2023软件工程作业02
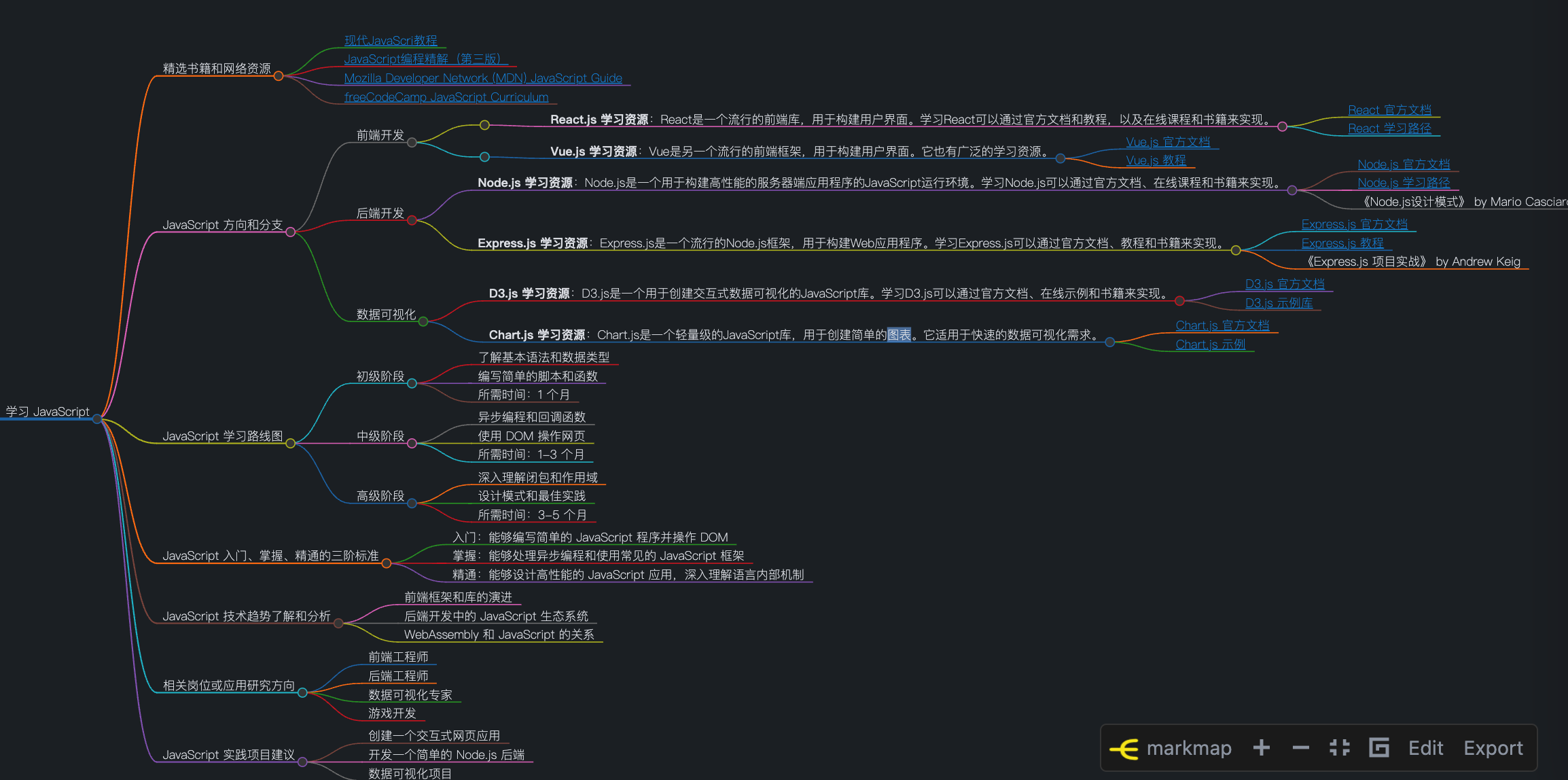
学习 JavaScript

精选书籍和网络资源
- 现代JavaScri教程
- JavaScript编程精解(第三版)
- Mozilla Developer Network (MDN) JavaScript Guide
- freeCodeCamp JavaScript Curriculum
JavaScript 方向和分支
前端开发
前端开发是关于构建用户在浏览器中看到和与之交互的网页和Web应用程序的方向。以下是一些与前端开发相关的子方向以及学习资源:
-
React.js 学习资源:React是一个流行的前端库,用于构建用户界面。学习React可以通过官方文档和教程,以及在线课程和书籍来实现。
-
Vue.js 学习资源:Vue是另一个流行的前端框架,用于构建用户界面。它也有广泛的学习资源。
后端开发
后端开发涉及到构建服务器端应用程序,处理数据和业务逻辑。以下是一些与后端开发相关的子方向以及学习资源:
-
Node.js 学习资源:Node.js是一个用于构建高性能的服务器端应用程序的JavaScript运行环境。学习Node.js可以通过官方文档、在线课程和书籍来实现。
- Node.js 官方文档
- Node.js 学习路径
- 《Node.js设计模式》 by Mario Casciaro
-
Express.js 学习资源:Express.js是一个流行的Node.js框架,用于构建Web应用程序。学习Express.js可以通过官方文档、教程和书籍来实现。
- Express.js 官方文档
- Express.js 教程
- 《Express.js 项目实战》 by Andrew Keig
数据可视化
数据可视化涉及将数据转化为图形和图表,以帮助人们更好地理解数据。以下是一些与数据可视化相关的子方向以及学习资源:
-
D3.js 学习资源:D3.js是一个用于创建交互式数据可视化的JavaScript库。学习D3.js可以通过官方文档、在线示例和书籍来实现。
-
Chart.js 学习资源:Chart.js是一个轻量级的JavaScript库,用于创建简单的图表。它适用于快速的数据可视化需求。
根据你的兴趣和职业目标,你可以选择其中一个或多个方向进行深入学习。每个方向都有自己的特点和应用领域,可以根据个人兴趣来选择学习的方向。
JavaScript 学习路线图
- 初级阶段
- 了解基本语法和数据类型
- 编写简单的脚本和函数
- 所需时间:1 个月
- 中级阶段
- 异步编程和回调函数
- 使用 DOM 操作网页
- 所需时间:1-3 个月
- 高级阶段
- 深入理解闭包和作用域
- 设计模式和最佳实践
- 所需时间:3-5 个月
JavaScript 入门、掌握、精通的三阶标准
- 入门:能够编写简单的 JavaScript 程序并操作 DOM
- 掌握:能够处理异步编程和使用常见的 JavaScript 框架
- 精通:能够设计高性能的 JavaScript 应用,深入理解语言内部机制
JavaScript 技术趋势了解和分析
- 前端框架和库的演进
- 后端开发中的 JavaScript 生态系统
- WebAssembly 和 JavaScript 的关系
相关岗位或应用研究方向
- 前端工程师
- 后端工程师
- 数据可视化专家
- 游戏开发
JavaScript 实践项目建议
- 创建一个交互式网页应用
- 开发一个简单的 Node.js 后端
- 数据可视化项目


