AJAX请求
什么是AJAX请求:AJAX即“Asynchronous Javascript And Xml”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
ajax是一种浏览器通过js异步发起请求,局部更新页面的技术。
AJAX请求的局部更新,浏览器地址栏不会发生变化,局部更新不会舍弃原来页面的内容!
JavaScript原生Ajax请求:
原生的Ajax请求:
1.我们首先要创建XMLHttpRequest对象
2.调用open方法设置请求参数
3.调用send方法发送请求
4.在send方法前绑定onreadystatechange时间,处理请求完成后的操作
原生AJAX请求的示例:
创建一个html页面,发起请求:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache" /> <meta http-equiv="Expires" content="0" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> //在这里使用javaScript语言发起Ajax请求,访问服务器AjaxServlet中javaScriptAjax function ajaxRequest() { // 1、我们首先要创建XMLHttpRequest var xmlhttprequest = new XMLHttpRequest(); // 2、调用open方法设置请求参数 xmlhttprequest.open("GET","http://lovalhost:8089/16_JSON/ajaxServlet?action=javaScriptAjax",true); // 4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。 xmlhttprequest.onreadystatechange = function () { if (xmlhttprequest.readyState == 4 && xmlhttprequest.status == 200){ var jsonObj = JSON.parse(xmlhttprequest.responseText); //把响应的数据显示在页面上 document.getElementById("div01").innerHTML = "编号"+jsonObj.id+"姓名"+jsonObj.name; } } // 3、调用send方法发送请求 xmlhttprequest.send(); } </script> </head> <body> <button onclick="ajaxRequest()">ajax request</button> <div id="div01"> </div> </body> </html>
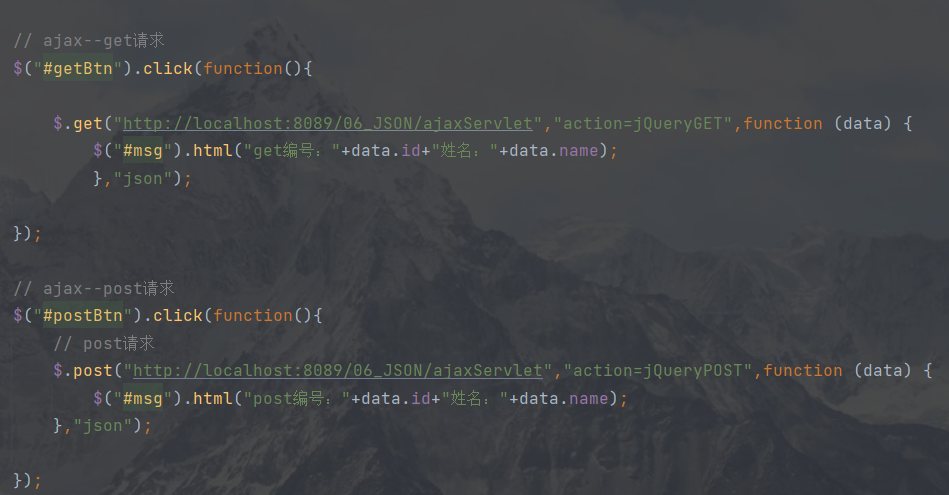
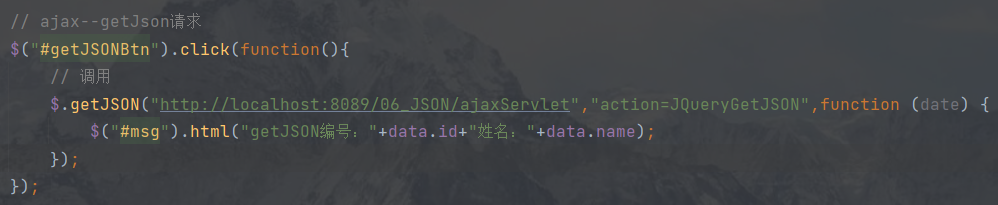
jQuery中的AJAX请求:
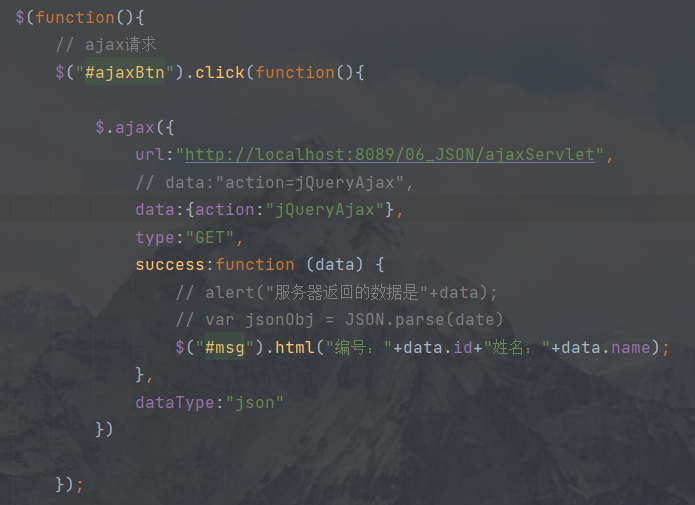
$.ajax方法
url 表示请求的地址
type 表示请求的类型GET或POST请求
data 表示发送给服务器的数据
格式有两种:
一:name=value&name-value
二:{key:value}
success 请求成功,响应的回调函数
dataType 响应的数据类型
常用的数据类型有:
text 表示纯文本
xml 表示xml数据
json 表示json对象



表单序列化seriallze()
seriallze()可以把表单中所有表单项的内容都获取到,并以name=value&name=value的形式进行拼接。


