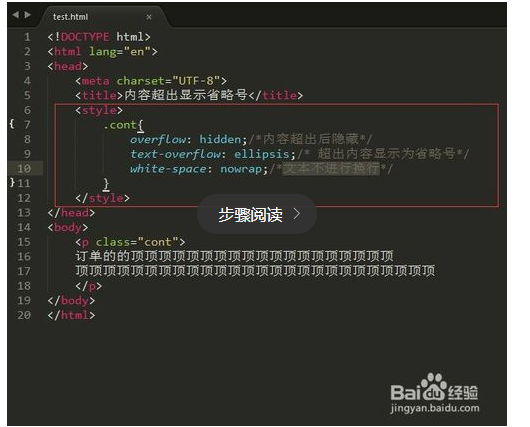
关于字数太多直接变成省略号的方法css

文字超出限制的宽度自动隐藏,并且变为省略号




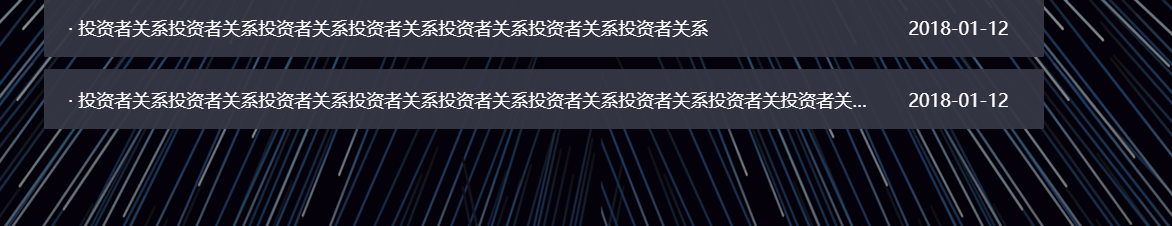
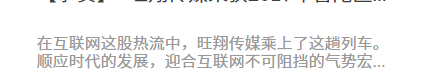
这是之前写的,现在要做一个两行的
于是万能找百度,居然真的有这个方法;
于是,我就变成了搬运工:○( ^皿^)っHiahiahia…
http://blog.csdn.net/zuncle/article/details/72357397
这是原文链接;

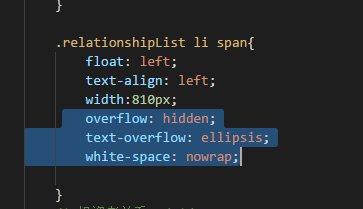
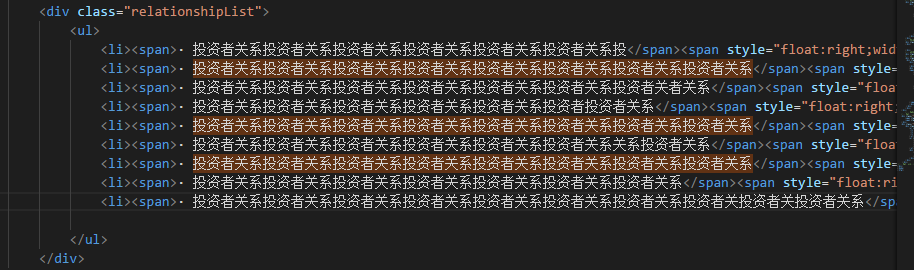
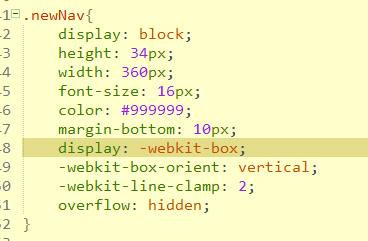
这是我写的
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden;
这四行代码太厉害了
赶紧记录下来
clamp 后面写几行就跟表明你想几行后超出的部分进行省略号;



