关于阮大神的es6标准入门第一章
题记:之前在10月份的时候写过阮大神的es6的第一章,但是由于那段时间项目组的动荡,所以也没有什么后续,导致我现在对es6基本都忘的差不多了,不过,现在换了新公司,最近也没什么任务,所以现在开始重新写点东西;
第一章 关于let和const的命令;
1、let命令
let 有点类似于var ,主要也是用来声明变量的。但是不一样的地方在于,let所声明的变量只在它所在的代码块内有效,在其他地方再次用let定义相同的变量是可以继续正常运行的;
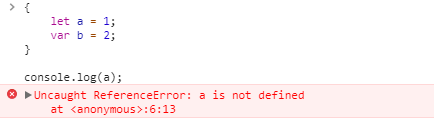
{ let a = 1; var b = 2; } console.log(a); console.log(b);

调用b时,则返回2;
这就表明了,let声明的变量只在他当前的代码块内有效;
这个好处,在for循环的计数器内,就非常的有效;
for(let i = 0 ; i< 10; i ++){ //.... } console.log(i);

这段代码显示,计数器i只在for循环体内有效,在循环体外引用就会报错。

也就是在循环计数里和大括号里i是有效的,在外面就会报错;
for(let i = 0;i<3;i++){ let i = 'abc'; console.log(i); }
这个时候i 是返回出3个abc;

for循环设置循环变量的部分是父作用域,而循环体内部是一个单独的子作用域;
所以代码会正确运行,输出三次abc;
这就表明let在不同的代码块可以使用相同的字母来定义变量,切互补影响;同时也表明let生命的变量只在它当前的代码块内有效
不存在变量提升
这就得说到var 了,会用js的人都知道,var 的命令会发生“变量提升”的现象;就是说变量可以在声明前使用,但是值为undefined;
这种现象其实看起来是真的很怪,也有很多面试题会出这个,导致很多小伙伴面对这个的时候遇到了很多的坑;
为了纠正这个现象;let命令改变了语法行为,它所声明的变量一定要在声明之后使用,否则就会报错;、
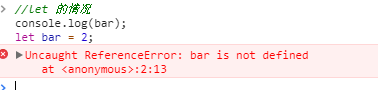
//var 的情况 console.log(a); var a = 1; //let 的情况 console.log(b); let b = 2;


在控制台输出的结果中,变量a用var命令声明,会发生变量提升,即脚本开始运行时,变量a已经存在了,但是没有值
,所以输出undefined。而变量bar是用的let声明,不会发生变量提升这个现象。这就表示声明bar之前,bar这儿额个变量是不存在的,从而报错。
暂时性死区
只要在块级作用域内存在let或者const命令,它所声明的变量就“绑定”binding这个区域,不再受到外部影响;
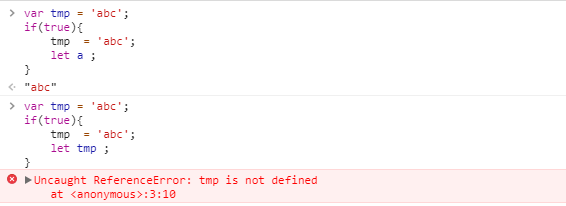
var tmp = 'abc'; if(true){ tmp = 'abc'; let tmp ; } var tmp = 'abc'; if(true){ tmp = 'abc'; let a ; }

先是定义了全局变量tmp,但是在块级作用域内let又声明了一个局部变量tmp,导致后者绑定在这个块级作用域内,所以let声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值是会报错的;
但是如果你用let定义的不是tmp.则tmp没有绑定在这个块级作用域内,从而不会报错,像我上面的例子1;
ES6明确规定,如果区块中存在let和const命令,这个区块对这个命令声明的的变量,从一开始就形成了封闭作用域。凡是在声明之前就是用这些变量的,就会报错;
总之,在代码块内,用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称TDZ).
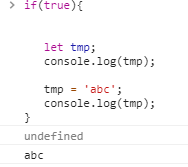
if(true){ tmp = 'abc'; console.log(tmp); let tmp; console.log(tmp); tmp = 'abc'; console.log(tmp); }


这段代码中,在let tmp上面就称为变量的tmp暂时性死区,所以直接报错。
暂时性的死区导致了typeof不再是一个百分之百安全的操作。
typeof x; let x = 'abc'

这段代码中,变量x使用let命令声明,所以在声明之前,都是属于x的死区;只要在let之前使用该变量就会报错。

而一个变量无论是用var 声明还是不声明,使用typeof都不会报错;
所以,在没有let命令之前,typeof是百分之百安全的,永远不会报错。现在有了let就不成立了,所以变量一定要在let声明之后使用,否则一定会报错;
ES6 规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。这样的错误在 ES5 是很常见的,现在有了这种规定,避免此类错误就很容易了。
总之,暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。
function(){ let a = 10; var a = 1 ; } //报错 function(){ let a = 1; let a = 10; } //报错
因此,不能在函数内部重新声明参数。
function(arg){ let arg ; } //报错; function(arg){ { let arg } } //不报错
已经有了变量arg却又重新定义arg所以报错;
而下面是因为在{}内,在这个范围内属于let当前的作用域,所以不会报错;
2、块级作用域
为啥要块级作用域呢?
ES5只有全局作用域和函数作用域,没有块级作用域,这就导致很多场景不合理;
1)内层变量可能会覆盖外层的变量;
var tmp= new Date(); function f(){ console.log(tmp); if(false){ var tmp = "hello world"; } } f()
代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
2) 用来计数的循环变量泄露为全局变量;
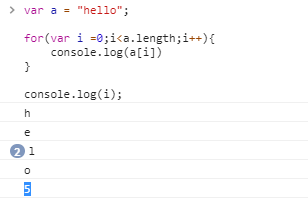
var a = "hello"; for(var i =0;i<a.length;i++){ console.log(a[i]) } console.log(i);
 最后console.log(i)输出的是5,这就表明原本i是用来循环的,却在循环结束后,并没有消失,成为了全局变量,也就是泄露了;
最后console.log(i)输出的是5,这就表明原本i是用来循环的,却在循环结束后,并没有消失,成为了全局变量,也就是泄露了;
ES6的块级作用域
let 实际上为Js新增了块级作用域。
function f1(){ let n = 5; if(true){ let n = 10; } console.log(n); } f1();
上面的函数有两个代码块,都声明了变量n,运行后输出 5。这表示外层代码块不受内层代码块的影响。如果两次都使用var定义变量n,最后输出的值才是 10。
/////////先到这吧,吃饭去了



