Vue中watch监听属性新旧值相同问题解决方案
问题:Vue中watch监听属性新旧值相同。
<script setup> import {ref,watch} from 'vue' const person = ref({ name:'张三', age:100 }) const chanegPerson = () => { person.value.name = '李四' person.value.age++ } watch(person,(newValue,oldValue)=>{ console.log(newValue,oldValue); },{deep:true}) </script> <template> <div>{{name}}</div> <button @click="changeName">改名</button> <div>{{ num }}</div> <button @click="changeNum">改数</button> <!-- <button @click="count++">+1</button> --> <div>{{ person }}</div> <button @click="chanegPerson">改名</button> </template>
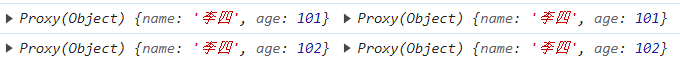
输出:

原因:监听复杂数据类型,当复杂数据类型被改变之后,newval的值改变,由于newval和oldval都指向同一个对象,导致oldval也会随之改变,则没有了old和new之分.
解决方法:在初始化的时候,深克隆一个旧值.。JSON.parse(JSON.stringify(oldvalue))
watch(()=> JSON.parse(JSON.stringify(person)),(newValue,oldValue)=>{ console.log(newValue,oldValue); },{deep:true})
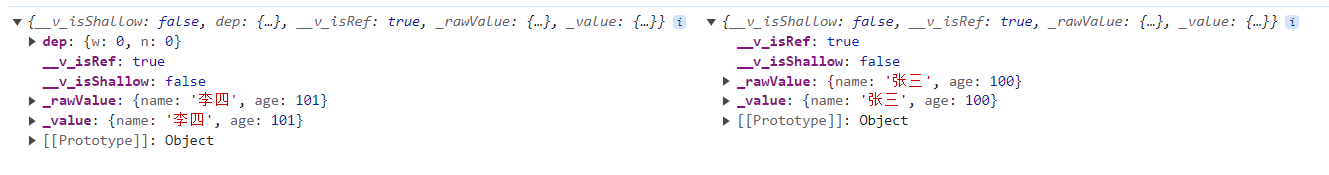
输出:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)