float浮动布局(慕课网CSS笔记 + css核心技术详解第四章)
----------------------------------------------------------------------
CSS中的position:
CSS三种布局方式:
标准流:网页中默认的布局方式,即顺序布局。html元素可以分为两大类:块级元素(div,h1…h6,ol,ul,li,table,p段落等)和内联元素(a超链接,span文字,img图片,input控件)。块级元素总是独占一行,内联元素是和相邻的内联元素在同一行,如果一行内宽度不够时,才被挤到另一行上去。;
定位:position定位属性通过改变正常的标准流,以非正常的方式迫使元素脱离标准流。position属性决定了元素如何进行定位,通过top,right,bottom,left实现位置的改变。
position中有5个可选的参数: (层级概念:定位的元素总是在普通流的上面,除非手动指定 z-index 属性,当z-index的值设置小于0时,将会被标准流盖住。)
static:默认值,元素按照标准流的方式进行正常的排列,在一个原本你想定位,后来又不想要定位的元素上就可以使用这个属性,一般配合javascript来使用。
relative是指相对定位,使用了position:relative的元素任然处于正常的文档流中(即,相对定位的元素不会对文档流中的后面元素的定位产生影响。),relative元素按照原来在标准流中的位置进行定位(或者说,相对定位是参照于元素在文档流中的位置进行定位的。),可以通过top,right,bottom,left来改变元素的位置,当设置元素的left和top属性时,元素相对于网页的最左起始点为原点,向右为x轴正方向,向下为y轴正方向,当我们设置了right和bottom属性,元素相对于网页的最右下起始点为原点,向左为x轴正方向,向上为y轴正方向。有了层级的概念。
元素开启相对定位后,如果不设置偏移量,元素的位置不会发生变化。
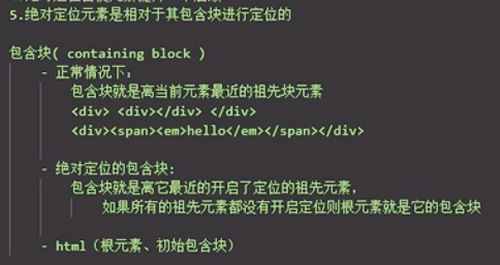
absolute:绝对定位(用的最多),使用了absolute属性的元素通过设置left,right,top,bottom等值,使absolute元素脱离正常的文档流进行布局,在整个网页中都拥有了层级的概念,后写的元素将覆盖先写的元素,越后面的元素层级越高(但绝对定位元素会提升一个层级。)。如果absolute元素的父元素不具有定位属性,那么absolute元素将以网页窗口的四个角进行定位,反之如果它在一个定位的父元素里,那么它的定位起点将在父元素的当前位置上进行定位(根据包含块的位置来初始化子元素的位置)。当设置元素的left和top属性时,元素相对于网页窗口的最左起始点为原点,向右为x轴正方向,向下为y轴正方向,当我们设置了right和top属性,元素相对于网页窗口的最右端起始点为原点,向左为x轴正方向,向下为y轴正方向。当我们设置了left和bottom属性,元素相对于网页窗口的最左下角起始点为原点,向右为x轴正方向,向上为y轴正方向。当我们设置了right和bottom属性,元素相对于网页窗口的最右下角起始点为原点,向左为x轴正方向,向上为y轴正方向。一个行内元素一旦设置了这个属性,其宽度,高度等属性将会生效(元素开启绝对定位后,会改变元素的性质:即,行内元素变成块级元素,块的高度和宽度被内容撑开)。父元素定位到哪,子元素也会跟随到哪。

注解:开启了定位是指:只要元素的定位属性 position 不是 static ,就是开启了定位。
fixed:固定定位,使用了fixed固定定位的元素配合top,right,bottom,left这四个位置属性来设置元素的位置,元素会脱离正常的文档流,在整个浏览器窗口(视口)进行定位,并拥有层级的概念,带有fixed固定定位的元素将在整个窗口进行位置移动,常用的使用场景有对联广告,登陆弹窗等,和absolute决定定位类似,left:0px;top:0px的位置在窗口左上角,right:0px;top:0px的位置在窗口右上角,left:0px;bottom:0px的位置在窗口左下角,right:0px;bottom:0px的位置在窗口右下角,(任何元素对固定定位fixed是没有约束力的,即使固定定位元素的父元素有定位属性。)一般情况下都会将absolute的元素放在relative里面,这样它总是跟随父元素走。
固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样(即,如果不设置偏移量固定定位的元素的位置不会发生变化;固定定位元素会从文档流中脱离;固定定位改变了元素的性质,行内元素变成块级元素,块级元素的宽度和高度被内容撑开;固定定位元素会是元素提升一个层级。),唯一不同的是固定定位永远相对于浏览器的视口(视口是浏览器的可视窗口)进行定位,而不是整个网页。
inherit:继承父元素的定位属性。;
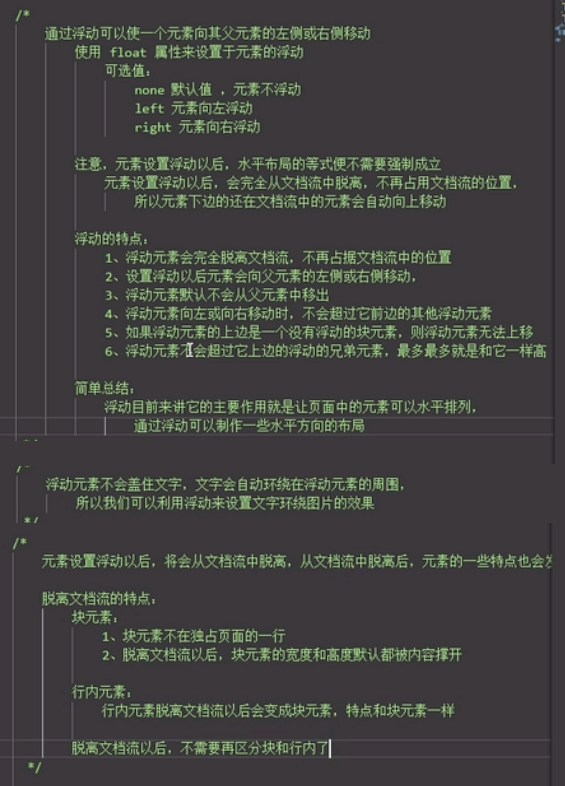
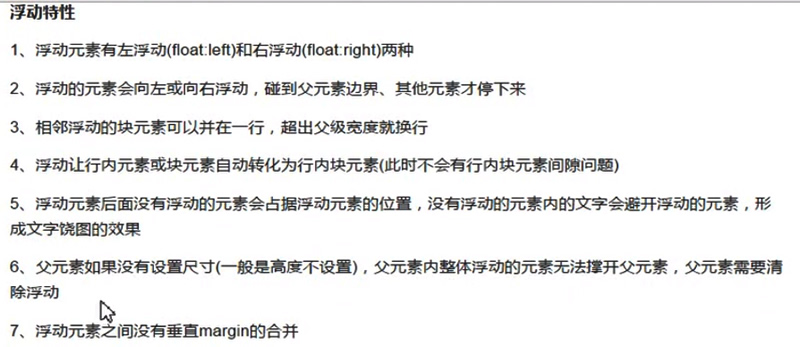
float浮动布局:
带有float浮动属性的元素都会变成块级元素,脱离文档流进行布局,但是float元素依然占据正常文档流文本空间。CSS三种布局方式:标准流,定位,浮动。浮动使得元素脱离了正常的标准流,浮动的元素不再占有原始标准流中的空间,会导致父元素无法检测子(浮动)元素的高度,而产生父元素高度塌陷的问题。浮动副作用(父元素高度塌陷)问题的解决:1.手动给父元素添加高度。2.通过clear清除内部和外部的浮动。clear属性的四个参数:clear:none,clear:left不允许左边有浮动的对象,clear:right不允许右边有浮动的对象,clear:both不允许有浮动的对象。 3,给父元素添加overfloat属性并结合zoom:1使用。overflow是用来处理溢出问题的。overflow:hidden会截取超出父元素之外的元素,使其不可见。zoom:1是ie专用的一个属性,通过子元素的总体高度来放大缩小父元素的高度,导致父元素拥有了高度。4,给父元素添加浮动。