HTML 基础
HTML 标题
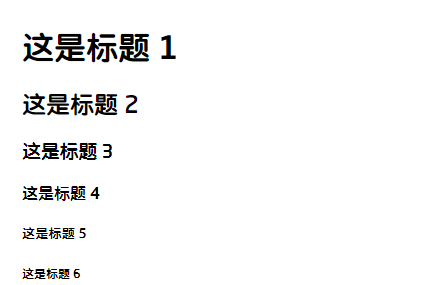
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JackAfan</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>

Jack HTML标题,可以给页面设置标题,有助于权重
HTML 段落
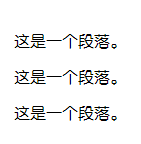
HTML 段落是通过标签 <p> 来定义的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JackAfan</title> </head> <body> <p>这是一个段落。</p> <p>这是一个段落。</p> <p>这是一个段落。</p> </body> </html>

Jack 使用p标签把段落文字包含在里面
HTML 链接
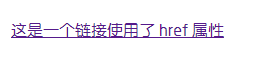
HTML 链接是通过标签 <a> 来定义的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JackAfan</title> </head> <body> <a href="http://jack.jackafan.top/">这是一个链接使用了 href 属性</a> </body> </html>

Jack 为文字,图片等元素设置单击链接
HTML 图像
HTML 图像是通过标签 <img> 来定义的.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JackAfan</title> </head> <body> <img src="https://blog-static.cnblogs.com/files/Afanadmin/logo.gif" width="300" height="300" /> </body> </html>

Jack <img src="">标签搭配src可以为网页添加图片。
成功一定有方法,失败一定有原因



