学习javascript过程中的心得体会
练习过程中遇到的问题,知识点总结
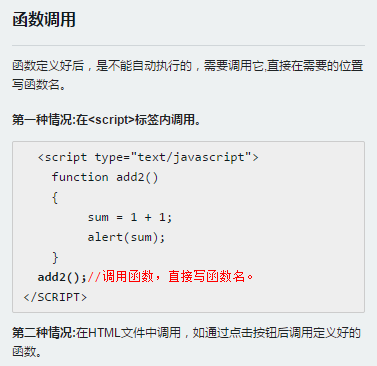
一、函数调用
1、由于很多时候JS是写在head前面的,调用一些body里的元素ID,而此时body尚未载入,就会报错,找不到该元素,所以写成window.onload=function() {//调用一些元素..}写在head的前面,这样再调用就不会出错了
2、不知道为什么按照下图方式无法调用函数,所以写成setTimeOut("function()",毫秒数);setTimeOut只执行一次,里面的函数一定要加引号!

二、浏览器对象
1、a标签要写成<a href="javascript:;" onClick="function();"></a>或<a href="javascript:function();"></a>
<a> 标签的 href 属性用于指定超链接目标的 URL,href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。
这里的href="javascript:;",其中javascript:是伪协议,它可以让我们通过一个链接来调用javascript函数。而采用这个方式 javascript:;可以实现A标签的点击事件运行时,如果页面内容很多,有滚动条时,页面不会乱跳,用户体验更好。
2、实际中常用注册后自动跳转页面
<!--先编写好网页布局-->
<h1>操作成功</h1>
<span id="second" >5</span>
<span >秒后回到主页</span>
<a href="javascript:back();">返回</a>
<script type="text/javascript">
var num=document.getElementById("second").innerHTML;
//获取显示秒数的元素,通过定时器来更改秒数。
function count(){
num--;
document.getElementById("second").innerHTML=num;
if(num==0){
location.assign("www.imooc.com");
}
}
setInterval("count()",1000);
//通过window的location和history对象来控制网页的跳转。
function back(){
window.history.back();
}
</script>
三、DOM对象,控制HTML元素
1、childNodes
节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3 节点类型:1
2、访问兄弟结点时,要去除空白节点
while (x && x.nodeType!=1){
x=x.previousSibling; //返回某个节点之前紧跟的节点(处于同一树层级中)
}
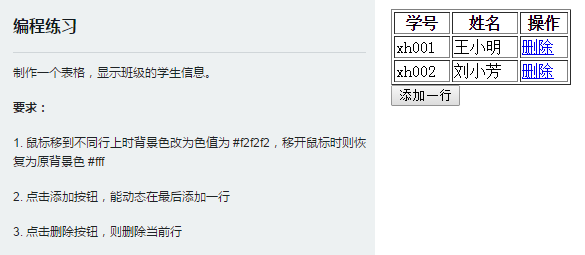
3、

在看到这个编程练习的时候,我的第一反应是JS居然强大到可以代替JSP了。但仔细想想,其实这只是表面的删除,增加,并没有对数据库的数据产生任何影响,所以,JSP和JS完全不一样啊!233333
要求1的代码如下
window.onload = function(){
var tr=document.getElementsByTagName("tr");
//通过for循环给每一个tr绑上鼠标上移时间和鼠标移除事件
for(var i=1;i<tr.length;i++)
{
bgcChange(tr[i]);
}
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
}
function bgcChange(obj)
{
obj.onmouseover=function(){
obj.style.backgroundColor="red";
}
obj.onmouseout=function(){
obj.style.backgroundColor="#fff";
}
}
要求2的代码如下
function add1(){
var one=document.getElementsByTagName("table")[0];
var two=document.createElement("tr");
for(var i=0;i<3;i++){
var three=document.createElement("td");//一开始把three写在for循环外面,无反应,把one的table换成tbody,可以增加一个。
three.style.border="1px solid red";
three.innerHTML="123";
two.appendChild(three);
}
one.appendChild(two);
}
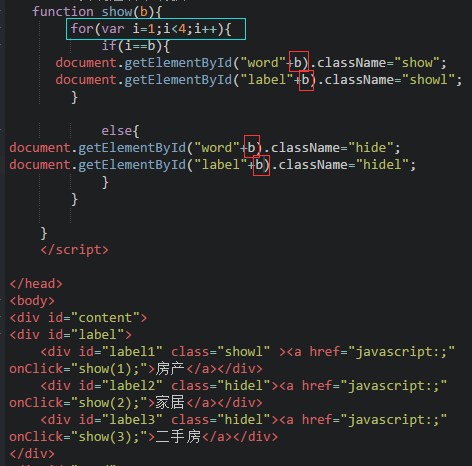
四、总的编程练习==

慕课网上的JS进阶篇最后的编程挑战是做一个上图的网页
好吧,虽然我做过一个婚恋网站,里面也有一个类似的标签页,但时间已经很久了,感觉一天不编程手都会生,更别说距离网站完成已经过去了快一年半的时间。所以,让我自己写一个的时候,我的内心是害怕的。下面来说一说制作过程中的心得体会。
①基础太差,最基本最常用的属性记不住。比如li去掉点是list-style:none; 超链接去掉下划线是text-decoration:none;
②我写div总是喜欢用id,觉得这样能够找到唯一的div,然后设置它的css。但其实最好的还是独立的属性用id来写,共同的用class,比如这个标签效果,就是上面的标签有两个状态,即选中和未选中,对应两种样式,下面的内容相应的有两个状态,对应两种样式。所以选中和未选中写成两种样式,然后再利用js改变通过id确定的div的className,进而改变其样式
③这个JS其实蛮好理解的,不过我在写的过程中搞错了变量,导致一直在找错,还找不出来,心急的快要爆炸。估计是脑子抽了,也没认真思考,在for循环里一直用获取到的b来选择div,正确的答案是把b换成i,因为是i循环啊!!!i在循环啊!!!

Sanding原创,转载请标注,thank you~



