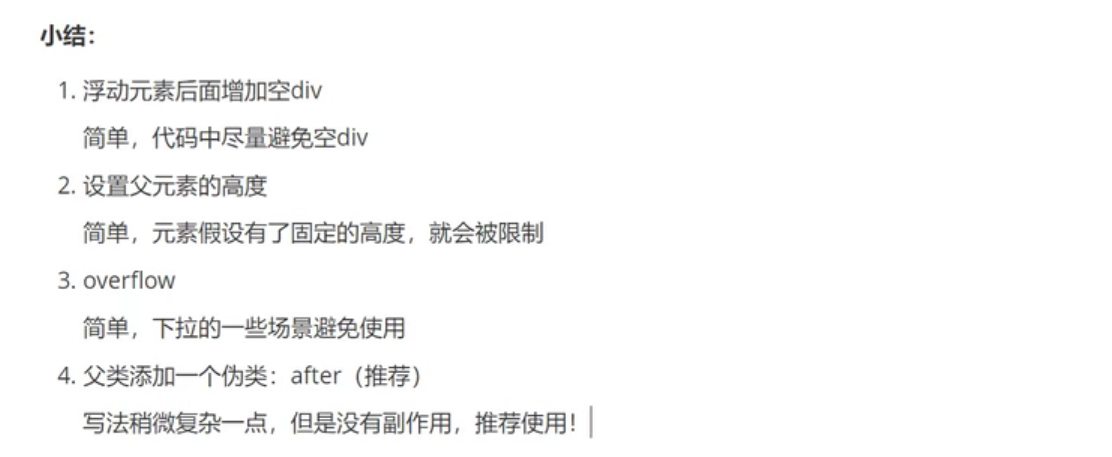
4.浮动
4.1、浮动

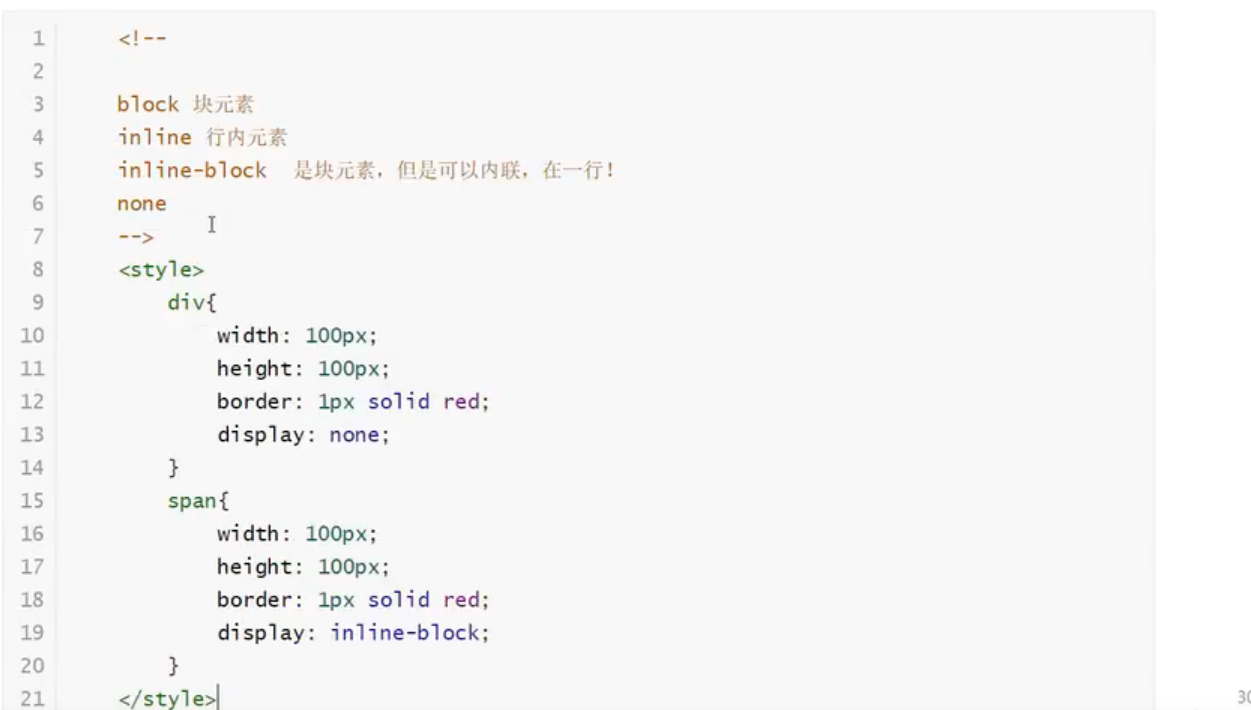
4.2、display




5.定位
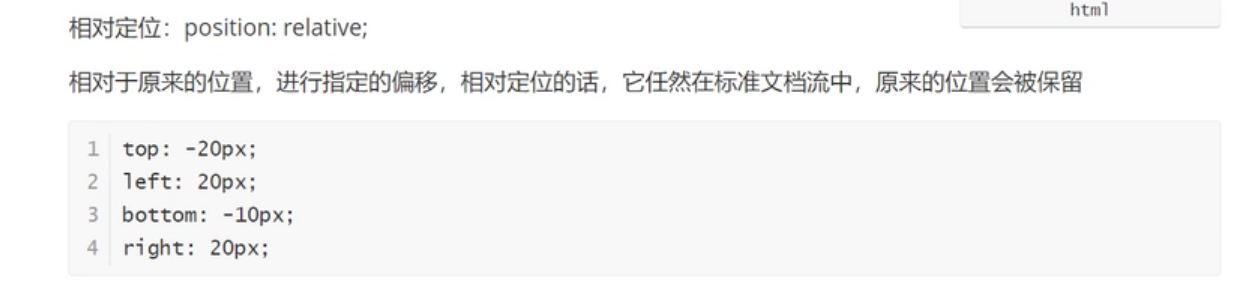
5.1、相对定位

5.2、绝对定位
绝对定位:position:absolute

5.3、图层