Jquery 之Ajax方法$.get() 的运用,扩展链接模型的天地
如前文说道的那个表现层和业务层的链接模型,从上篇博文(http://www.cnblogs.com/AflutterFeather/archive/2010/01/07/1641315.html)中可以看到:我们通过WebService提供的方法来获取服务端的返回值。
如果不采用WebService,有其他的方法来同服务端代码进行交互吗?
经过研究,终于实验通过,现在就$.get()方法来进行讲解。
$.get(url [,data] [,callback] [,type]) -- 方法的完整定义
第一:从服务端获取字符串
第二:根据传入的参数,自动执行服务端的不同方法,返回字符串
第三:从服务端获取Json格式的数据
环境:
静态页面:get1.htm
服务端页面: get1.aspx
服务端返回Json格式的组件:System.Web.Extensions.dll
1) get1.htm代码(暂时不含js代码)
运行页面》》》

 代码
代码
<p>评论:</p>
<p>姓名:<input id="username" name="username" type="text" /></p>
<p>内容:<textarea id="content" name="content" cols="20" rows="2"></textarea></p>
<p>
<input id="send" type="button" value="提交" /></p>
</form>
<div>已有评论:</div>
<div id="resText" class="highlight">
</div>
2)get1.htm代码(js代码)
 代码
代码
$("#send").click(function(){
$.get("get1.aspx",
{ username : $("#username").val() , content : $("#content").val() },
function (data, textStatus){
if(textStatus)
{
$("#resText").html(data);
}//if
}//function (data, textStatus
);//$.get
})
})
3)JS代码说明:
$("#username").val()
{ username :
textStatus -- 返回的状态值,bool类型的值
4)get1.aspx代码说明
只有一行代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="get1.aspx.cs" Inherits="get1" %>
5)get1.cs 代码说明
 代码
代码
{
string k1 = "";
string k2 = "";
if (Request.QueryString["username"] != null)
{
k1 = Request.QueryString["username"].ToString();
}
if (Request.QueryString["content"] != null)
{
k2 = Request.QueryString["content"].ToString();
}
Response.Write(GetInfo1(k1, k2));
}
private string GetInfo1(string username, string content)
{
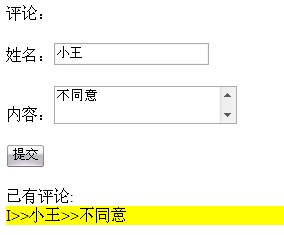
return "I>>"+username + ">>" + content;
}
总结:当点击get1.htm的提交按钮的时候,将值传入服务端get1.aspx,经过处理后,通过回写出字符串。
 》》》》》》》》》》》》》》》
》》》》》》》》》》》》》》》 
进行扩展思维--------------------》
扩展1
不通过webservice,我们就可以与服务端进行交互,这个时候我们让其根据传入的参数类型来执行不同的方法,这样我们就可以把很多方法都写在一个集中的页面里面(Facade模式),以便于集中管理
$.get("../get1.aspx?type=1",
.cs代码的变化
 代码
代码
{
string k1 = "";
string k2 = "";
string strType = "";
if (Request.QueryString["username"] != null)
{
k1 = Request.QueryString["username"].ToString();
}
if (Request.QueryString["content"] != null)
{
k2 = Request.QueryString["content"].ToString();
}
if (Request.QueryString["type"] != null)
{
strType = Request.QueryString["type"].ToString();
}
if (strType == "1")
{
Response.Write(GetInfo1(k1, k2));
}
else if (strType == "2")
{
Response.Write(GetInfo2(k1, k2));
}
}
private string GetInfo1(string username, string content)
{
return "I>>"+username + ">>" + content;
}
private string GetInfo2(string username, string content)
{
return "II>"+username + ">>" + content;
}
扩展2
以上都是返回一个字符串,在cs页面调用Response.write方法进行写入。这对于单个返回值是没有问题的,但如果我们要返回一个对象的值?总不能采用这种方法,用分隔符组合在一起,然后又拆开,这样就太麻烦了,这个时候就要用到Json格式。
 代码
代码
{ username : $("#username").val() , content : $("#content").val() },
function (data, textStatus){
var data1 = ("(" + data + ")");
if(textStatus){
var username = data1.username;
var content = data1.content;
var txtHtml = "Json>>" + username + "|" + content;
$("#resText").html(txtHtml);
}
else
{
alert("error");
}
},
"JSON");
注意:"JSON" 一定要写成大写,否则调用没反映
方法一定要加上,否则也不会显示出值来(我的理解是:使用这个方法后,data被整理成了对象,在data1.username的时候才会显示出来),这点我有点不太明白,还需进行试验才行,不过至少用这种方式可以获取一个对象的值。
cs代码关于JSon
 代码
代码
{
UserInfo objUserInfo = new UserInfo();
objUserInfo.username = username;
objUserInfo.content = content;
return new JavaScriptSerializer().Serialize(objUserInfo); ;
}
注:采用JSON格式的时候,get1.aspx值允许一行代码,如果有其他的代码,无法返回值,关于这一点大家可以去尝试一下,其实很简单,只需要在get1.aspx里面加入html代码即可
比如:
<html> </html>
总结:
经过以上的叙说,我们可以知道了这种链接模型也可以在不使用WebService情况下进行使用,这样这种模型的天地,我觉得打开了,完全可以做为一种独立的模型去开发,真正得做到完全与服务器语言独立,当然我们还面临很多要解决的困难,在接下来的博文中会陆续去解决。





