iOS快捷指令——记录今天、今年已过进度的工具
-
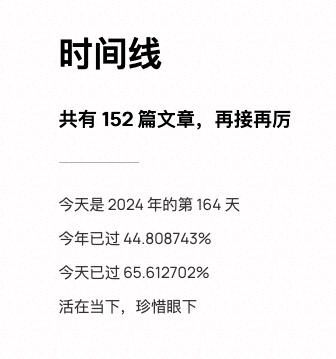
起因是看到了 大佬博客 里面一个计时的小工具,于是也想搞一个来提醒自己珍惜时间。

-
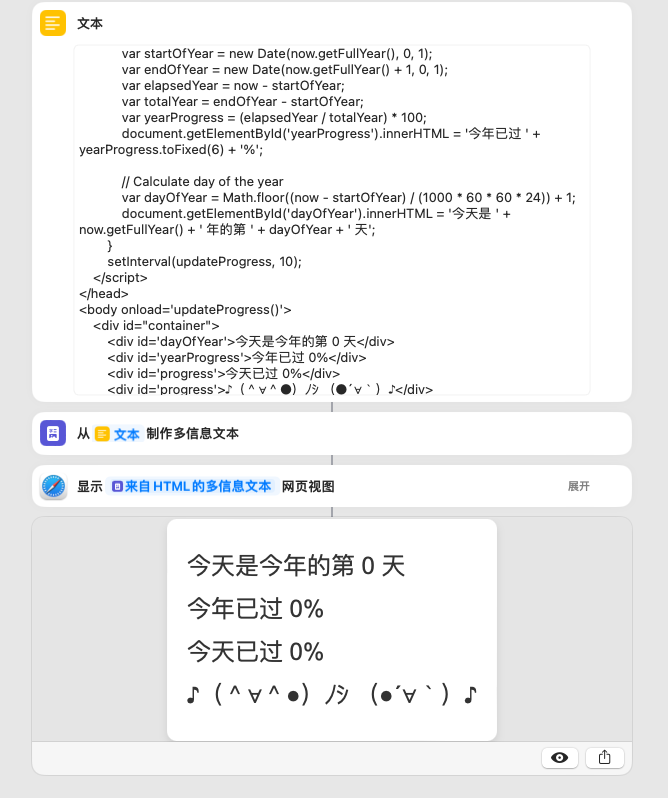
经过一段时间对快捷指令的摸索,最终选择了如下的方式完成:

-
快捷指令的链接在这里给出:
https://www.icloud.com/shortcuts/94d5327fddd344a6b333a454ad1c7bbe -
具体html代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Progress</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
background-color: #e5e5e5;
}
#container {
background: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
font-size: 1.5em;
text-align: left;
color: #333;
}
#progress, #yearProgress, #dayOfYear {
margin: 10px 0;
}
</style>
<script type='text/javascript'>
function updateProgress() {
var now = new Date();
// Calculate day progress
var startOfDay = new Date(now.getFullYear(), now.getMonth(), now.getDate());
var endOfDay = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1);
var elapsedDay = now - startOfDay;
var totalDay = endOfDay - startOfDay;
var dayProgress = (elapsedDay / totalDay) * 100;
document.getElementById('progress').innerHTML = '今天已过 ' + dayProgress.toFixed(6) + '%';
// Calculate year progress
var startOfYear = new Date(now.getFullYear(), 0, 1);
var endOfYear = new Date(now.getFullYear() + 1, 0, 1);
var elapsedYear = now - startOfYear;
var totalYear = endOfYear - startOfYear;
var yearProgress = (elapsedYear / totalYear) * 100;
document.getElementById('yearProgress').innerHTML = '今年已过 ' + yearProgress.toFixed(6) + '%';
// Calculate day of the year
var dayOfYear = Math.floor((now - startOfYear) / (1000 * 60 * 60 * 24)) + 1;
document.getElementById('dayOfYear').innerHTML = '今天是 ' + now.getFullYear() + ' 年的第 ' + dayOfYear + ' 天';
}
setInterval(updateProgress, 10);
</script>
</head>
<body onload='updateProgress()'>
<div id="container">
<div id='dayOfYear'>今天是今年的第 0 天</div>
<div id='yearProgress'>今年已过 0%</div>
<div id='progress'>今天已过 0%</div>
<div id='progress'>♪(^∀^●)ノシ (●´∀`)♪</div>
</div>
</body>
</html>
-
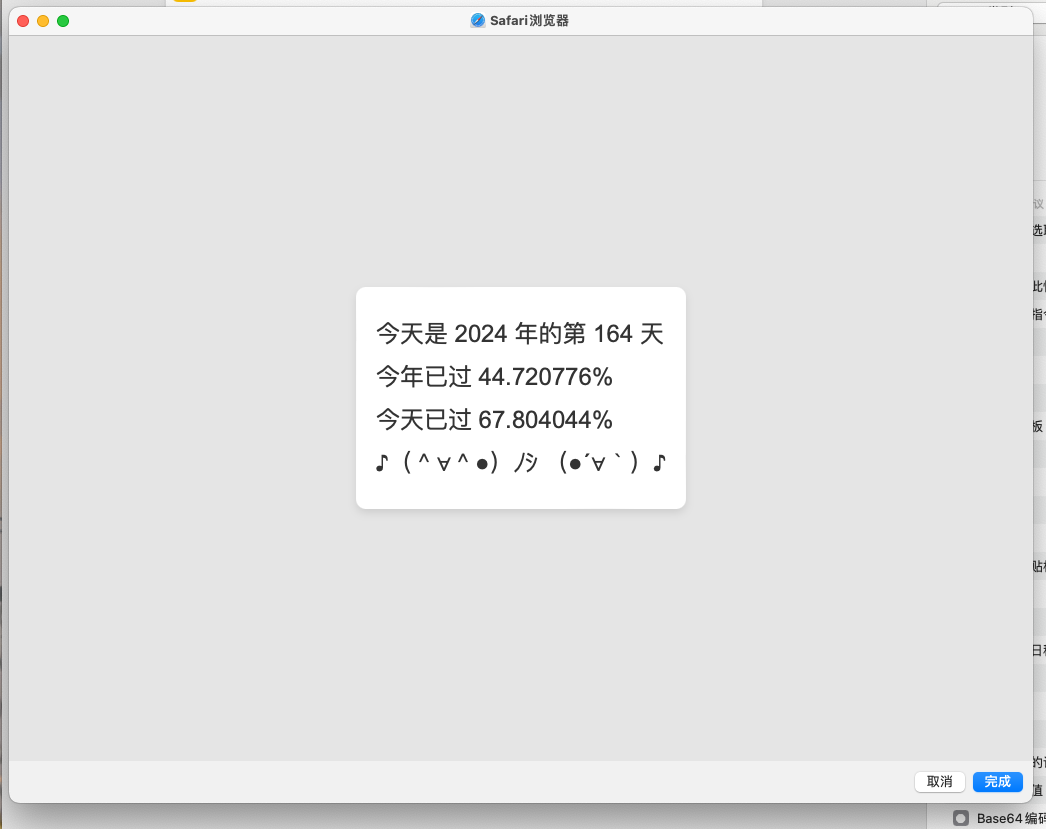
最终效果:

-
手机上也可以运行。

