结对作业二——顶会热词统计的实现
| 这个作业属于哪个课程 | 2021春软件工程实践S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对作业二——顶会热词统计的实现 |
| 结对学号 | 221801105,221801110 |
| 这个作业的目标 | 实现顶会热词统计网页版功能 |
| 其他参考文献 | html5+css3网页设计基础教程 |
作业基本信息...
一、PSP表格和效能分析
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| Estimate | 估计这个任务需要多少时间 | 20 | 30 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 160 | 140 |
| Design Spec | 生成设计文档 | 120 | 90 |
| Design Review | 设计复审 | 90 | 70 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 70 | 50 |
| Design | 具体设计 | 210 | 160 |
| Coding | 具体编码 | 1400 | 2750 |
| Code Review | 代码复审 | 200 | 250 |
| Test | 测试(自我测试,修改代码,提交修改) | 300 | 240 |
| Reporting | 报告 | ||
| Test Report | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 10 | 20 |
| 合计 | 2620 | 3840 |
效能分析:
分析设计过程比预计花的时间少,可能是因为上一次原型设计作业做的差不多了;编码过程花的时间比预计的多得多。
作业完成效率整体较低,主要原因是结对双方Web基础都不扎实,学完即忘,导致编程时到处找资料花了很多时间。
二、git仓库、代码规范和部署到云服务器后的访问链接
git仓库:https://github.com/AgCl9/PairProject
代码规范:https://github.com/AgCl9/PairProject/blob/main/221801105%26221801110/codestyle.md
部署到云服务器:http://82.157.53.91:8080/221801105_221801110/index.html
三、成品展示
-
首页:

-
论文爬取页面:(暂时没有实现)

-
论文查询页面:

-
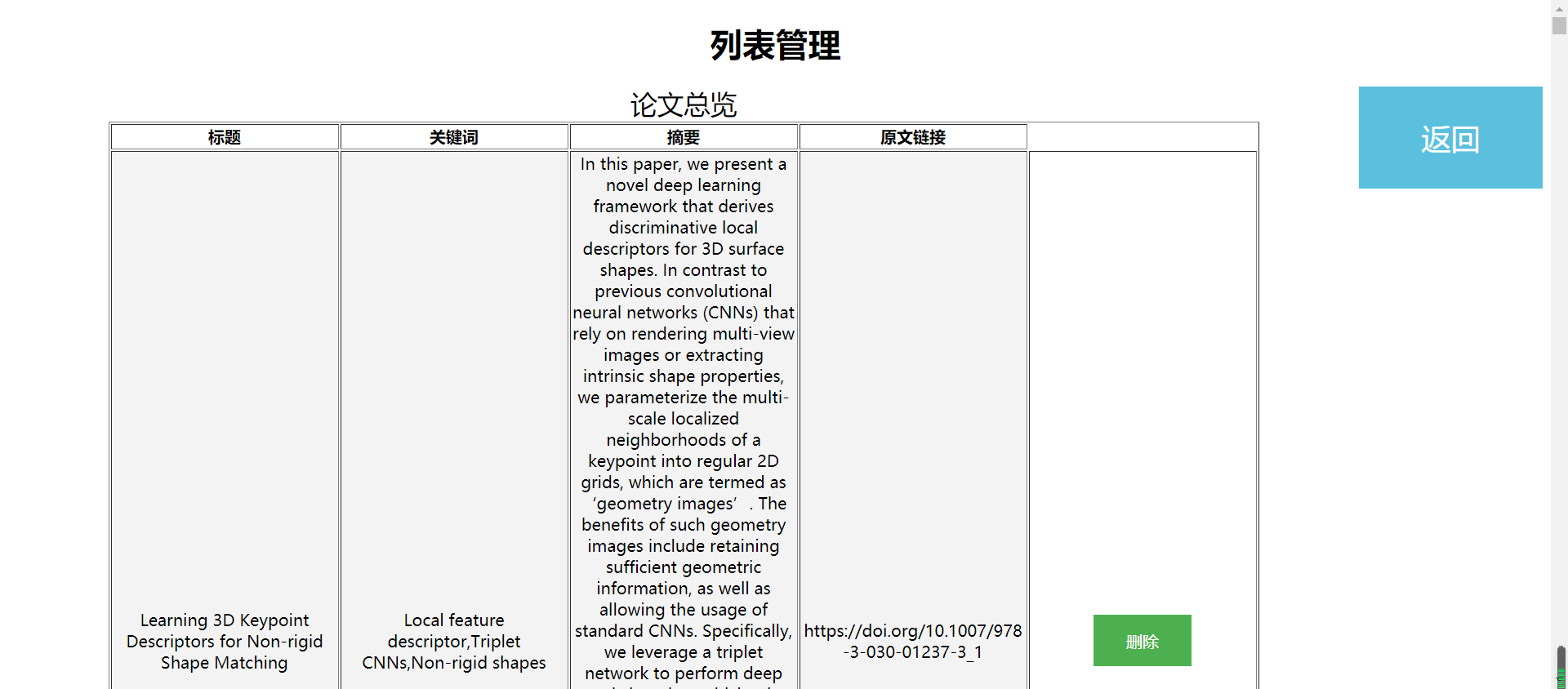
列表管理页面:

- 点击删除按钮后:

- 点击删除按钮后:
-
热词分析首页:

- 下拉列表框可以选择顶会名称:

- CVPR:


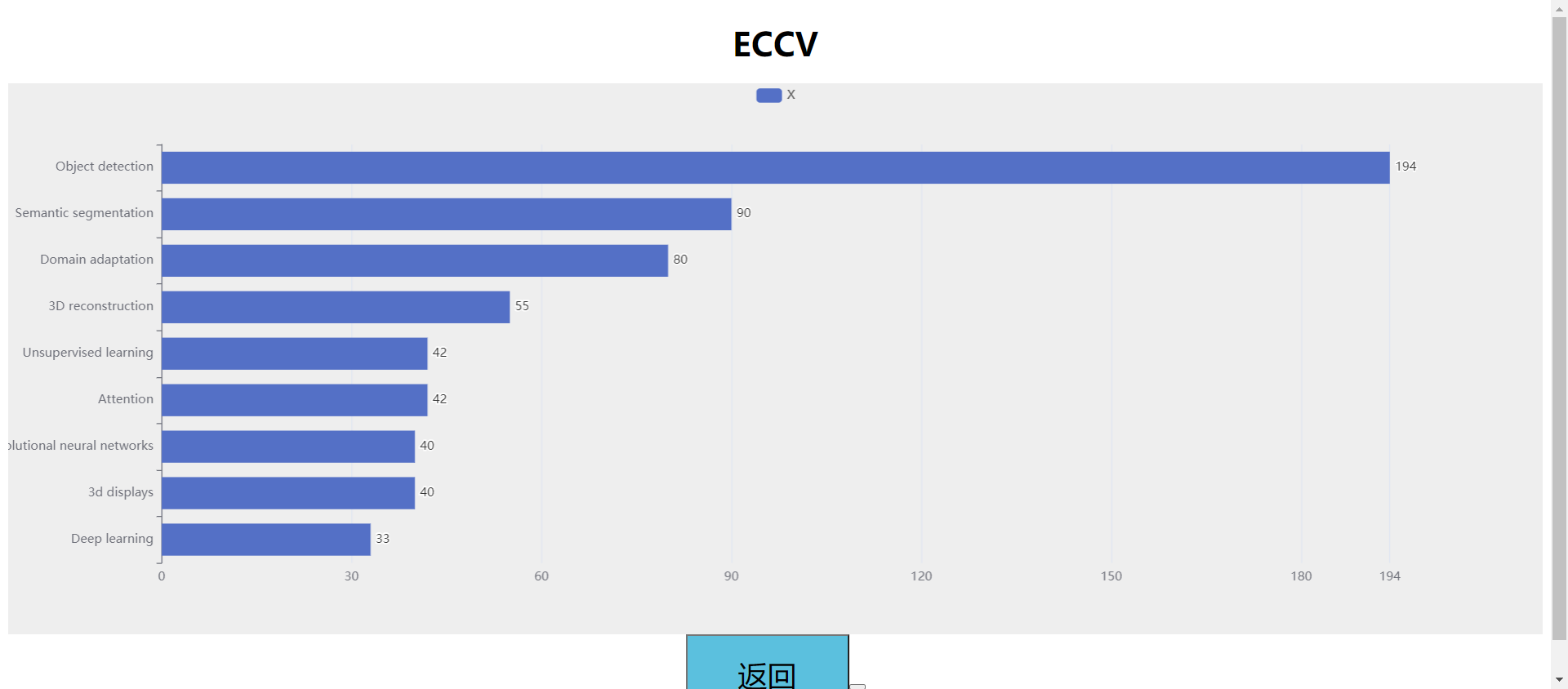
- ECCV:


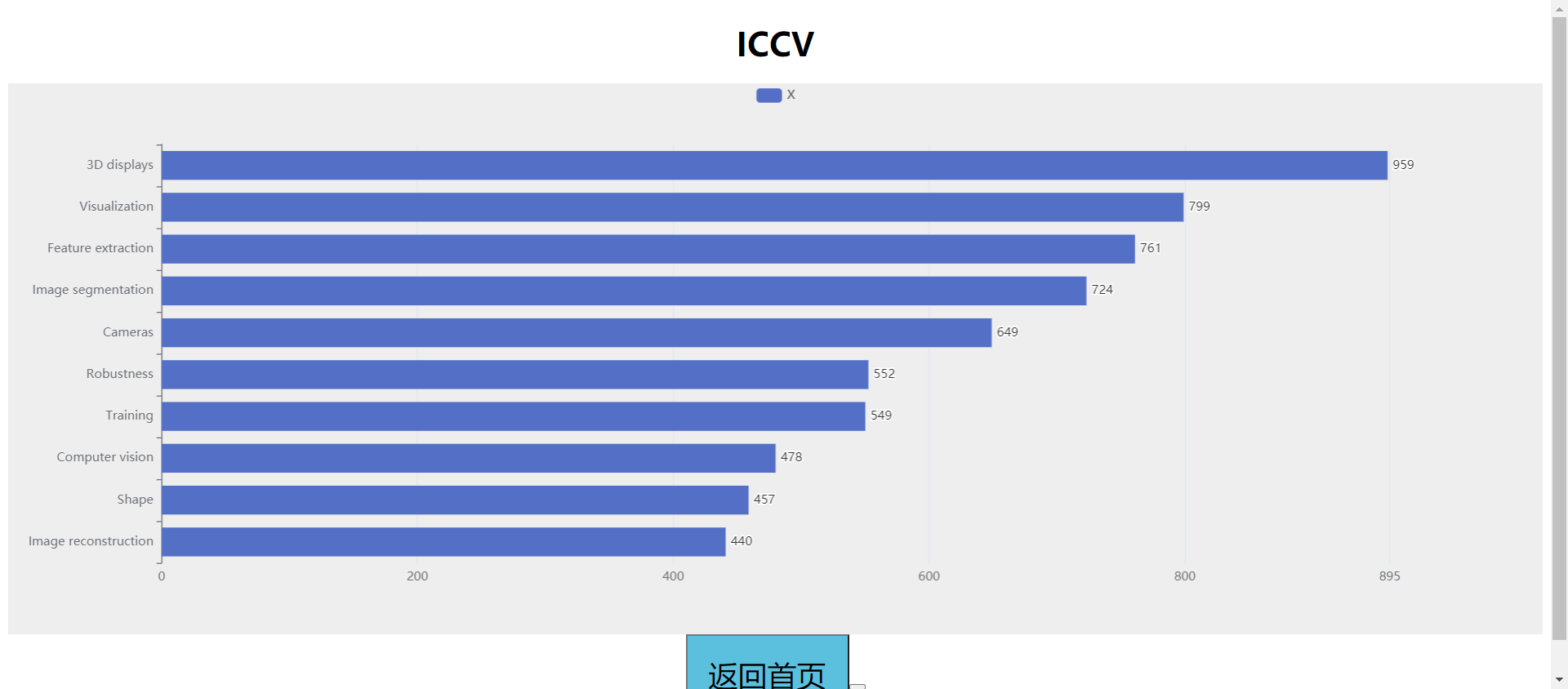
- ICCV:


- 下拉列表框可以选择顶会名称:
四、设计实现过程
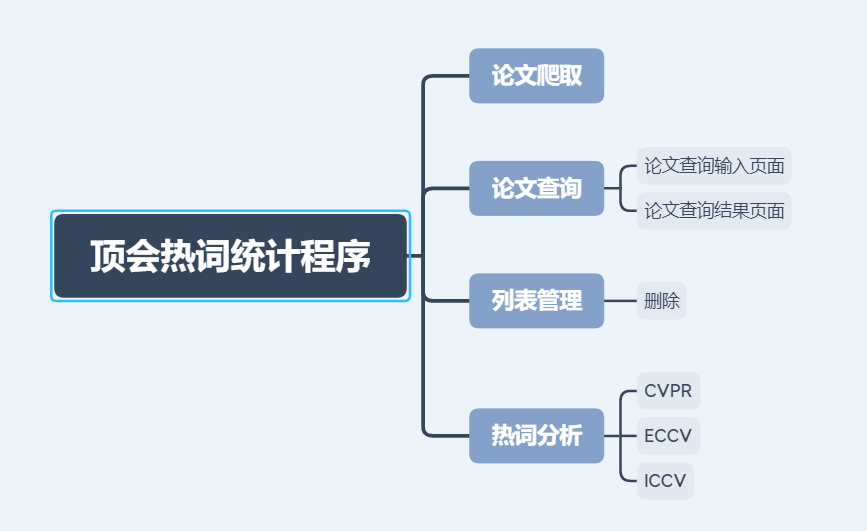
- 功能结构图:

- 过程描述:
1. 首页:
根据原型设计,考虑在图片下面加入四个按钮,分别跳转到论文爬取、论文查询、列表管理、热词统计页面。
2. 论文查询:
利用Web开发的表单功能,实现查询数据的提交,提交到后台处理。
3. 列表管理:
以表格形式展示,展示出标题、关键词、摘要、原文链接信息,并设置删除按钮供用户删除论文。
4. 热词统计:
考虑用一个下拉列表框选择顶会名称,然后对每个顶会统计出来的热词进行动图的设计。动图考虑用echarts组件,利用JavaScript进行传值。
一张动图呈现一个顶会的热词变化趋势。
五、代码说明
- 首页,利用button的onclick属性,实现页面跳转。
<div id="header">
<h1>顶会热词统计</h1>
</div>
<div id="content">
<div id="pic">
<img src="img/v2_qpoiu2.jpg" alt="" />
</div>
<div id="btn">
<button type="button" id="crawl" onclick="window.open('html/crawl.html','_self')">论文爬取</button>
<button type="button" id="search" onclick="window.open('html/search.html','_self')">论文查询</button>
<button type="button" id="list" onclick="window.open('html/list.html','_self')">列表管理</button>
<button type="button" id="analysis" onclick="window.open('html/hot_word.html','_self')">热词分析</button>
</div>
</div>
- 论文查询:
首页放置一个输入框和一个查询按钮。利用表单实现。
<div id="content">
<form action="search_result.html" method="get">
<input type="text" id="passage" name="search" />
<input type="submit" id="submit" value="查询" onclick="search()"/>
</form>
<div id="btn">
<button type="button" id="exit" onclick="window.open('../index.html','_self')">返回首页</button>
</div>
</div>
- 列表页面:放置一个表格显示列表
<table border="1" width="75%" align="center">
<caption id="biaoti">论文总览</caption>
<tr>
<th>标题</th>
<th>关键词</th>
<th>摘要</th>
<th>原文链接</th>
</tr>
<tr>
<td class = "zhengwen">Learning 3D Keypoint Descriptors for Non-rigid Shape Matching</td>
<td class = "zhengwen">Local feature descriptor,Triplet CNNs,Non-rigid shapes</td>
<td class = "zhengwen">In this paper, ……………….</td>
<td class = "zhengwen">https://doi.org/10.1007/978-3-030-01237-3_1</td>
<td><button onclick ="remove(this)">删除</button></td>
</tr>
设置css布局:
#biaoti {
font-size: 26px;
}
table {
table-layout:fixed;
}
.zhengwen{
background-color: #f3f3f3;
word-wrap:break-word;
}
button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.btn1 {
float: right;
background-color: #5BC0DE;
font-size: 1.8em;
height:100px;
width:180px;
}
- 热词分析:引入echarts.min.js文件实现图表功能:
<head>
<meta charset="utf-8">
<title>热词分析</title>
<link rel="stylesheet" type="text/css" href="../css/hot_word.css">
<script src="../echart/echarts.min.js"></script>
</head>
首页利用一个下拉列表框,用于选择顶会名称:
<div id = "content">
<select name="dgLink2" id = "selection" style="WIDTH: 150px" onchange="MM_jumpMenu('parent',this,0)">
<option value="#">请选择顶会名称:</option>
<option value="cvpr.html">CVPR</option>
<option value="eccv.html">ECCV</option>
<option value="iccv.html">ICCV</option>
</select>
</div>
<div id="btn">
<button class = "btn1" onclick="window.open('../index.html','_self')">返回首页<button>
</div>
引入script文件实现下拉列表框的动作:
<script type="text/JavaScript">
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
</script>
引入script实现动图的设计(此处以ICCV为例):
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var chartDom = document.getElementById('content');
var myChart = echarts.init(chartDom);
var option1;
var data = [];
for (let i = 0; i < 10; ++i) {
data.push(111);
}
option1 = {
xAxis: {
max: 'dataMax',
},
yAxis: {
type: 'category',
data: [ 'Training', 'Cameras', 'Computer vision', 'Feature extraction', 'Shape', 'Robustness', 'Visualization', '3D displays', 'Image segmentation', 'Image reconstruction'],
inverse: true,
animationDuration: 300,
animationDurationUpdate: 300,
},
series: [{
realtimeSort: true,
name: 'X',
type: 'bar',
data: data,
label: {
show: true,
position: 'right',
valueAnimation: true
}
}],
legend: {
show: true
},
animationDuration: 0,
animationDurationUpdate: 1000,
animationEasing: 'linear',
animationEasingUpdate: 'linear'
};
setTimeout(function () {
run();
}, 1);
if (option1 && typeof option1 === 'object') {
myChart.setOption(option1);
}
</script>
六、心路历程和收获
- 221801105:
在作业发布之后,我们在当天就进行了讨论,决定先撰写前端的页面;刚开始撰写html时,由于不够熟练,布局显得非常混乱,整体外观丑陋;在所有页面撰写完成之后,于是我们两人进行分工,我负责热词分析和论文管理页面的改进,在原有的基础上,改变布局并增加了CSS样式。
后来设计历年热词趋势图时,陷入了困境,于是在和队友讨论以及向同学求助后,得知了可以利用echarts实现图表,在网上资料和队友的帮助下,成功实现了从静态图向动态图的转变。
- 221801110:
感觉本次作业实现难度很大,可以说“设计得多美观,实现起来就多痛苦”,并且要求不能使用原型工具生成代码。写了一周无用代码,没什么进展的情况下,看到旁边的同学不是用JavaEE的知识就是用vue框架,而这些知识是我从来没有接触过的,也都是头一次听说,在时间趋紧的前提下自学vue框架,估计基本无法实现,无奈只能用纯前端开发。还是使用html、css、javascript进行开发。
纯前端开发中也遇到了诸多问题,从这次作业中发现了web知识学的不扎实的问题(从页面写的时间过长可以看出),之后最为明确的目标是学会vue框架,这样可能更加轻松实现Web编程。因为更大的网页程序是不可能去用纯前端进行开发的。
七、讨论过程与评价结对队友
-
讨论过程:
通过讨论,考虑到双方的Web基础水平(都很差)、学习新的vue框架现学现用需要的时间(花时间还可能会在限定时间里面做不出来),和deadline等因素,两人确定用传统的html、css、js等语言,纯前端编写代码。
两人一起讨论了程序设计的方式和布局。发现设计出好多不美观的页面,都一起讨论并修改了。 -
讨论照片:

-
221801105对221801110的评价: 这次原型设计的实现,我们一起相互帮助,使得实现的功能更加完善;在我们结对编程的过程中,我经常会出现一些设计上的细节错误,得益于他的及时纠正,我们的合作才能更加有条不紊,能高效地完成任务。
-
221801110对221801105的评价:队友虽然不太会,但愿意去做,可以的。结对过程中遇到的困难,愿意一起解决,也是可以的。可以一起完成,无论做的怎样都是可以的。


