WPF Binding属性
Binding可以让前台和后台的属性绑定在一起。实现实时更新。
比如
前台xaml
<StackPanel>
<TextBox x:Name="txtBox" BorderBrush="Black" Margin="5"/>
<Button Margin="5" Content="点击" Click="Button_Click"/>
</StackPanel>
后台
先声明一个用于绑定数据的类,需要继承自INotifyPropertyChanged。
public class Student : INotifyPropertyChanged { //属性变化事件 public event PropertyChangedEventHandler PropertyChanged; private string name; public string Name { get { return name; } set{ name = value; if(this.PropertyChanged != null) { this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Name")); } } } }
然后声明
//全局变量,监控值变化 Student stu; public FirstWindow() { InitializeComponent(); //数据源 stu = new Student(); //声明绑定属性 Binding binding = new Binding(); binding.Source = stu; binding.Path = new PropertyPath("Name"); //这里指明 绑定的是Student的Name属性 //将数据源和binding绑在一起 //这条语句将txtBox对象的Text属性和 Student的Name属性绑在一起 BindingOperations.SetBinding(txtBox,TextBox.TextProperty, binding); } private void Button_Click(object sender, RoutedEventArgs e) { //这里全局的Student属性才能变化 stu.Name += "Hello "; }
另外一个例子,假如想要将滑块的值作为TextBox显示的内容
<StackPanel>
<TextBox x:Name="txtBox" BorderBrush="Black" Margin="5" Text="{Binding Value,ElementName=slider}"/>
<Slider x:Name="slider" Maximum="100" Minimum="0" Margin="5"/>
</StackPanel>
相当于
Bingding binding=new Binding("Value"){Source=this.slider;} this.txtBox.SetBingding(TextBox.TextProperty,binding);
这里绑定的是Value属性。
【绑定Text属性,并用序号访问】
比如一个TextBox想访问另一个TextBox的Text属性,而且只想访问其中的某个元素
如下:
<StackPanel>
<TextBox x:Name="txtBox" BorderBrush="Black" Margin="5" Text="ABCDEFG"/>
<TextBox x:Name="txtBox2" BorderBrush="Black" Margin="5" Text="{Binding Path=Text[3],ElementName=txtBox,Mode=OneWay}"/>
</StackPanel>
这里使用 Text[3] 来访问上面TextBox字符里的第三个字符。显示为 D。这里的Mode=OneWay表示单向绑定。因为一般默认是双向绑定的
【DataContext绑定源】
上面介绍了后台绑定类 和 前台绑定控件 的方式来绑定源。
下面是DataContext绑定源。
后台声明一个类承载数据
public class MyStudent { public string Name { get; set; } public int Age { get; set; } }
前台声明
<StackPanel>
<StackPanel.DataContext>
<local:MyStudent Name="Adu" Age="28"/>
</StackPanel.DataContext>
<TextBox x:Name="txtBox" BorderBrush="Black" Margin="5" Text="{Binding Name}"/>
<TextBox x:Name="txtBox2" BorderBrush="Black" Margin="5" Text="{Binding Age}"/>
</StackPanel>
StackPanel.DataContext 用来获取类并赋值
【绑定ListBox的选中值】
前台xaml
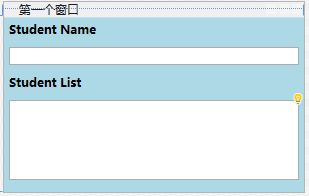
<StackPanel Background="LightBlue"> <TextBlock FontWeight="Bold" Text="Student Name" Margin="5"/> <TextBox x:Name="txtStuName" Margin="5"/> <TextBlock FontWeight="Bold" Text="Student List" Margin="5"/> <ListBox x:Name="listBoxStu" Margin="5" Height="80"/> </StackPanel>
后台
List<MyStudent> students = new List<MyStudent>() { new MyStudent { Name = "Jordan",Age=60 }, new MyStudent { Name = "James",Age=38 }, new MyStudent { Name = "Kobe",Age=46 } }; //绑定ListBox的数据源 listBoxStu.ItemsSource = students; listBoxStu.DisplayMemberPath = "Name"; //声明Binding,这是将ListBox的选中值作为绑定值,Path为上面的Name Binding bingding=new Binding("SelectedItem.Name") { Source = listBoxStu }; this.txtStuName.SetBinding(TextBox.TextProperty,bingding);
显示效果

【绑定ADO.Net】
DataTable dt=GetStudents(); //绑定ListBox的数据源 listBoxStu.ItemsSource = dt.DefaultView; listBoxStu.DisplayMemberPath = "Name";
后台获取DataTable。然后使用dt.DefaultView 显示
一般绑定DataTable使用ListView。
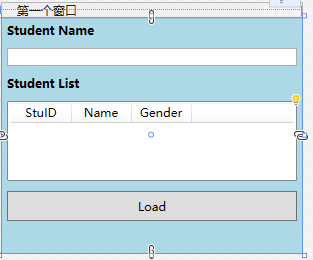
<ListView x:Name="listBoxStu" Margin="5" Height="80"> <ListView.View> <GridView> <GridViewColumn Header="StuID" Width="60" DisplayMemberBinding="{Binding StuID}"/> <GridViewColumn Header="Name" Width="60" DisplayMemberBinding="{Binding Name}"/> <GridViewColumn Header="Gender" Width="60" DisplayMemberBinding="{Binding Gender}"/> </GridView> </ListView.View> </ListView> <Button Content="Load" Height="30" Margin="5" Click="Button_Click"/>
然后后台将绑定数据源的操作,放在点击事件里面
private void Button_Click(object sender, RoutedEventArgs e) { DataTable dt = GetStudents(); //绑定ListBox的数据源 listBoxStu.ItemsSource = dt.DefaultView; }
显示界面

记录编程的点滴,体会学习的乐趣


 浙公网安备 33010602011771号
浙公网安备 33010602011771号