CSS基础
CSS简介:
CSS(cascading style sheets):层叠样式表。
WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制,简单说就是如何修饰网页信息的显示样式。
用来修饰XHTML或者XML等样式文件的计算机语言。
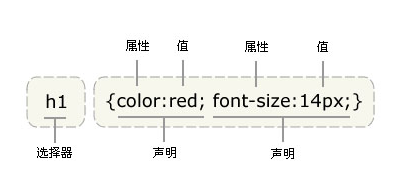
CSS语法:

选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者制定名称的元素。
属性:属性是指定元素所具有的属性,她是CSS的核心,CSS2共有150多个属性。
属性值:属性值包括法定属性值以及常见的数值加单位,如30px,或者颜色值等。
CSS样式创建:
1、内部样式表:
语法: <style type="text/css"> /*CSS语句*/ </style> 注:使用style标记创建样式时,最好将该标签写在<head></head>标签之间
2、外部样式:
<link rel="stylesheet" type="text/css" href="目标文件的路径及文件名全称"> 说明: 使用link元素导入外部样式表时,需要将元素写在文档头部,即<head></head>之间。 rel(relation):用于定义文档关联,表示关联样式表; type:定义文档类型;
<style type="text/css"> @import url(目标文件的路径及文件名称); <style>
3、内联样式:
语法: <标签 style="属性:属性值;属性:属性值;"></标签> 例如: <div style="width:100px;height:200px"><div>

本质区别:
link属于XHTML标签,而@import完全是CSS提供的一种样式
加载顺序区别:
当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有的时候浏览@import加载CSS的页面时开始会没有样式,网速慢会很明显。
兼容性的区别:
@import是CSS2.1提出来的,所以老的浏览器不支持,@import只是在IE5以上才会识别,而link标签无此问题。
使用DOM控制样式时的区别:当使用JavaScript控制DOM去改变样式的时候,只能使用link标签,因为@import不是DOM可以控制的。
CSS选择器:
元素选择器/类型选择器:
语法:
元素名称{属性:属性值;}
例如:
div{width:100px; height:100px; background:red;}
id选择器:
语法: #id名{属性:属性值;} 例如: #box{width:300px; height:300px;} <div id="box"></div>
群组选择器:
语法:
选择符1,选择符2,选择符3{属性:属性值}
例如:
#top1,#nav1{width:960px;}
当有多个选择符应用相同的样式时,可以将选择符用“,”分隔的方式,合并为一组。
class选择器/类选择器:
语法: .claas名{属性:属性值;} 例如: <div class="top"></div> .top{width:200px; height:100px; background:green;}
*通配符/通配选择器
语法:
*{属性:属性值;}
通配选择符的写法是“*”,其含义就是所有元素。
*{margin:0; padding:0;}代表清除所有元素的默认边距和填充值;
margin:0 auto;元素的水平居中
后代选择器/包含选择器
语法: 选择符1 选择符2{属性:属性值;} 说明:含义就是选择符1中包含的所有选择符2; 如:结构:<ul class="list"> <li></li> <li></li> <li></li> </ul> 样式 : .list li{background:red;} 子选择器 语法:选择符1>选择符2{属性:属性值;} 说明:选择符1中的直接子选择符2 例:<div> <p><span>111111111</span></p> <span>2222222</span> </div> div>span{color:red;}只能将内容为222222的span标签改颜色
伪类选择器:
语法:
a:link{属性:属性值;} 超链接的初始状态;
a:visited{属性:属性值;} 超链接被访问后的状态
a:hover{属性:属性值;} 鼠标悬停,及鼠标滑过超链接时的状态;
a:active{属性:属性值;} 超链接被激活石的状态,及鼠标按下时超链接的状态
说明:
A)当这4个超链接伪类选择符联合使用时,应注意他们的顺序,正常顺序为:
a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效;
B)为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中;
例如:a{color:red;} a:hover{color:green;} 表示超链接的初始和访问过后的状态一样,鼠标划过的状态和点击时的状态一样。
CSS注释:
/* 我是css的注释 */
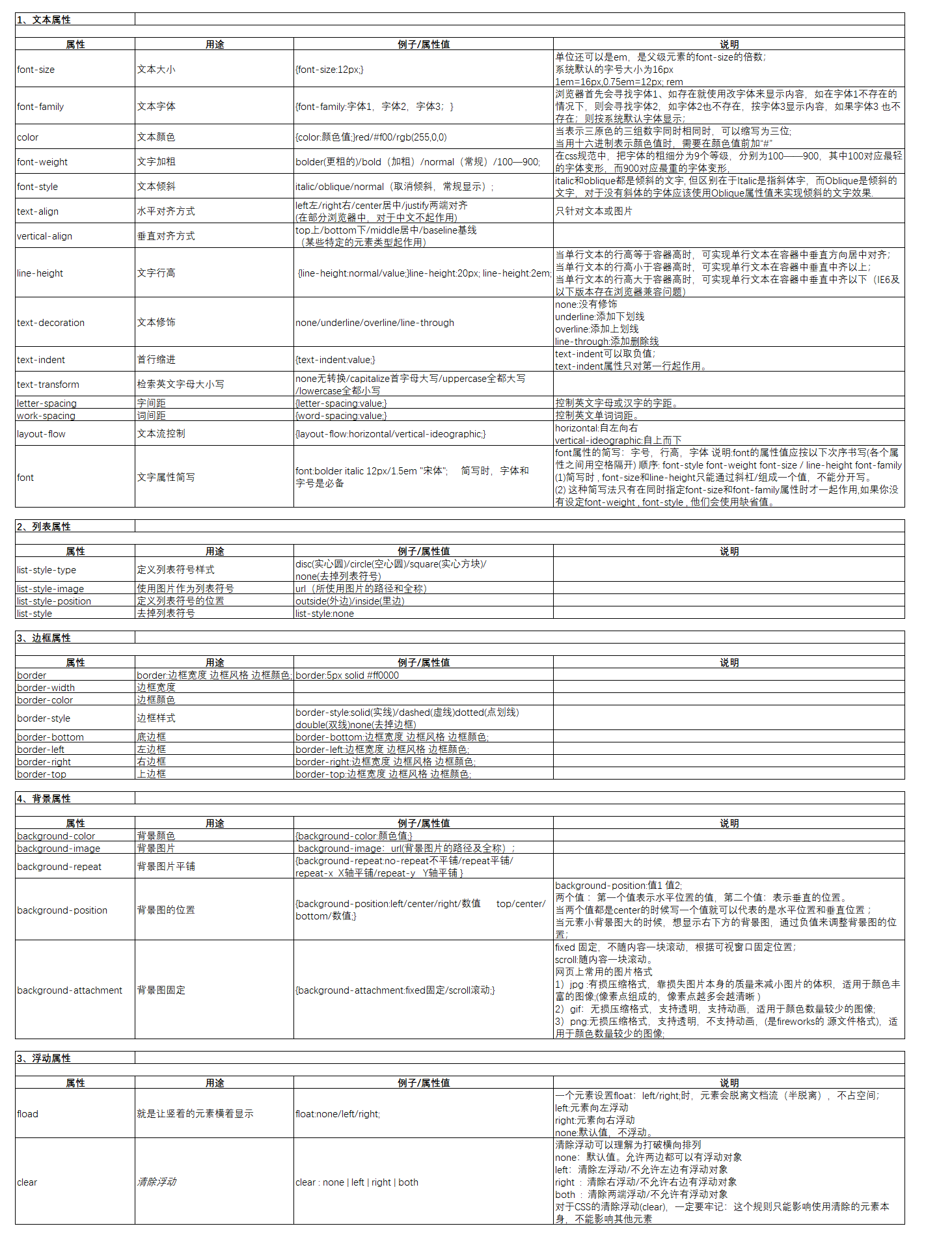
CSS常用属性:

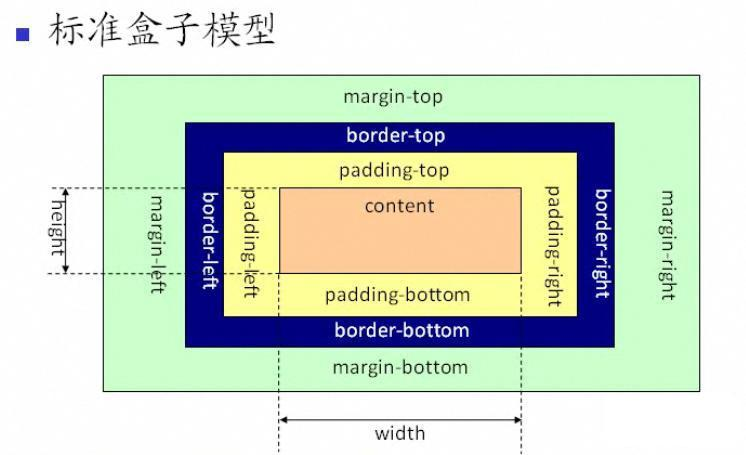
CSS盒子模型
概念:
盒模型是CSS布局的基石,它规定了网页元素如何显示以及元素间相互关系。CSS定义所有的元素都可以拥有像盒子一样的外形和平面空间
组成:
边框、边界/边距、补白/填充、内容区

padding的使用方法:
填充:padding在设定页面中一个元素内容到元素的边缘(边框)之间的距离。
用法:
1)用来调整子元素在父元素中的位置(padding属性需要添加在父元素上)
2)padding值是额外加在元素原有大小之上的
属性值:
四个值:上 右 下 左 {padding:0px 0px 0px 40px;}
三个值:上 左右 下 {padding:10px 20px 30px ;}
二个值:上下 左右 {padding:10px 20px ;}
一个值:四个方向 padding:2px;/*定义元素四周填充为2px*/
上方向:padding-top:10px;
右方向:padding-right:10px;
下方向:padding-bottom:10px;
左方向:padding-left:10px
margin的使用方法:
边界:margin在元素外边的空白区域
属性值:
四个值:上 右 下 左 {margin:0px 0px 0px 40px;}
三个值:上 左右 下 {margin:10px 20px 30px ;}
二个值:上下 左右 {margin:10px 20px ;}
一个值:四个方向 margin:2px;/*定义元素四周边界为2px*/
上方向:margin-top:10px;
右方向:margin-right:10px;
下方向:margin-bottom:10px;
左方向:margin-left:10px
margin:0 auto; 一个有宽度的元素在浏览器中横向居中。
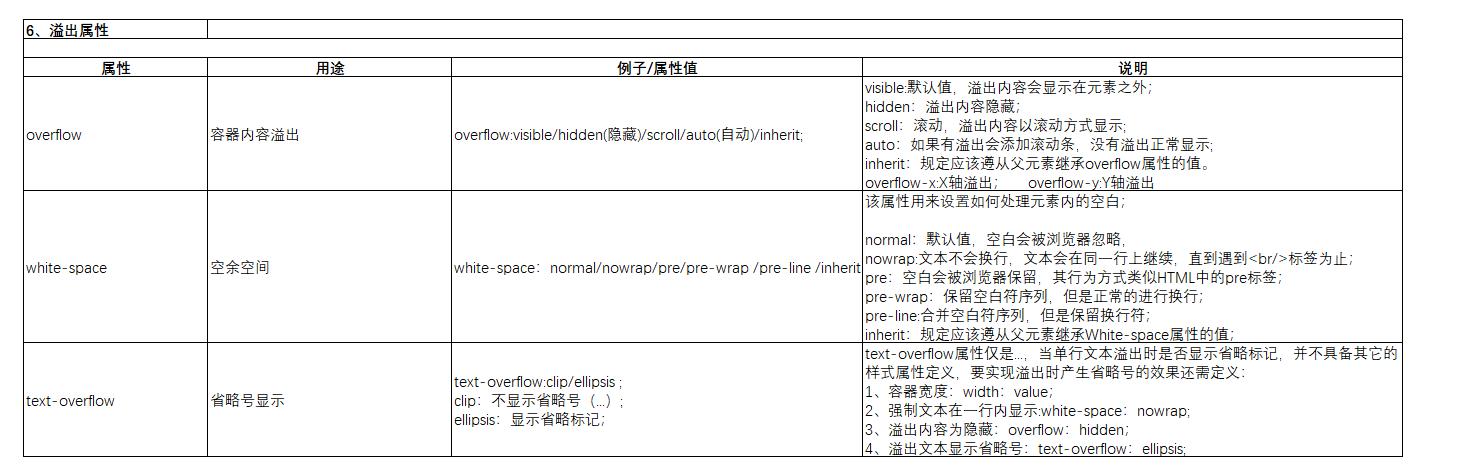
文本溢出:

扩展:
实现多行文本溢出时产生省略号
display: -webkit-box; -webkit-box-orient: vertical;
-webkit-line-clamp: 3; overflow: hidden;
1、-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
2、display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
3、-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
适用范围:
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;但文字未超出行的情况下也会出现省略号,可结合js优化该方法
CSS元素类型
1、块状元素(block element):
a)块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域,常用的块状元素包括:div、dl、dt、dd、ol、ul、li、(h1-h6)、p、form、hr、table、tr、td等
b)默认情况下,块状元素都会占据一行,通俗地说,两个相邻块状元素不会出现并列显示的现象;默认情况下,块状元素会按顺序自上而下排列。
c)块状元素都可以定义自己的宽度和高度。
d)块状元素一般都作为其他元素的容器,他可以容纳其他内联元素和其他块状元素。
注:p标签是一个块元素,但她只能作为内联元素的容器
2、内联元素(inline element)也叫行内元素
a)常见的内联元素:a、span、i、em、strong、b、u、del、s、input、img、br、sub、sup等
b)内联元素的表现形式是始终以行内逐个进行显示;
c)内联元素没有自己的形状,不能定义他的宽和高,她显示的宽度和高度只能根据所包含内容的高度和宽度来确定,他的最小内容单元也会呈现矩形形状;
d)内联元素也会遵循盒模型基本规则,如可以定义padding、border、margin、background等属性,padding、border、margin上下的值没有实际功能;
3、元素类型转换:
元素可通过display属性来改变元素的默认显示类型
display属性值的作用:
1)block块状显示:类似在元素后面添加换行符,也就是说其他元素不能在其后边并列显示。或者就是让元素竖排显示。
2)inline内联显示:在元素后边删除换行符,多个元素可以在一行内并列显示。或者就是让元素横排显示。
3)lnline-block行内快状显示:元素的内容以块状显示,行内的其他元素显示在同一行。(此元素类型支持vertical-align属性)img,input
4)none:隐藏元素,此元素不会被显示。
5)list-item:将元素装换成列表。li的默认类型
6)当元素设置了fload属性后,就相当于改元素加了display:block;
注:大部分块元素disply属性值默认为block,其中li列表的默认值为list-item。
大部分内联元素的display属性值默认为inline。其中img,input 默认为inline-block
inline-block元素类型的应用:
inline-block行内块元素显示:元素的内容以块状显示,行内的其他元素显示在同一行
垂直对齐方式{vertical-align:top}:
top:元素的顶端与行中最高的元素顶端对齐
bottom:元素的底端与行中最低的元素底端对齐
middle:中间
sub:与父元素的下标字体基线对齐
super:与父元素的上标字体基线对齐
text-top:与父元素的字体顶端对齐
text-bottom:与父元素的字体底端对齐
position定位属性:
position定位属性,检索对象的定位方式
语法:
{position:static /absolute/relative/fixed/inherit/sticky/unset(未设置是inherit和initial的结合)/initial(最初的)}
属性值:
static:默认值,无特殊定位,对象遵循HTML原则;
absolute:绝对定位,将对象从文档流中完全脱离出来,使用left、right、top、bottom等属性相对其最接近的一个并有定位设置的父元素进行绝对定位;如果不存在这样的父对象则依据《浏览器》进行定位, 而其层叠通过z-index属性定义。
relative:相对定位遵循正常的文档流,将依据right、top、left、bottm(相对定位)等属性在正常文档流总相对自身位置进行偏移;其层叠通过z-index属性定义
fixed:(固定定位),类似于绝对定位的方式,但是他的参照物是浏览器的窗口,切脱离标准文档流;
inherit:规定元素的定位方式继承父元素的position的属性值
注:任何元素设置过脱离文档流的定位方式时,就有了块元素的显示特性
sticky:粘性定位,该定位是相对定位和绝对定位的集合,在跨越特定阈值前为相对定位,之后为固定定位;
unset:未设置,是inherit和initial的结合。当当前属性有继承性时,他解析的是集成所得来的属性值,如果当前属性没有继承,解析的是初始值。
定位元素的层级属性:
z-index:auto|number 设置定位对象的层叠顺序。
auto:默认值。遵循结构,后写的定位元素层的顺序靠上
number:无单位的整数值。可为负数,数值越大,层的顺序越靠上。
说明:
此属性仅仅作用于position属性值relative或absolute,fixed的对象。




