javascript基础学习五-原型prototype
1、js的对象比较
a) 由于js是解释执行的语言,那么在代码中出现函数与对象如果重复执行,那么会出现多个副本。
2、在代码中重复执行的代码容易出现重复对象
3、创建一个Person构造函数,以创建对象,要求
4、传统的构造方法的定义方式会影响性能,容易造成多个对象有多个副本,应该将方法抽取出来,让所有的对象共享。function sayHello() {
console.log("dshjgksajd")//方法共享,若放在构造函数里则表示不共享,在new对象时会创建副本
function Person(name,age,gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.sayHello =sayHello;
};
}
var p1 = new Person();
5、可以考虑将方法全部放到外面但是有安全隐患
a) 在开发中会引入各种框架或库。自定义的成员越多,出现命名冲突的几率越大
b) 可能在开发中会有多个构造函数 。每一个构造函数应该有多个方法。那么就会变得不容易维护。
6、任意一个对象都会默认的连接到它的原型中(默认继承object==任意对象的原型)
a) 创建一个函数,会附带的创建一个特殊的对象。该对象对象使用函数.prototype引用Var o = { };O = null;称其为函数的原型属性
b) 每一个由该函数作为构造函数创建的对象,都会默认的来连接到该对象上。
c) 在该对象访问某一个方法或属性的时候,如果该对象中没有,就会到原型对象中去查找。
7、传统构造函数的问题
遍历旧数组,然后在新数组中找是否已存在该数据
DOM操作
a) 先获取元素,设置或修改属性或子节点
Function Foo(){ This.sayHello = function( ) { } }
a) 由于对象是调用‘new Foo()’所创建出来的。因此在每一个对象创建出来的时候,函数sayHello都会被创建一次
b) 那么每一个对象都含有一个独立的,不同的,但是功能逻辑一样的函数。比如:“{ }=={ }”;
c) 在代码中方法就会消耗性能。最典型的资源就是内存。
d) 这里最好的办法就是将函数体放在构造函数之外。那么在构造函数中,只需要引用该函数即可
Function sayHello(){} Function Foo(){ This.sayHello = sayHello; }
但是这样会在开发中变得困难:引入框架危险,代码繁冗不好维护。解决办法就是外面的函数如果不占用名字,而且在函数旗下就好了
e)每一个函数在定义的时候,都有一个原型对象被创建出来。
每一个有构造函数创建出来的对象都会默认的连接到该原型对象上。
Var f1 = new Foo(); Var f2 = new Foo();
F1.sayHello();//如果f1没有该方法,那么就会在Foo.prototype中去找
由构造函数创建出来的众多对象,就是构造函数。Prototype
只需要将共享的东西,重复会多占用内存的东西放到构造函数。prototype中那么所有对象就可以共享了
常见错误
1、写构造函数。prototype的时候,将属性也加到里面 a)function Person() {} Person.prototype.name = 'ahsj'; var p = new Person(); 2、赋值错误 a) function Person() {} Person.prototype.name = '正式'; var p1 = new Person(); var p2 = new Person(); p1.name = '李四'; //如果访问数据,当前对象中如果没有该数据就到构造函数的属性中去找 //如果是写数据,当对象中有该数据的时候,就是修改值;如果没有该属性就是添加值。
关于面向对象
1、类class:在js中就是构造函数
a) 在传统的面向对象中,使用类定义模版,然后用模版创建对象
b) 在js构造方法中也具有类似的功能
在java中,最小的代码单位是类
原型相关概念
1、原型对象针对构造函数成为原型属性
a) 原型对象就是构造函数的原型属性
b) 简称属性
2、原型对象与构造函数所创建的对象也有一定关系
一些问题:
1、{ }构造函数是什么
2、凡是字面量的对象都有构造函数
a) { } object
b) [ ]array
c) /./ RegExp
d) function Function
如何使用原型?
减少重复函数占用内存
1、利用对象的动态特性
a) 构造函数。Prototype.Xxx=vvv;
2、利用直接替换
a) Student.Prototype = { };
代码:
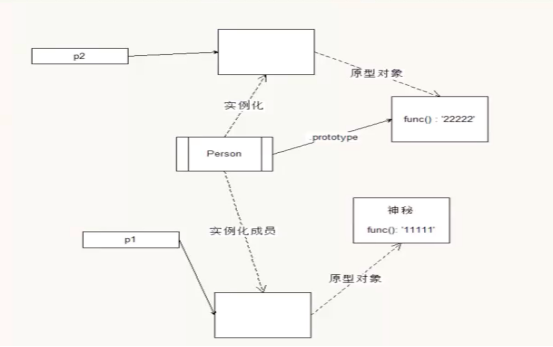
function Person () {} Person.prototype.func = function () { console.log(11111); }; var p1 = new Person(); Person.prototype = { func : function () { console.log(22222); } }; var p2 = new Person(); p1.func(); p2.func();