【Silverlight】时钟旋转等待动画
下面一步一步教你怎么用 Microsoft Expression Blend 4 制作这一动画。所有图片可以点击看大图
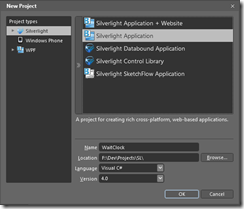
第一步:新建一个 Silverlight 项目,取名为 WaitClock
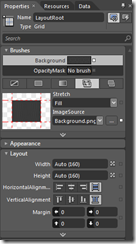
第二步:调整控件大小为 160*160,并挑选一张合适的背景图片
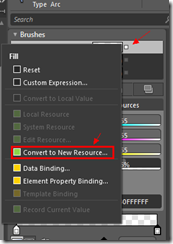
第三步:画好外圈,设置好填充颜色,并把填充颜色转换为资源。然后在连续拖两个椭圆进来,分别设置边距为 25 和 70,并应用 Brush。
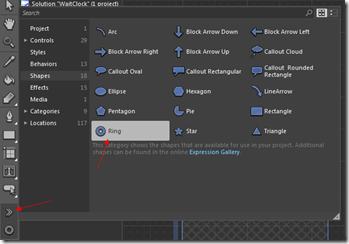
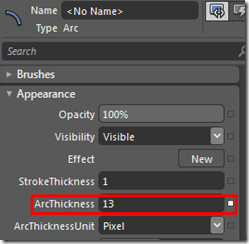
先拖一个 Ring 到 LayoutRoot,并设置 ArcThickness 为 13
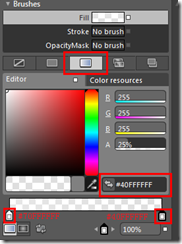
设置好 Ring 的 Gradient Brush(..),两个点分别是 #70FFFFFF #40FFFFFF。再把这个 Brush 转换为静态资源。
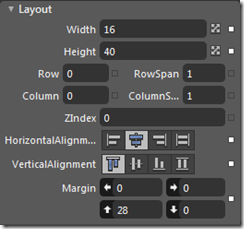
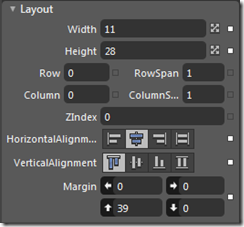
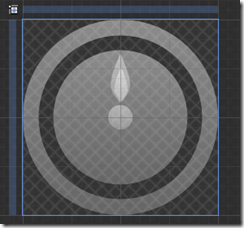
第四步:用 Path 画两个指针。Data 数据填入“M0,0C3,7 8,17 8,26C8,30 3,38 0,40M0,0C-3,7 -8,17 -8,26C-8,30 -3,38 0,40”。设置好填充颜色和布局。具体参数见图片。Data 可以参考路径标记语法。
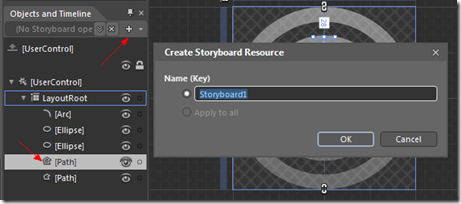
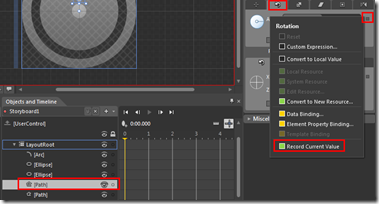
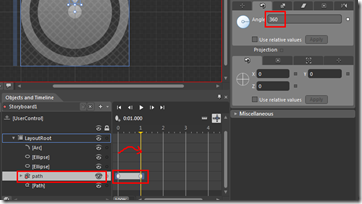
第五步:制作动画。分别把两个 Path 的旋转中心设置到正确位置。再选择一个 Path,为其增加一个故事版。这时候按下 F6 快捷键可以切换为动画设计模式。
首先在时间的起始点设置旋转角度为记录当前值,再在 1 秒时间处设置旋转角度为 360。这时候点击播放按钮可以看到大指针旋转一周的动画。
相同的,可以给第二个 Path 设置旋转动画,与上面不同的是时间间隔为 12 秒,而不是 1 秒。
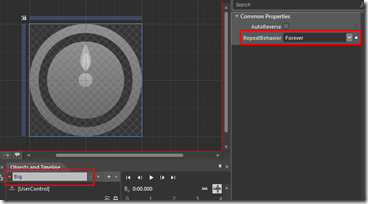
现在为了方便区分,非别给两个 Path 命名为 Bigger 和 Smaller。分别给两个故事版命名为 Big 和 Small。
第六步:给动画设置重复行为,设置为无限次。
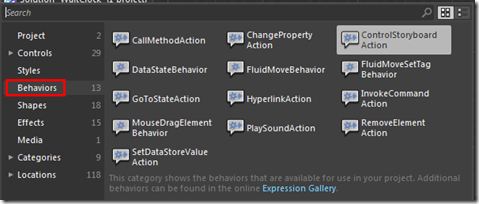
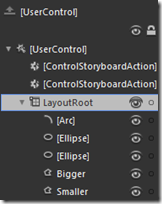
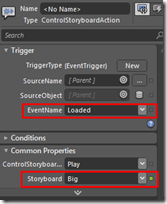
第七步:增加触发事件。托两个 ControlStoryboardAction 到 UserControl 上,分别设置在 Loaded 事件触发是播放 Big 和 Small 动画。
第八步:完成,现在你可以按下 F5 快捷键在浏览器中看看效果。是不是很简单?




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异