webform MultiView控件实战:修改密码页面
MultiView控件可以实现View之间切换,且数据互通。不用刷新页面,也不用创建多个页面
比如修改密码存在三个逻辑
1.输入用户名
2.输入密保答案
3.重设密码
使用MultiView可以用一个页面实现
前端页面
<!--由于召回密码有三个步骤,需要嵌套--> <!--使用MultiView控件--> <!--里面嵌套三个View控件--> <asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0"> <asp:View ID="View1" runat="server"> <h2>找回密码步骤一:输入账号</h2> <asp:TextBox ID="txtAccount" runat="server"></asp:TextBox> <asp:Button ID="btnAccount" runat="server" Text="下一步" OnClick="btnAccount_Click" /> <asp:Label ID="lblErrorInfo" runat="server" Text=""></asp:Label> </asp:View> <asp:View ID="View2" runat="server"> <h2>找回密码步骤二:回答密保问题</h2> <p> 密保问题:<asp:Label ID="lblQuestion" runat="server" Text="Label"></asp:Label> </p> <p> 密保答案:<asp:TextBox ID="txtQuestion" runat="server"></asp:TextBox><asp:Label ID="lblErrorAns" runat="server" Text=""></asp:Label> </p> <asp:Button ID="btnPre" runat="server" Text="上一步" OnClick="btnPre_Click" /> <asp:Button ID="btnNext" runat="server" Text="下一步" OnClick="btnNext_Click" /> </asp:View> <asp:View ID="View3" runat="server"> <h2>找回密码步骤三:设置新密码</h2> <p> 新密码:<asp:TextBox ID="txtNewPwd" runat="server"></asp:TextBox> </p> <p> 确认密码:<asp:TextBox ID="txtConfirm" runat="server"></asp:TextBox><asp:Label ID="lblNotEq" runat="server" Text=""></asp:Label> </p> <asp:Button ID="btnPre2" runat="server" Text="上一步" OnClick="btnPre2_Click" /> <asp:Button ID="btnFinish" runat="server" Text="完成" OnClick="btnFinish_Click" /> </asp:View> </asp:MultiView>
注意,这里需要在MutiView控件上面设置 ActiveViewIndex,否则可能不显示
后端逻辑
protected void btnAccount_Click(object sender, EventArgs e) { UserInfoDAL dal = new UserInfoDAL(); var user=dal.GetAll().Where(t => t.UserAccount == this.txtAccount.Text).FirstOrDefault(); if (user == null) { this.lblErrorInfo.Style.Add("color", "red"); this.lblErrorInfo.Text = "输入账户不存在!"; return; } //跳转下一步,页面指数加1 this.lblErrorInfo.Text = ""; this.lblQuestion.Text = user.Question; this.MultiView1.ActiveViewIndex++; } protected void btnPre_Click(object sender, EventArgs e) { //跳转上一步,页面指数减1 this.MultiView1.ActiveViewIndex--; } protected void btnPre2_Click(object sender, EventArgs e) { //跳转上一步,页面指数减1 this.MultiView1.ActiveViewIndex--; } protected void btnNext_Click(object sender, EventArgs e) { //查询答案 UserInfoDAL dal = new UserInfoDAL(); var user = dal.GetAll().Where(t => t.Question == this.lblQuestion.Text && t.Answer==this.txtQuestion.Text).FirstOrDefault(); if (user == null) { this.lblErrorAns.Style.Add("color", "red"); this.lblErrorAns.Text = "密保答案错误!"; return; } this.lblErrorAns.Text = ""; //跳转下一步,页面指数加1 this.MultiView1.ActiveViewIndex++; } protected void btnFinish_Click(object sender, EventArgs e) { UserInfoDAL dal = new UserInfoDAL(); if (this.txtNewPwd.Text != this.txtConfirm.Text) { this.lblNotEq.Style.Add("color", "red"); this.lblNotEq.Text = "两次输入密码不一致!"; return; } this.lblNotEq.Text = ""; var user = dal.GetAll().Where(t => t.UserAccount == this.txtAccount.Text).FirstOrDefault(); user.UserPwd = this.txtNewPwd.Text; dal.Update(user); ClientScript.RegisterStartupScript(this.GetType(), "js", "<script>alert('修改密码成功!');window.location.href='Main.aspx'</script>"); }
这里使用了ActiveViewIndex指数的增加和减少实现页面切换
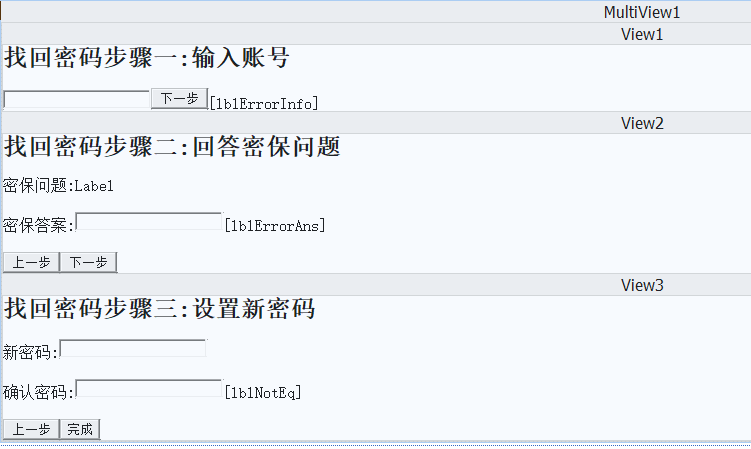
页面如图

记录编程的点滴,体会学习的乐趣


 浙公网安备 33010602011771号
浙公网安备 33010602011771号