盘点让人崩溃的表单样式之 (行列置换)

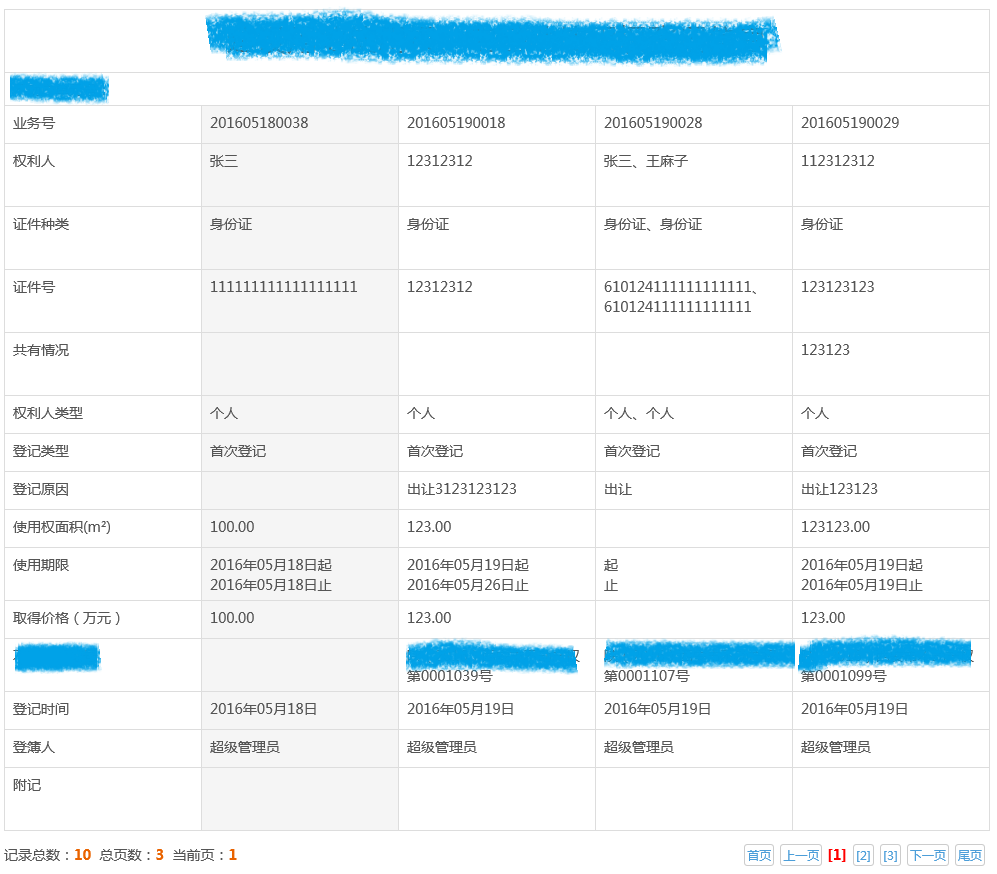
一般情况下使用循环显示数据都是逐行循环,这也符合数据库的查询形式,不过有些页面必须要跟实体纸质的文档格式保持一致,比如上图,要将查询到的数据逐列绑定,每页显示4条数据,我的做法是,先按传统的逐行循环绑定数据,再用CSS将table旋转90度。具体做法如下:
1.逐行循环绑定:
前端页面无论是aspx还是mvc,都是循环table 的tr,其中添加了表单元素,因为后面要说到的不只是展示数据。
<table class="table-hover table-list table-list-item" style="max-width: 600px;">
<tr class="t-head-w">
<td>业务号</td>
<td class="tr_heightAuto">权利人</td>
<td class="tr_heightAuto">证件种类</td>
<td class="tr_heightAuto">证件号</td>
<td class="tr_heightAuto">共有情况</td>
<td class="tr_heightAuto">权利人类型</td>
<td>登记类型</td>
<td class="tr_heightAuto">登记原因</td>
<td>使用权面积(m²)</td>
<td class="tr_heightAuto">使用期限</td>
<td>取得价格(万元)</td>
<td class="tr_heightAuto">权证号</td>
<td>登记时间</td>
<td class="tr_heightAuto">登簿人</td>
<td class="height_50 tr_heightAuto">附记</td>
</tr>
<dtk:Repeater ID="rptList" runat="server" OnItemDataBound="rptList_ItemDataBound">
<ItemTemplate>
<tr class="t-head-w" style='<%# Eval("QSZT").ToString() == "0"?"color:blue": ""%>'>
<td> <%# Eval("YWH") %> </td>
<td class="height_50">
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# GetColumnValue(Eval("YWH"),"QLRMC",Eval("QSZT").ToString()) %>
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>'>
<dtk:TextBox runat="server" ID="txtQLRMC" Rows="2" TextMode="MultiLine" Text='<%# GetColumnValue(Eval("YWH"),"QLRMC",Eval("QSZT").ToString()) %>'></dtk:TextBox>
</div>
</td>
<td class="height_50">
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# GetColumnValue(Eval("YWH"),"ZJZL",Eval("QSZT").ToString()) %>
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>'>
<dtk:TextBox runat="server" ID="txtZJZL" Rows="2" TextMode="MultiLine" Text='<%# GetColumnValue(Eval("YWH"),"ZJZL",Eval("QSZT").ToString()) %>'></dtk:TextBox>
</div>
</td>
<td class="height_50">
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# GetColumnValue(Eval("YWH"),"ZJH",Eval("QSZT").ToString()) %>
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>'>
<dtk:TextBox runat="server" ID="txtZJH" Rows="2" TextMode="MultiLine" Text='<%# GetColumnValue(Eval("YWH"),"ZJH",Eval("QSZT").ToString()) %>'></dtk:TextBox>
</div>
</td>
<td class="height_50">
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# GetColumnValue(Eval("YWH"),"GYQK",Eval("QSZT").ToString()) %>
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>'>
<dtk:TextBox runat="server" ID="txtGYQK" Rows="2" TextMode="MultiLine" Text='<%# GetColumnValue(Eval("YWH"),"GYQK",Eval("QSZT").ToString()) %>'></dtk:TextBox>
</div>
</td>
<td>
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# GetColumnValue(Eval("YWH"),"QLRLX",Eval("QSZT").ToString()) %>
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>'>
<dtk:DropDownList ID="ddlQLRLX" runat="server" Style="margin-bottom: 3px"></dtk:DropDownList>
<asp:HiddenField ID="hfQLRLX" runat="server" Value='<%# GetColumnValue(Eval("YWH"),"ZJZL",Eval("QSZT").ToString()) %>' />
</div>
</td>
<td><%# Eval("QSZT").ToString() != "-1"?BaseDataTypeBLL.GetBaseDataName(0,27,ConvertToString.ToString(Eval("DJLX"))):"" %> </td>
<td><%#Eval("DJYY") %> </td>
<td>
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# Eval("SYQMJ") %>
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>'>
<dtk:TextBox runat="server" ID="txtSYQMJ" Text='<%# Eval("SYQMJ") %>' Width="100"></dtk:TextBox>
</div>
</td>
<td>
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# DateTimeToString(Eval("SYQQSSJ"),"yyyy年MM月dd日") %>起<br />
<%# DateTimeToString(Eval("SYQJSSJ"),"yyyy年MM月dd日") %>止
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>' style="margin-bottom: 5px;">
<dtk:TextBox runat="server" Width="100px" ID="txtSYQQSSJ" onclick="WdatePicker()" placeholder="选择起始日期" Text='<%# DateTimeToString(Eval("SYQQSSJ"),"yyyy-MM-dd") %>'></dtk:TextBox> 起<br />
<br />
<dtk:TextBox runat="server" Width="100px" ID="txttxtSYQJSSJ" onclick="WdatePicker()" placeholder="选择结束日期" Text='<%# DateTimeToString(Eval("SYQQSSJ"),"yyyy-MM-dd") %>'></dtk:TextBox> 止<br />
</div>
</td>
<td>
<div runat="server" visible='<%# Convert.ToInt32(Eval("QSZT")) >0 %>'>
<%# String.Format("{0:N2}", Eval("QDJG")) %>
</div>
<div runat="server" visible='<%# Eval("QSZT").ToString() == "0" %>'>
<dtk:TextBox runat="server" ID="txtDJJG" Text='<%#String.Format("{0:N2}", Eval("QDJG")) %>' Width="100"></dtk:TextBox>
</div>
</td>
<td><%# Eval("BDCQZH") %> </td>
<td><%# DateTimeToString(Eval("DJSJ"),"yyyy年MM月dd日") %> </td>
<td><%# Eval("DBR") %> </td>
<td class="height_50">
<asp:Label runat="server" Text='<%# Eval("FJ") %>' Visible='<%# Eval("QSZT").ToString() != "0" %>'></asp:Label>
<dtk:TextBox runat="server" ID="txtFJ" Rows="2" TextMode="MultiLine" Visible='<%# Eval("QSZT").ToString() == "0" %>'></dtk:TextBox>
</td>
</tr>
</ItemTemplate>
</dtk:Repeater>
</table>
<div class="page minPage" style="margin-left: 10px">
<dtk:AspNetPager ID="Pager" runat="server" OnPageChanged="Pager_PageChanged"
PageSize="4">
</dtk:AspNetPager>
</div>
绑定数据源
using(var db=new DBContext()){
var query = from j in db.Table where j.xxx=="xxxx" select j; //查询条件
int count = query.Count(); //获得总记录数
//分页需要当前页码,如果需求只是单纯的将数据库中符合条件的数据读出来,那么页面初始加载时currentPage 应该从0开始,点击分页控件页码时赋值为控件的页码
//status 标示1为首次加载,非1表示点击右下角的分页控件
int currentPage = status == 1 ? 0 : Pager.CurrentPageIndex - 1;
var dataSource = query.OrderByDescending(j => j.QSZT).Skip(currentPage * Pager.PageSize).Take(Pager.PageSize).ToList();
//到这里,我们已经取得了要显示的数据,但是还不能直接绑定,因为每页显示4条,而且必须显示4条
//例如最后一页只有两条数据的时候,逐行绑定就只显示两条,但是这里必须补全4条,设置状态为-1,补全的Mock数据只是页面占位,不显示任何信息
int lastPageCount = count % Pager.PageSize;
if (lastPageCount!=0)
{
for (int i = lastPageCount; i < 4; i++)
{
//最后一页补全每页4条
dataSource .Add(new Model() { QSZT = "-1" });
}
}
rptList.DataSource = source;
rptList.DataBind();
}
添加css样式,table行列置换
.table-list-item{margin:0 0 10px 10px;border-left: 1px solid #ddd;border-bottom: 1px solid #ddd; min-width:600px;}
.table-list-item tr{display: table-cell;}
.table-list-item tr td {display: list-item;list-style-type: none;border-top: 1px solid #ddd;border-right: 1px solid #ddd;padding: 6px 8px;vertical-align: middle;min-height: 25px;}
.height_50{min-height:50px !important;}
.t-head-w td {min-width: 180px; max-width:100%}
.t-head-w td textarea {width: 170px;}
.table-head {margin: 0 0 0 10px;border-collapse: collapse;border-bottom: none;border-right:none;border-left: 1px solid #DDD;}
.table-head td {border-right:1px solid #DDD;}
到此数据已经能绑定到页面上了,但是样式让人堪忧,你会发现同行的单元格高低不一,table的单元格不是自动会根据最高的一个去撑开吗????很抱歉告诉你,这里虽然是同行,但事实上这些同行横向的单元格并不是代码中的在一个tr里的td,由上面的截图可以看出,同一个tr里的td显示是在一个竖向的列,因为旋转了,所以原先的同行等高变成了同列等宽

2.控制单元格高度
$(document).ready(function () {
$(".tr_heightAuto").each(function () {
var tr = $(this).parent();
var rowNum = $(this).prevAll().length + 1;//行数
var cellNum = $(tr).prevAll().length + 1;//列数
var maxHeight = 0;
$(".table-list-item tr").each(function () {
var h = $(this).children().eq(rowNum - 1).height();
if (h > maxHeight) {
maxHeight = h;
}
});
$(".table-list-item tr").each(function () {
$(this).children().eq(rowNum - 1).css("height", maxHeight);
});
$(this).css("height", maxHeight);
});
var commonWidth = $(".table-list-item").width()+ 0.5;//IE+0.5 chrome+1
$(".table-list-item").prev().css("width", commonWidth);
$(".minPage").css("width", commonWidth);
$(".minPage").css("float", "left");
});
到这里,页面已经完全具备显示的功能,由于接下来要添加编辑功能,表单含有textare,会撑大行高,所以需要先加载页面元素,然后计算每一行的高度最大的单元格,为改行赋值高度,还有计算最上面两行表头的宽度。
本案例中的分页控件使用的是webdiyer的AspNetPager,可以去他的主页下载http://www.webdiyer.com/downloads/


