尚筹网05权限控制
权限控制
权限控制机制的本质就是“用钥匙开锁”
意思就是说,当用户登录之后,之后请求时,需要将请求所需的权限与用户角色所具备的权限进行比对

给Admin分配Role
目标
通过页面操作把Admin和Role之间的关联关系保存到数据库

代码:前往分配页面
创建保存Admin-Role关联关系的数据库表
CREATE TABLE `inner_admin_role` ( `id` INT NOT NULL AUTO_INCREMENT, ` admin_id` INT, `role_id` INT, PRIMARY KEY (`id`) );
这个表并不对应现实生活中或项目业务功能中的一个具体实体,所以没有对应的实体类,也不通过逆向工程生成
修改分配按钮

<a href="assign/to/assign/role/page.html?adminId=${admin.id}&pageNum=${requestScope.pageInfo.pageNum}&keyword=${param.keyword}" class="btn btn-success btn-xs"><i class=" glyphicon glyphicon-check"></i></a>
创建assignController
@RequestMapping("/assign/to/assign/role/page.html")
public String toAssignPage(@RequestParam("adminId") Integer adminId,
ModelMap modelMap) {
// 查询已分配的角色
List<Role> assignRoleList = roleService.getAssignedRole(adminId);
// 查询未分配的角色
List<Role> unassignRoleLis = roleService.getUnassignedRole(adminId);
// 存入模型
modelMap.addAttribute("assignRoleList", assignRoleList);
modelMap.addAttribute("unassignRoleLis", unassignRoleLis);
return "assign";
}
RoleService方法
@Override public List<Role> getAssignedRole(Integer adminId) { List<Role> list = roleMapper.selectAssignRole(adminId); return list; }
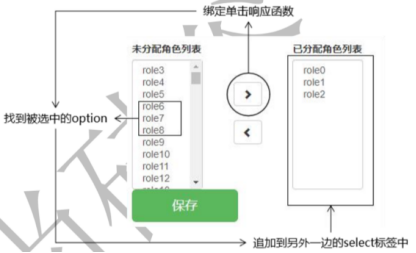
在页面上显示角色数据


调整表单让表单能够提交数据

JQuery代码

$("#toRightBtn").click(function () {
// 把左边的第一个未分配追加到右边的第二个
$("select:eq(0)>option:selected").appendTo("select:eq(1)");
})
$("#toleftBtn").click(function () {
// 把左边的第一个未分配追加到右边的第二个
$("select:eq(1)>option:selected").appendTo("select:eq(0)");
})
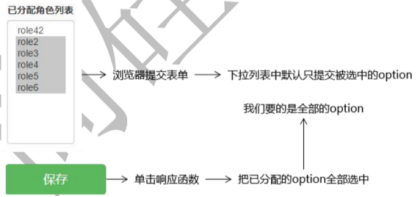
//提交表单前,全选,避免选中部分才保存
$("#submitBtn").click(function () {
//设置selected属性和值selected
$("select:eq(1)>option").prop("selected", "selected");
})
代码:执行分配
controller方法

@RequestMapping("/assign/do/role/assign.html")
public String saveAdminRoleRelationship(
@RequestParam("adminId") Integer adminId,
@RequestParam("pageNum") Integer pageNum,
@RequestParam("keyword") String keyword,
//我们允许用户在页面上取消所有已分配角色再提交表单
//所以可以不提供roleList请求参数
//设置required=false
@RequestParam(value = "roleList", required = false) List<Integer> roleIdList
) {
adminService.saveAdminRoleRelationship(adminId, roleIdList);
return "redirect:/admin/get/page.html?pageNum=" + pageNum + "&keyword=" + keyword;
}
service方法

@RequestMapping("/assign/do/role/assign.html")
public String saveAdminRoleRelationship(
@RequestParam("adminId") Integer adminId,
@RequestParam("pageNum") Integer pageNum,
@RequestParam("keyword") String keyword,
//我们允许用户在页面上取消所有已分配角色再提交表单
//所以可以不提供roleList请求参数
//设置required=false
@RequestParam(value = "roleList", required = false) List<Integer> roleIdList
) {
adminService.saveAdminRoleRelationship(adminId, roleIdList);
return "redirect:/admin/get/page.html?pageNum=" + pageNum + "&keyword=" + keyword;
}
修正bug

给Role分配Auth
目标
把角色和权限的关联关系保存到数据库
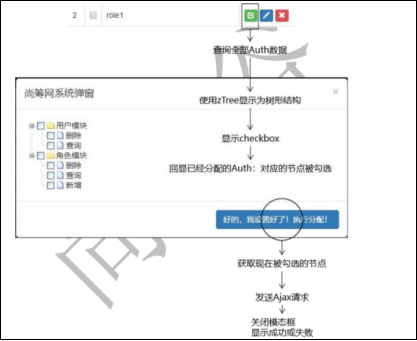
思路

代码:打开模态框
准备模态框


<%@include file="/WEB-INF/pages/modal/modal-role-assign-auth.jsp" %>
注意:要新建jsp文件在写入代码,直接复制文件系统可能会没有识别
给✅按钮绑定单级响应函数

在fillTableBody()函数中,修改checkBtn
var checkBtn = "<button id='" + roleId + "' type='button' class='checkBtn btn btn-success btn-xs'><i class=' glyphicon glyphicon-check'></i></button>";

// 13,给分配权限按钮绑定单机响应函数 $("#rolePageBody").on("click", ".checkBtn", function () { //把当前角色id存入全局变量 window.roleId = this.id; //alert(window.id); $("#assignModal").modal("show"); // 在模态框中显示Auth树形结构 fillAuthTree(); });
加入zTree环境
<link rel="stylesheet" href="static/ztree/zTreeStyle.css"/> <script type="text/javascript" src="static/ztree/jquery.ztree.all-3.5.min.js"></script> <%--导入js文件时不能加type="text/javascript"--%> <script src="static/commonjs/my-role.js"></script>
函数fillAuthTree()

// 模态框中Auth树形结构显示 function fillAuthTree() { var ajaxReturn = $.ajax({ "url": "assign/get/all/auth.json", "type": "post", "dataType": "json", "async": false }); //响应函数结果中中获取Auth的json数据 if (ajaxReturn.status !== 200) { layer.msg("出错," + ajaxReturn.status + " " + ajaxReturn.statusText) return; } var authList = ajaxReturn.responseJSON.data; // 创建json对象存储zTree所做的设置 // 交给ztree组装 var setting = { "data": { "simpleData": { //开启diand简单json功能 "enable": true, //设置父节点 "pIdKey": "categoryId" }, "key": { //显示的名 "name": "title" } }, "check": { "enable": true } }; // 生成初始化树结构 // ,不要写成. $.fn.zTree.init($("#authTreeDemo"), setting, authList); //默认节点展开 var zTreeObj = $.fn.zTree.getZTreeObj("authTreeDemo"); zTreeObj.expandAll(true); // 查询已分配的Auth的id组成的数组 ajaxReturn = $.ajax({ "url": "assign/get/assign/auth/id/by/role/id.json", "type": "post", "data": { "roleId": window.roleId }, "dataType": "json", "async": false }); if (ajaxReturn.status != 200) { layer.msg("出错," + ajaxReturn.status + " " + ajaxReturn.statusText) return; } // 从响应结果中获取authArray var authArray = ajaxReturn.responseJSON.data; //alert(authArray); // 把对应的树形结构勾选 // 遍历一下数组 for (var i = 0; i < authArray.length; i++) { var authId = authArray[i]; // 根据id查询树形结构中的对应节点 var treeNode = zTreeObj.getNodeByParam("id", authId); // 将treeNode设置为被勾选 var checked = true;//节点勾选 var checkTypeFlag = false;//不联动,避免父节点勾选,回显多选内容 zTreeObj.checkNode(treeNode, checked, checkTypeFlag); } }
创建角色到权限之间关联关系的中间表
根据role_id查询auth_id
Controller
@ResponseBody @RequestMapping("/assign/get/assign/auth/id/by/role/id.json") public ResultEntity<List<Integer>> getAssignedAuthIdByRoleId( @RequestParam("roleId") Integer roleId ) { List<Integer> authIdList = authService.getAssignedAuthIdByRoleId(roleId); return ResultEntity.sucessWithData(authIdList); }
service方法

@Autowired AuthMapper authMapper; @Override public List<Integer> getAssignedAuthIdByRoleId(Integer roleId) { return authMapper.selectAssignedAuthIdByRoleId(roleId); }
Sql
<select id="selectAssignedAuthIdByRoleId" resultType="int"> select auth_id from inner_role_auth where role_id = #{roleId} </select>
代码:执行分配

//14、role_auth提交分配数据 $("#assignBtn").click(function () { // 收集被勾选的节点 var authIdArray = []; //获取zTreeObj对象 var zTreeObj = $.fn.zTree.getZTreeObj("authTreeDemo"); // 获取被勾选的节点 var checkedNodes = zTreeObj.getCheckedNodes(); for (var i = 0; i < checkedNodes.length; i++) { var checkedNode = checkedNodes[i]; var authId = checkedNode.id; authIdArray.push(authId); } // //ok // alert(authIdArray); alert(window.roleId); // 发送执行请求 var requestBody = { "authIdArray": authIdArray, // w为了服务器接受统一,设置成数组 "roleId": [window.roleId] } console.log(requestBody); requestBody = JSON.stringify(requestBody); //ok // alert(requestBody); $.ajax({ "url": "assign/do/role/assign/auth.json", "type": "post", "data": requestBody, "contentType": "application/json;charset=UTF-8", "dataType": "json", "success": function (response) { var result = response.result; if (result === "SUCCESS") { // 需要在jqury下面引入layer.js layer.msg("操作成功"); } if (result === "FAILED") { layer.msg("操作失败" + response.message); } }, "error": function (response) { layer.msg(response.status + " " + response.statusText); } } ); $("#assignModal").modal("hide"); });
后端执行分配,保存关联关系

service方法
@Override public void saveRoleAuthRelationship(Map<String, List<Integer>> map) { //1、获取roleId的值 List<Integer> roleIdList = map.get("roleId"); Integer roleId = roleIdList.get(0); //2、删除就关联关系数据 authMapper.deleteOldRelationship(roleId); //3、获取authIdList List<Integer> authIdArray = map.get("authIdArray"); //4、判断authList是否有效 if (authIdArray != null && authIdArray.size()>0){ authMapper.insertNewRelationship(roleId,authIdArray); } }
Mapper
void insertNewRelationship(Integer roleId, List<Integer> authIdArray);
Sql
<insert id="insertNewRelationship" > insert into inner_role_auth(auth_id,role_id) values <foreach collection="authIdList" item="authId" separator=","> (#{authId},#{roleId}) </foreach> </insert>
Linux等环境软件安装


