vue+mapbox开发环境搭建
资源链接:
mapbox-gl英文官网——https://www.mapbox.com/
mapbox中文官网——http://www.mapbox.cn/
mapbox-gl(github地址)——https://github.com/mapbox/mapbox-gl-js
mapbox-gl(包npm地址) ——https://www.npmjs.com/package/mapbox-gl
语言包npm地址——https://www.npmjs.com/package/@mapbox/mapbox-gl-language
SuperMap iClient JavaScript 10i(2021)-开源地图库和可视化库工具——https://iclient.supermap.io/examples/mapboxgl/examples.html#iServer
Leaflet移动端地图api——https://leafletjs.cn/examples/quick-start/
1、基本介绍
Mapbox GL JS 是一个 JavaScript 库,它使用 WebGL,以 vector tiles 和 Mapbox styles 为来源,将它们渲染成互动式地图。它是 Mapbox GL 生态系统的一部分,其中还包括 Mapbox Mobile,它是一个用 C++ 编写的兼容桌面和移动平台的渲染引擎。
Map 对象代表页面上的地图。它暴露了一系列的方法和属性使得用户可以通过编程开发对地图进行修改,并在用户与地图交互时触发一系列的事件。
您可以创建Map,通过指定的container和其他可选参数。Mapbox GL JS 会在页面上初始化地图并返回您的Map对象。
2、安包
# 地图包
npm install mapbox-gl --save
# 地图语言包
npm install --save mapbox-gl @mapbox/mapbox-gl-language
3、引入
src/main.js
import mapBoxGl from 'mapbox-gl'
Vue.prototype.mbgl = mapBoxGl
4、使用
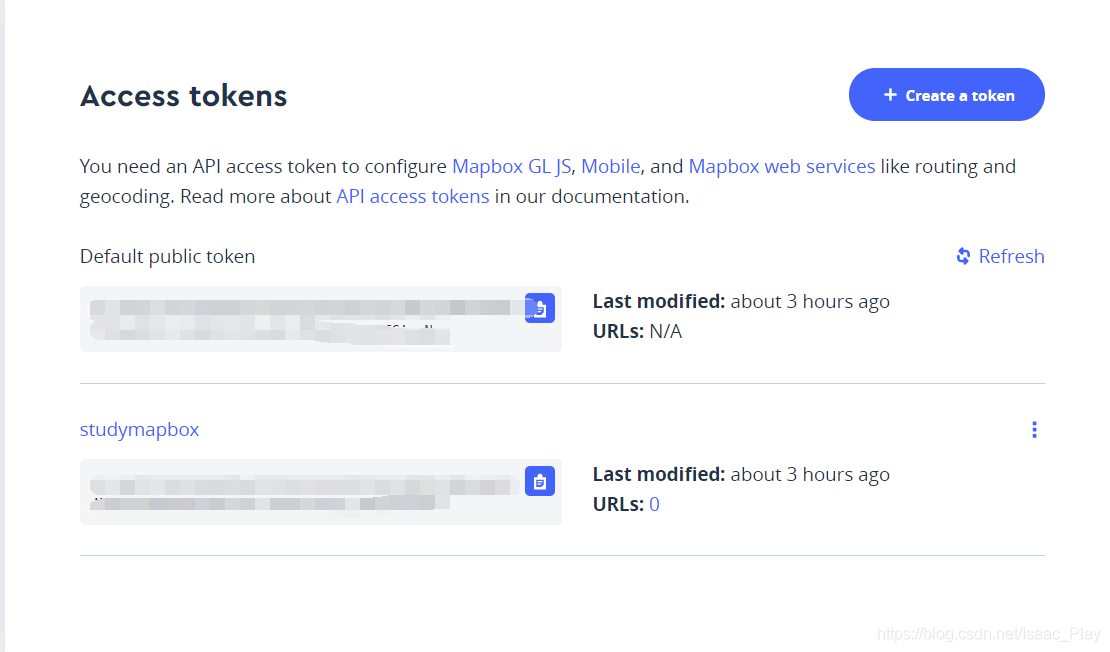
个人中心account页面,获取accessToken
在使用之前,需要先设置mapboxgl.accessToken。accesstokens(访问令牌)可以使用API提供的示例(如下),也可以注册MapBox账号,在用户信息页查看或者创建令牌。

备用token
// 1
pk.eyJ1IjoibWVuZ3lhbmd6aGkiLCJhIjoiY2t0ZHJrZDM4MGloOTMxcHB6NjF2c25jNyJ9.sLRlgdd1ApbwayeI6TGETw
// 2
pk.eyJ1IjoiZmFuZ2xhbmsiLCJhIjoiY2lpcjc1YzQxMDA5NHZra3NpaDAyODB4eSJ9.z6uZHccXvtyVqA5zmalfGg
// 3
pk.eyJ1IjoibWFvcmV5IiwiYSI6ImNqNWhrenIwcDFvbXUyd3I2bTJxYzZ4em8ifQ.KHZIehQuWW9AsMaGtATdwA
map/index.vue
<!-- 组件页面 -->
<template>
<div id="map"></div>
</template>
<!-- js文件 -->
<script>
import MapboxLanguage from '@mapbox/mapbox-gl-language';
export default {
name: "mapbox_test",
mounted(){
this.init()
},
methods: {
init(){
this.mbgl.accessToken = 'pk.eyJ1IjoiZmFuZ2xhbmsiLCJhIjoiY2lpcjc1YzQxMDA5NHZra3NpaDAyODB4eSJ9.z6uZHccXvtyVqA5zmalfGg';
this.mbgl.setRTLTextPlugin('https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.1.0/mapbox-gl-rtl-text.js');
let map = new this.mbgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
// center: [-87.61694, 41.86625],
center: [116.3902480,39.9096045],
zoom: 15.99,
pitch: 40,
bearing: 1
})
map.on('load', function() {
map.addLayer({
'id': 'room-extrusion',
'type': 'fill-extrusion',
'source': {
'type': 'geojson',
'data': 'https://docs.mapbox.com/mapbox-gl-js/assets/indoor-3d-map.geojson'
},
'paint': {
'fill-extrusion-color': ['get', 'color'],
'fill-extrusion-height': ['get', 'height'],
'fill-extrusion-base': ['get', 'base_height'],
'fill-extrusion-opacity': 0.6
}
})
})
//中文设置
// map.addControl(new MapboxLanguage({defaultLanguage: "zh-Hans"})); // 写法一
// 写法二
var language = new MapboxLanguage({ defaultLanguage: "zh-Hans" });
map.addControl(language);
}
}
}
</script>
<style lang="less" scoped>
body {
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
#map {
position: absolute;
left: 0;
top: 0;
text-align: left;
width: 100%;
height: 100%;
}
</style>
显示效果

版权声明:本文为CSDN博主「viceen」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44867717/article/details/123677888







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通