软件工程第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 根据原型制作相应的程序,锻炼软件开发能力、前后端开发能力 |
| 学号 | 112200629、182200311 |
一.分工
赵弈茗负责前端设计(微信小程序)、UI组件、交互逻辑等;洪闽南使用django进行后端开发
github:https://github.com/Actung10/Actung10/upload/112200629-182200311
二.PSP表格
| PSP2.1 | Personal Software Process stages | 预估耗时(天) | 实际耗时(天) |
|---|---|---|---|
| Planning | 计划 | 0.5 | 1 |
| Estimate | 估计这个任务需要多少时间 | 0.25 | 0.25 |
| Development | 开发 | 1.5 | 2.5 |
| Analysis | 需求分析(包括学习新技术) | 0.25 | 0.25 |
| Design Spec | 生成设计文档 | 0.25 | 0.5 |
| Design Review | 设计复审 | 0.25 | 0.25 |
| Coding Standard | 代码规范(为目前的开发指定合适的规范) | 0.25 | 0.25 |
| Design | 具体设计 | 0.5 | 1 |
| Coding | 具体编码 | 1.5 | 2.25 |
| Code Review | 代码复审 | 0.25 | 0.25 |
| Test | 测试(自我测试、修改代码、提交修改) | 0.5 | 1 |
| Reporting | 报告 | 0.25 | 0.25 |
| Test Repor | 测试报告 | 0.25 | 0.25 |
| Size Measurement | 计算工作量 | 0.25 | 0.25 |
| Postmortem&Process Improvement Plan | 事后总结,并提出过程改进计划 | 0.25 | 0.25 |
| 合计 | 7 | 10.5 |
三.思路
1.代码实现思路
(1).前端:
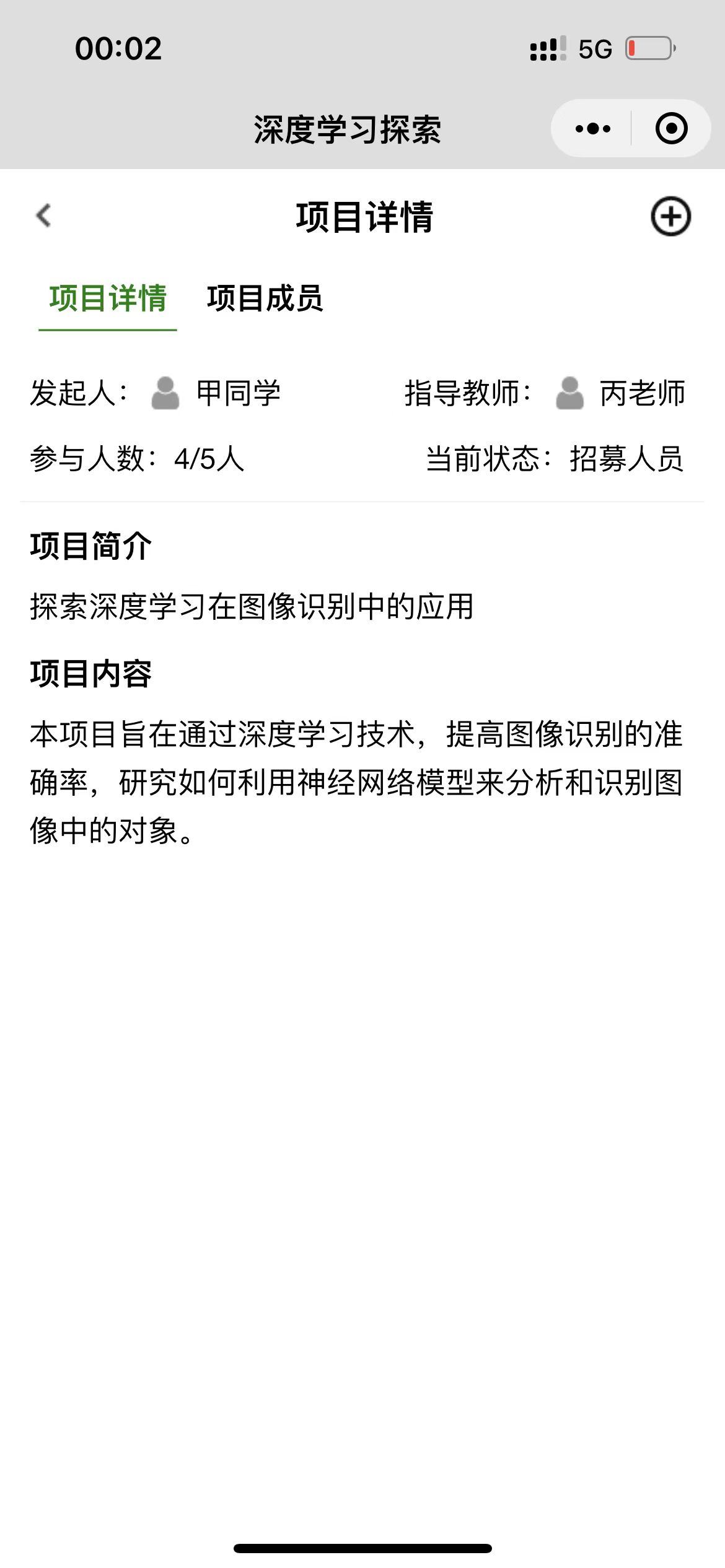
设计首页、我的项目、消息、个人四个界面,点击相应的项目会跳转到相应的项目详情界面。
(2).后端:
后端设计数据库、接口等,实现消息的互相传输。
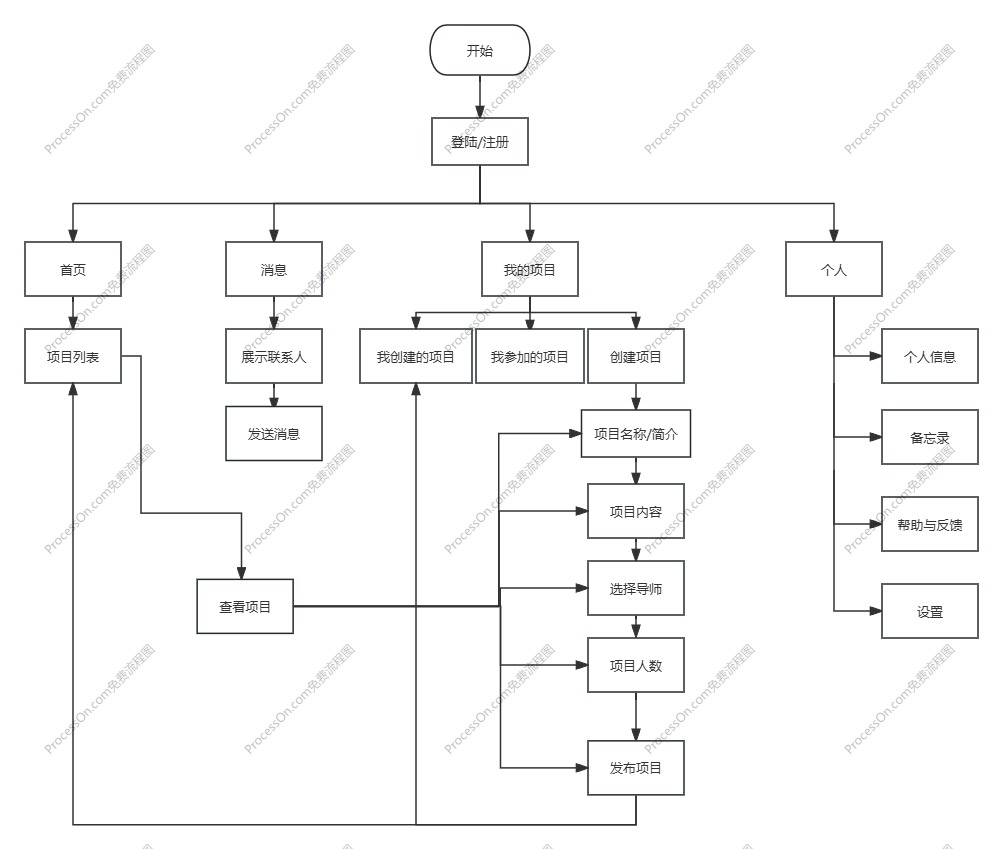
(3)流程图

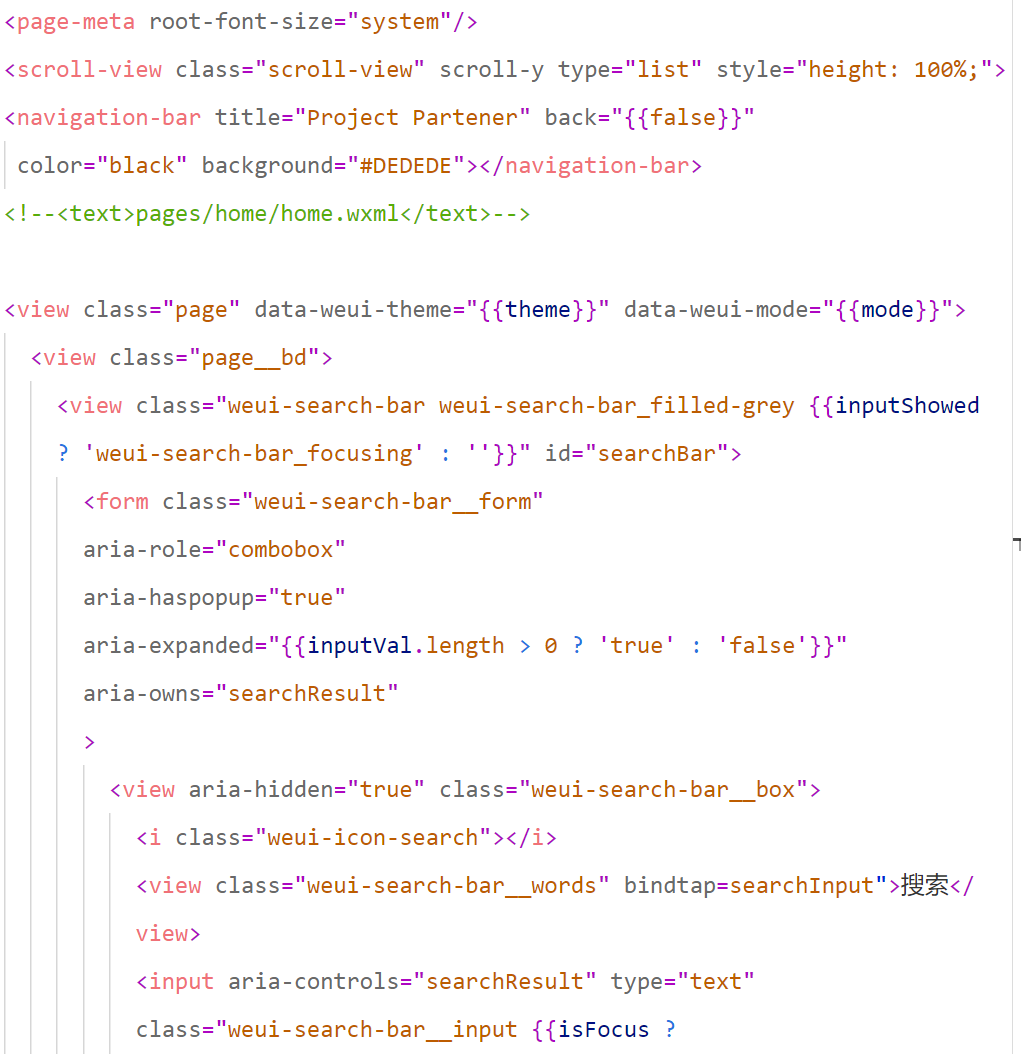
2.代码展示

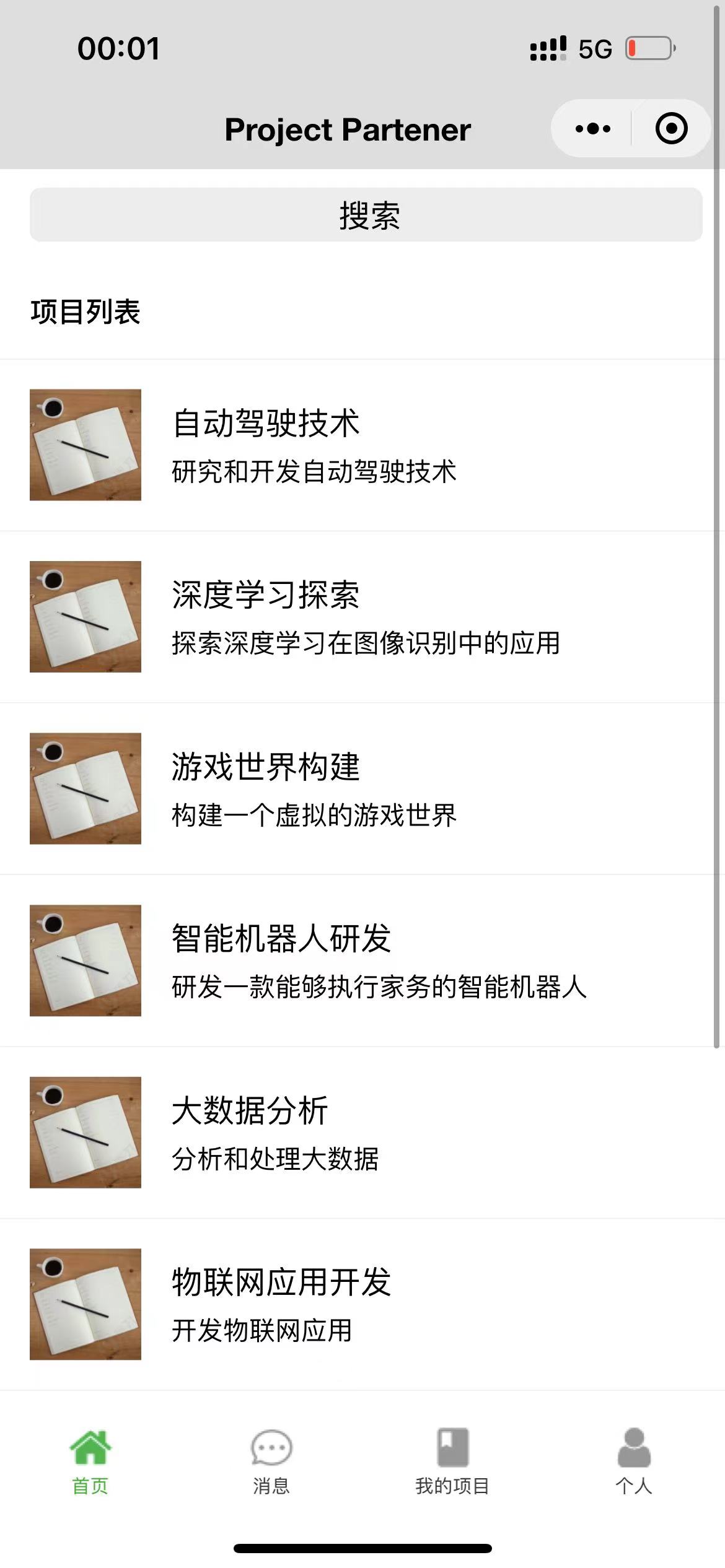
这是前端首页的展示,该页面可以显示所有的项目,并且点击可以跳转到相应项目的详情界面。
3.附加特点设计与展示
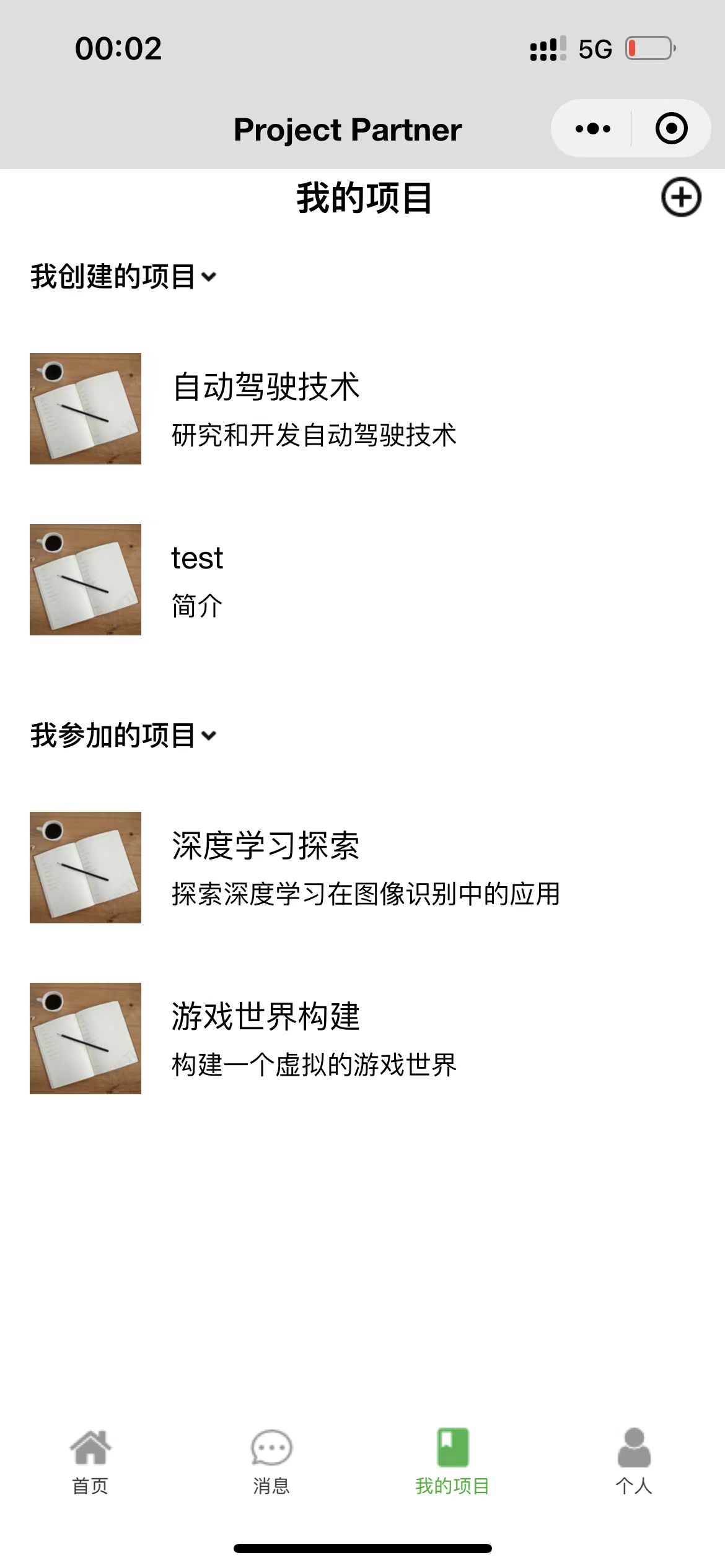
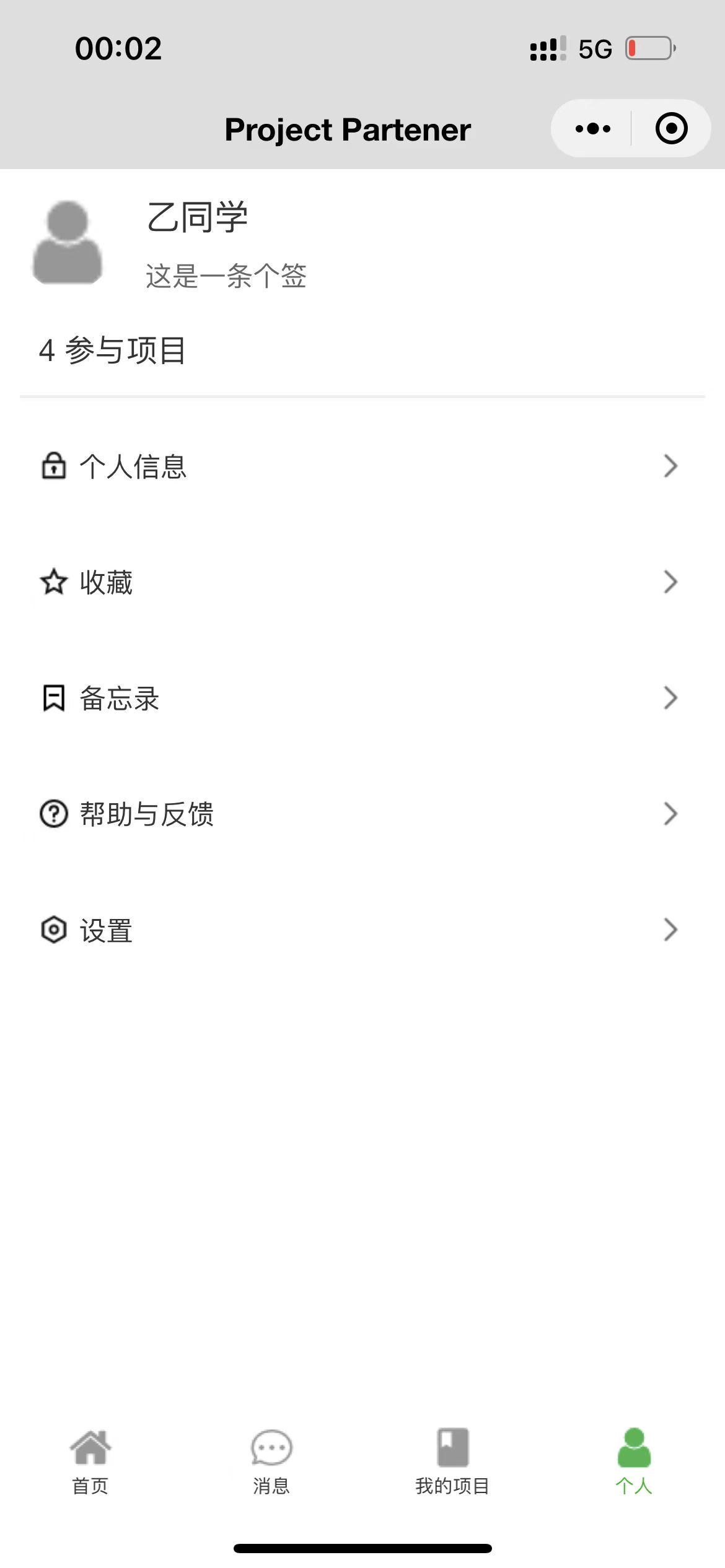
实现了多个界面,包括登录界面首页、我的项目、消息、个人四个界面。在我的项目界面显示了我参加的项目和我创建的项目,并且可以点击右上方的按钮进入创建项目界面创建项目。个人界面显示一些个人信息,并且可以点击备忘录进入备忘录界面记录。
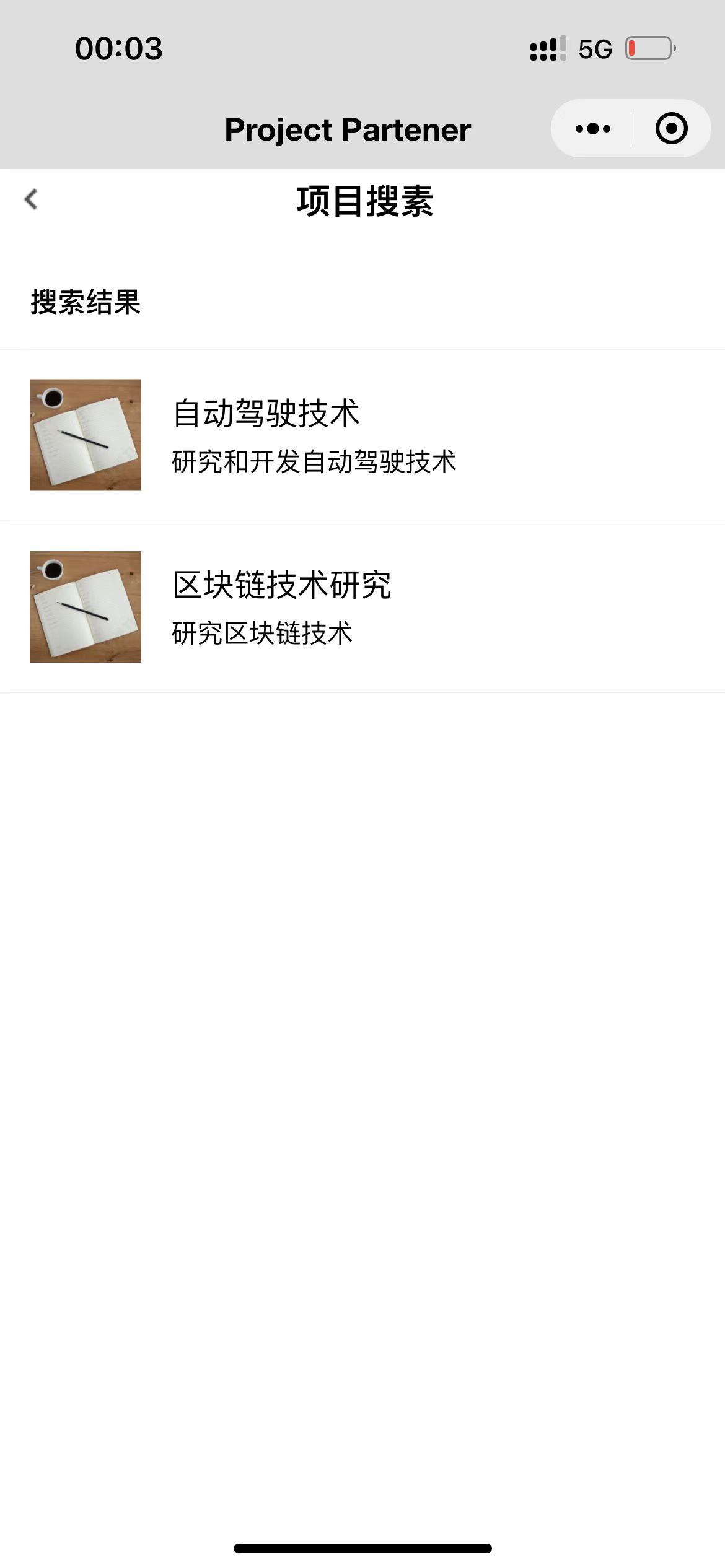
首页和我的项目界面可以点进去查看项目详情。首页还可以搜索项目名称等,会有搜索结果界面。
一些界面展示:







具体的页面和功能介绍见github的readme文档。
四.如何使用
(1)目录
前端页面:
pages
│
├─log # 登录界面
│
├─home # 首页代码
│
├─index # 消息界面代码
│
│
├─me # 个人界面
│
│
├─project # 我的项目界面
│ │ create # 创建项目界面
│ └─project # 我的项目界面
│─search #搜索
│─projectdetail
│ │ projectdetails # 项目详情
│ │ createdproject # 创建的项目
│ └─joinedproject # 参与的项目
(2)如何运行
a.扫描如下体验版二维码,会自动发送成为小程序体验者的请求。权限通过以后再次扫描该二维码,点击前往体验版即可查看

b.从github下载文件后,下载微信小程序开发工具打开(需要创建账号并打开重新创建一遍),可以查看模拟器(需选用skyline渲染模式)或点击预览扫描二维码即可。
五.单元测试
直接使用微信小程序开发工具的预览、真机调试等进行测试,已测试了多种情况。
六.遇到的代码模块异常或结对困难及解决方法
开发一些界面的时候的一些问题,比如skyline渲染模式下无法进行页面滚动,最后通过设置scroll-view设置局部滚动来模拟实现类似页面的全局滚动效果。
七.评价队友
优点很多,完成了后端的开发,遇到问题可以给我指导、与我讨论。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了