ES6 字符串的扩展
不知道今天发生了什么。之前阮一峰大神的es6网站打不开
我现在又去尝试了一下,又可以了,很尴尬;
字符串的遍历器接口
ES6为字符串添加了遍历器接口,使得字符串能够使用for....of 循环遍历;
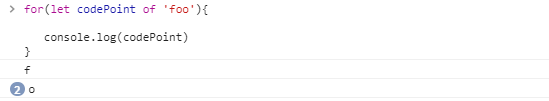
for(let codePoint of 'foo'){ console.log(codePoint) }

除了遍历字符串,这个遍历器最大的优点就是可以识别大于0*FFFF的码点,传统的for循环无法识别这样的码点;
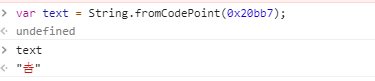
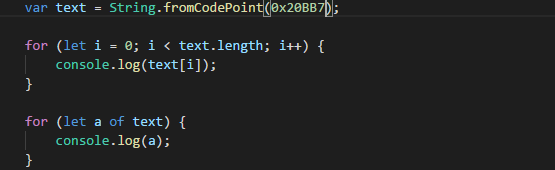
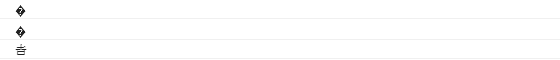
var text = String.fromCodePoint(0x20bb7); for(let i = 0; i<text.length;i++){ console.log(text[i]); } for(let a of text){ console.log(a); }



这段代码中。字符串text只有一个字符,但是for循环会把他认为它包含两个字符,而for...of循环会正确识别出这个字符
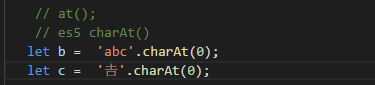
at();
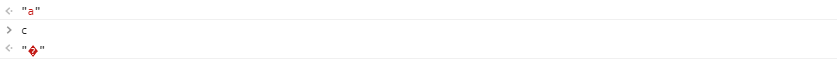
ES5对字符串对象提供charAt方法,返回字符串给定位置的字符,该方法不能识别大于0xFFFF的字符;


上面代码中的第二条语句,charAt方法期望返回的是用2个字节表示的字符,但汉字“𠮷”占用了4个字节,charAt(0)表示获取这4个字节中的前2个字节,很显然,这是无法正常显示的。不过说实话,为啥占4个字节我还真不知道,要是有人知道,请不惜赐教,小弟必将万分感谢;
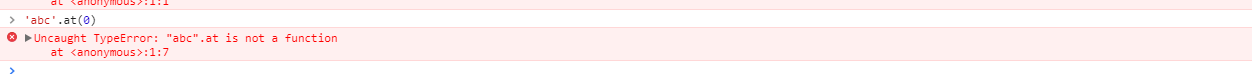
目前,有一个提案,提出字符串实例的at方法,可以识别 Unicode 编号大于0xFFFF的字符,返回正确的字符。

但是好像at函数在google里暂时不能用;、
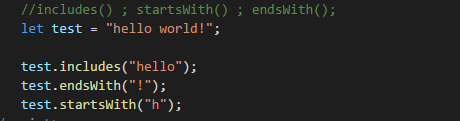
includes() ; startsWith() ; endsWith();
传统上,JavaScript 只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6 又提供了三种新方法。
includes();返回布尔值,表示是否找到了参数字符串;
startsWith();返回布尔值,表示参数字符串是否在原字符串的头部;
endsWith() :返回布尔值,表示参数字符串是否在原字符串的尾部

均返回true;
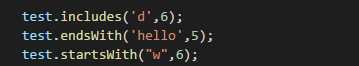
这三个方法都支持第二个参数,表示开始搜索的位置。

同都为true;
上面代码表示,使用第二个参数n时,endsWith的行为与其他两个方法有所不同。它针对前n个字符,而其他两个方法针对从第n个位置直到字符串结束。
repeat();
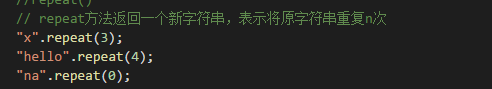
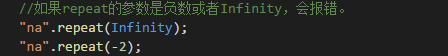
repeat 方法

 \
\




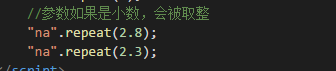
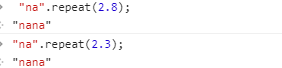
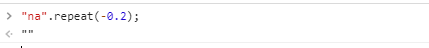
但是,如果参数是 0 到-1 之间的小数,则等同于 0,这是因为会先进行取整运算。0 到-1 之间的小数,取整以后等于-0,repeat视同为 0。

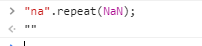
参数NaN等同于 0。

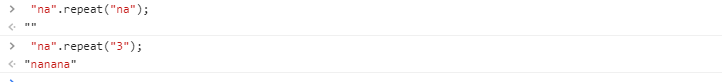
如果repeat的参数是字符串,则会先转换成数字。

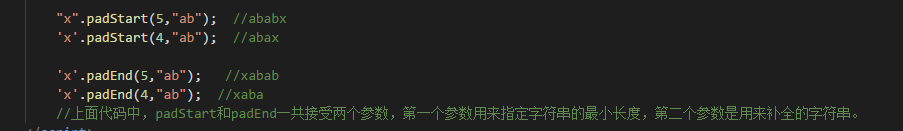
padStart() ; padEnd();
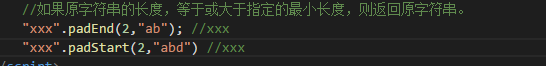
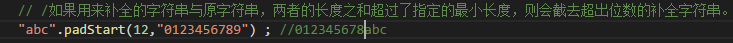
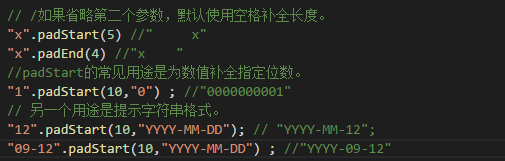
ES6引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。
padStart() 用于头部补全 ;
padEnd() 用于尾部补全;




今天就到这里吧
github地址: https://github.com/shanzx/es6




