es6第一章 continue
块级作用域
ES6内允许块级作用域任意嵌套
{{{{let insane = 'Hello World'}}}}
这段代码使用了一个五层的作用域。
{{{{ {let c = ''hello world"} console.log(c) }}}}
外层作用域无法读取到内层作用域的变量。所以会报错
但是内层作用域可以定义外层作用域定义的同名变量
{{{{{ let a = "hello" {let a = "world"} }}}}}
块级作用域的出现,就导致原先获得广泛应用的立即执行函数表达式(IIFE)不在必要了
(function(){ var tmp = "hello world"; }()); //立即执行函数 { let tmp = 'hello world'; } //块级作用域的写法
块级作用域与函数声明
ES5规定,函数只能在顶层作用域和函数作用域之中声明,不能再块级作用域声明。
但是,浏览器没有遵守这个规定,为了兼容以前的旧代码,还是支持在块级作用域之中声明函数。
因此在块级作用域内也是可以使用的,不会报错;
ES6引入了块级作用域,明确允许在块级作用域之中声明函数。
ES6 规定,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。
考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。
另外,还有一个需要注意的地方。ES6 的块级作用域允许声明函数的规则,只在使用大括号的情况下成立,如果没有使用大括号,就会报错。
3.const 命令
基本用法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
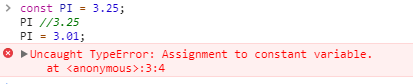
const PI = 3.25; PI //3.25 PI = 3.01;
这时候就会报错

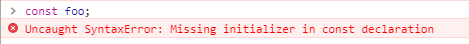
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。

这个代码表示,对于const来说,只声明不赋值,就会报错。
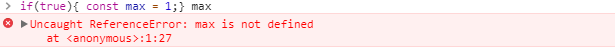
const的作用域与let命令相同:只在声明所在的块级作用域内有效。

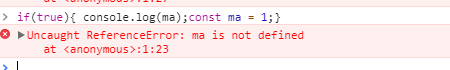
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。

这段代码就显示常量的ma在声明之前就调用,所以会报错;
const声明和let声明一样,不能重复声明。
本质
const实际上保证的,并不是变量的值不能改动,而是变量指向的那个内存地址不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量
指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指针,const只能保证这个指针是固定的,
治愈它指向的数据结构是不是可变的,就完全不能控制了,因此,将一个对象声明为常量必须非常小心。
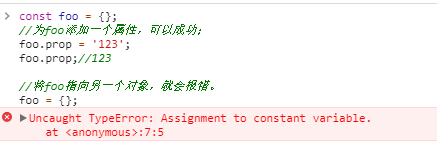
const foo = {}; //为foo添加一个属性,可以成功; foo.prop = '123'; foo.prop;//123 //将foo指向另一个对象,就会报错。 foo = {};
 、
、
上面代码中,常量foo储存的是一个地址,这个地址指向一个对象。不可变的只是这个地址,即不能把foo指向另一个地址,但对象本身是可变的,所以依然可以为其添加新属性。
如果真的想将对象冻结,应该使用Object.freeze方法。
const foo= object.freeze({}); //常规模式时,下面一行不起作用; //严格模式时,该行会报错; foo.prop = 123 ;
上面代码中,常量foo指向一个冻结的对象,所以添加新属性不起作用,严格模式时还会报错。
除了将对象本身冻结,对象的属性也应该冻结。下面是一个将对象彻底冻结的函数。
var constantize = (obj) =>{ object.freeze(obj); object.key(obj).forEach((key,i) = >{ if( typeof obj[key] === 'object'){ constantize(obj[key]); } }); };
最近要搞定公司的官网,也就没有那么多时间来看这个。。。不过我有一天一定会看完这本书的。。。毕竟我的目标是进入大厂;




