设置Radio button 和Checkbox 在disabled 状态的样式
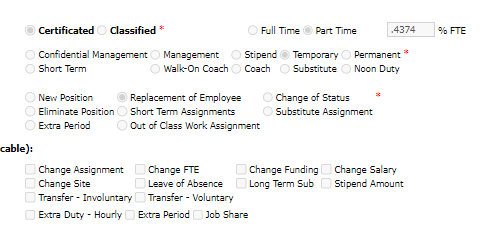
有时需要在view页面设置标签的状态为disabled,但是客户反映radio button和checkbox的颜色很浅,难以识别,尤其是打印后,如下:

可以使用下面的css更改原有的样式input[type= "radio" ]:checked:disabled {
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <em id="__mceDel"> appearance: none ; margin : 0 ; font : inherit; color : #6D6D6D ; width : 1.15em ; height : 1.15em ; border : 1px #6D6D6D solid ; border-radius: 50% ; transform: translateY( -0.075em );} input[type= "radio" ]:checked:disabled::before { content : "●" ; font-size : 17px ; font-weight : bolder ; position : absolute ; top : -7.24px ; left : 0.2px ; width : 16px ; height : 16px ; }input[type= "checkbox" ]:checked:disabled { appearance: none ; margin : 0 ; font : inherit; color : #6D6D6D ; width : 1.15em ; height : 1.15em ; border : 1px #6D6D6D solid ; transform: translateY( -0.075em );} input[type= "checkbox" ]:checked:disabled::before { content : "x" ; font-weight : bolder ; position : absolute ; left : 1.5px ; top : -2.6px ; width : 16px ; height : 16px ; }<br>/*Firefox css*/@-moz-document url-prefix() { input[type= "radio" ]:checked:disabled::before { top : -7.5px ; left : -0.2px ; } input[type= "checkbox" ]:checked:disabled::before { left : 1px ; }}</em> |
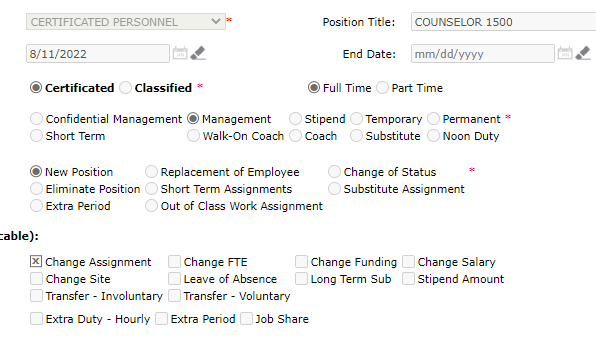
效果

原路径:https://www.cnblogs.com/AdamLee/p/16750135.html
« 上一篇: sqlserver批量修改首字母为大写






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报