软件工程基础作业——原型设计
我的gitee相关仓库地址: 点这里!
一、关于原型设计工具选择的讨论
选择范围及介绍:墨刀、Axure、Mockplus rp、Figma、Balsamiq
1、墨刀
使用领域
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
优势
- 操作交互简单、易上手、效率高
- 高保真度
- 易获取,支持全平台且有免费版
- 支持团队协作
缺点
- 作为线上设计工具,需要上网运行,同时产品也须保存在云端,安全性与可靠性较差
- 缺少高级组件,对于要求保真度非常高的原型来说无法满足
- 在复杂设计逻辑中的各项操作不够灵活
2、Axure
使用领域
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
Axure RP Pro能快速帮助设计者设计出快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
优势
- 功能齐全、资源丰富、组件多样、行业内通用的工业软件
- 高保真度
- 能够离线使用,具有较高安全性与可靠性
- 支持团队协作
缺点
- 操作交互等不是很直观、需要付出一定的学习成本
- 获取上需付费获取正版,具有一定使用成本
- 寻找需要素材较为繁琐
3、Mockplus rp
使用领域
摹客(Mockplus)隶属于成都摹客科技有限公司,专注于一站式的产品设计及协作。依托摹客“1+2+1”(1个平台+2个工具+1个设计系统)的产品矩阵,为产品开发团队提供全流程协作、原型设计、UI设计和设计规范管理支持。摹客可以自产出原型及高保真设计,也支持多款主流设计工具(Figma/Sketch/PS/XD/Axure等)的设计稿交付,团队成员在产品、设计到开发的各个工作环节,使用不同设计工具,可通过摹客平台协同工作
优势
- 操作交互简单、易上手、效率高,适合小团队
- 矢量绘制
- 项目树层次划分清晰,结构明确
- 支持团队协作
缺点
- 稳定性来说相对较差,在大型项目中可能会有一定风险
- 缺少高级组件,对于要求保真度非常高的原型来说无法满足
- 对于免费版来说单个项目支持页面较少
4、Figma
使用领域
Figma,是一款基于浏览器的在线设计协作平台,集成了原型、UI、交付等功能,可以完成从线框图、原型设计、UI 设计到协作、设计系统管理、开发人员交付等各种环节。
优势
- 操作交互直观简单、易上手、效率高
- 高保真度
- 易获取,支持全平台且有免费版
- 支持团队协作,拥有最优秀的多人协作功能
- 在国外市场中日益成为主流
缺点
- 作为线上设计工具,需要上网运行,同时产品也须保存在云端,安全性与可靠性较差
- 缺少高级组件,对于要求保真度非常高的原型来说无法满足
- Figma作为国外网站需要特殊手段连接
- 汉化以及相关中文社区生态较为缺少
5、Balsamiq
使用领域
Balsamiq Mockups 在软件产品原型图设计领域,特别是 Web 原型图设计领域尤其受欢迎。使用 Balsamiq Mockups 画出的原型图都是手绘风格的图像,看上去美观、清爽。它支持几乎所有的 HTML 控件原型图,还支持 iPhone 手机元素原型图。
优势
- 操作交互简单、易上手、效率高
- 强调快速开发而不拘与细节
- 支持团队协作
缺点
- 低保真的线框草图
- 平级页面层级,且缺少交互
- 对除web外页面设计支持都较差
- 无免费版,获取方式有一定成本
工具需求分析
故事背景:
四个仅具有课设项目背景的软工大二学生组队进行相关课程作业,需要在一周半内确定项目内容、完成需求分析,并快速完成相关原型设计,以便为后续代码实现进行铺垫。
问题抽象:
- 团队成员相关合作与开发经验较少,同时技术较为薄弱
- 任务时间为一周半,包含立项、分析、学习、设计四项内容
- 任务内容小组四名成员协作,每名成员负责至少四页原型页面设计,总计至少需要16页的内容
- 任务目标包括完成作业考核以及培养相关从业素养
相关需求:
- 操作便捷直观、学习成本较低
- 形式较为统一、便于管理
- 最好能四人及时协作提升设计效率
- 支持功能能够满足课设任务要求
- 效果美观
- 适用于主流市场
- 易获取
得出需求下考虑的各维度:上手难度、工作内容风格、协作便捷性、页面上限、保真度、使用领域及群体、获取相关。
各工具领域适用及优缺点:
| 原型设计工具 | 上手难度 | 工作内容风格 | 协作便捷性 | 页面上限 | 保真度 | 使用领域及群体 | 获取相关 | 支持平台 | 生态及功能 | 特别说明 |
|---|---|---|---|---|---|---|---|---|---|---|
| 墨刀 | 简易 | 简单易统一、精细方面较差 | 支持10人协作模式 | 20页 | 可支持高保真度 | 国内app原型开发、对预览效果要求较好的设研团队 | 可使用免费版 | 支持全平台 | 可使用用户分享模板 | 对超高保真度项目无法满足,国内使用生态在下滑 |
| Axure | 有一定门槛 | 精细复杂、但较难统一 | 支持5人协作模式 | 较多 | 可支持高保真度 | 国际原型开发通用、对预览效果要求较好的专业设研团队 | 30天试用版 | 支持windows、Mac | 支持插件引入相关功能 | 对UI设计较为侧重 |
| Mockplus rp | 简易 | 简单易统一、精细方面较差 | 支持多人协作 | 单项目限制15页 | 可支持高保真度 | 国内app、游戏等原型开发、注重前期功能展示的设研团队 | 可使用免费版 | 支持全平台 | 可支持sketch等拓展插件 | 支持矢量绘制 |
| Figma | 比Axure较为简单一些 | 相比Axure更易统一与简易 | 能够较多人的协作 | 无限制 | 可支持高保真度 | 国际UI设计开发、专业UI设计团队 | 可使用免费版 | 支持全平台 | 国内生态较差,但功能十分强大 | 需要魔法上网、仅支持联网且十分不稳定、对中文支持较差 |
| Balsamiq | 简易 | 风格简约易用、便于统一 | desktop对协作支持较差 | 无限制 | 低保真度 | 国际web原型开发、对项目早期功能与实现较为重视的设研团队 | 30天使用版 | 支持全平台 | 草图设计、对交互方面较差 | 基本不支持中文、且不重交互 |
结论
综合来看,Mockplus rp较为适合作为本次作业原型设计工具。
二、相关原型设计说明
原型主题与名称
”简评“:一款沈航社区的消费体验交流平台软件
原型故事与使用场景
场景一:什么比较好?
小磊今天放学想在南区吃兰州牛肉拉面,校内有两家牛肉拉面这让他十分困扰,他不知道去的那一家到底味道怎么样,因为外卖平台上的评价真的不太有参考性。
于是小磊打开了 沈航社区消费体验交流平台 ,在里面分别找到了两家的牛肉面相关评价。在一番浏览后,小磊发现南区的牛肉拉面是真的难吃。
最终,小磊决定试一试去北区的兰州牛肉拉面并收获了满意的一餐。
场景二:你怎么能这样?
来自山东的小磊非常喜欢吃炒菜盖饭,在学校内找寻多日,他发现南区兰州牛肉拉面商家竟然有卖现炒的盖饭,这让他非常激动。到达食堂后,小磊立即点了一份鱼香肉丝盖饭。
但让人悲伤的是,这份鱼香肉丝盖饭并不符合小磊的口味,因为它居然是咸辣口味!小磊让同行的舍友也尝了尝,得出了饭菜难吃、没有甜味的一致结论。
仍怀有一定善意的小磊决定向商家反应问题,却得到了厨师傲慢的回应。虽然生气,但小磊并不想和商家过多争执。于是,小磊随便吃了点填饱肚子便离开了。
回到宿舍后,小磊希望他的同学以及无辜的校友能够免于受苦,便打开了 沈航社区消费体验交流平台 ,找到了南区牛肉拉面的盖饭这个项目,对其进行了基于自身消费体验的评价与打分。
社区内的同学们看到这条评价,纷纷决定避雷。
场景三:请给我个机会!
最近南区的牛肉拉面商家发现,他家的光顾的同学逐渐变少了,这让商家困惑不已。于是商家决定听听顾客的反馈,然后做做改良。
听说 沈航社区消费体验交流平台 上有不少同学们的体验点评,商家便注册了一个账号去查看他家的评价。打开他家的消费项目后,他发现他家炒菜盖饭有很多体验糟糕的点评分享 。
其中,一名叫“夯砖三石”的用户详细的描述了他的一次糟糕体验,其中包括饭菜口味糟糕、商家态度傲慢、价格偏贵等种种问题。该条评价得到了许多用户的回复补充,有着大量的围观 、较多的认可 以及零星的反对
商家后悔莫及,决定立即对客户们指出的问题做出整改。在平台上表明了自己商家的身份后,向平台用户承认了自身问题,并说明了整改办法。整改实行后,顾客人数有所回暖,也有了新的小问题。
但在商家与平台用户的一次次反馈与交流后,南区兰州牛肉拉面变得越来越好,生意日益火爆。
场景四:我们的校园生活蒸蒸日上!
一些日子过去了,小磊发现南区牛肉拉面的盖饭有所改善,他意识到是自己的评价起作用了。因此,他开始习惯于将校园内的消费体验分享到 沈航社区消费体验交流平台 。
点评做的多了,平台上认识小磊的人也变多了,大家纷纷认可小磊的点评,并愿意尝试他给予好评的消费。同时,更多人也加入到了点评的行列中,每天都会有校园好评榜、亟待改进榜、体验争议榜等相关消费评价内容的更新。
不仅如此,还有许多用户开始在 沈航社区消费体验交流平台 上开更帖子,分享自己的消费习惯与心得。商家通过这些**榜单与帖子,对自己的客户了解的也更加透彻了,推出了许多学生需要的消费项目。
沈航社区的消费体验因 沈航社区消费体验交流平台 的存在而变得更好了!
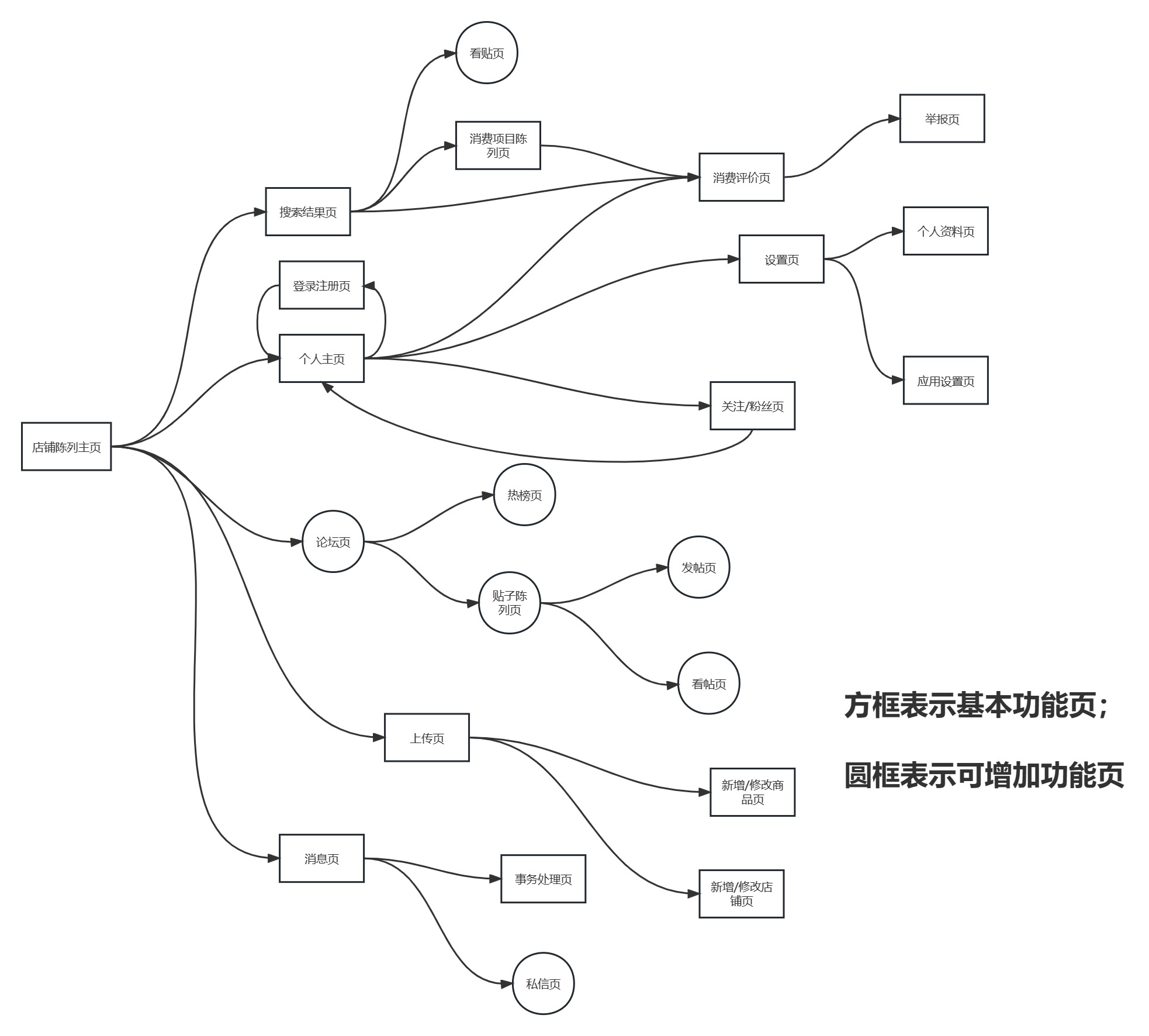
原型页面关系
功能考虑
- 商品评价功能
- 商品与店铺搜索功能
- 论坛交流功能
- 热榜查看功能
- 社区社交功能
界面设计考量
- 简洁性与直观性,通过图标直观反应功能、圆角风格追求简洁
- 统一性,各页面沿袭主流的上下状态栏风格,上栏负责搜索返回等、下栏负责各主页面切换,同时统一色调风格
- 论坛页借鉴贴吧风格,鼓励意见不一的讨论、突出浏览量,淡化“点赞数”“点踩数”以抑制党同伐异,鼓励独立和谐的讨论氛围
设计页面预览与说明
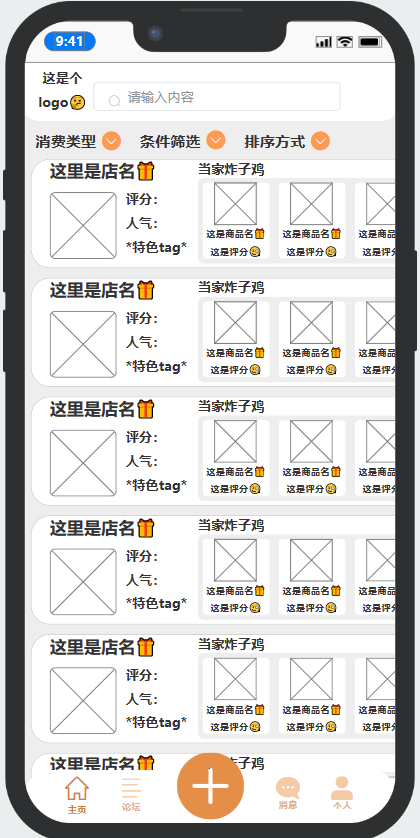
1、主页
界面预览
界面功能
- 跳转搜索
- 按喜好浏览推送商家与商品
- 切换其他页面
界面组成
- 底部页面切换栏(主页键、论坛键、申请键、消息键、个人键)
- 上部搜索栏
- 推送单元
- 排序功能区
前置条件
- 打开APP
- 点击主页键
后置条件
- 跳转搜索页
- 跳转商家或商品页
- 跳转论坛页
- 跳转申请页
- 跳转消息页
- 跳转个人页
操作步骤
- 使用上方搜索栏可进行搜索,并转入搜索页
- 使用上方分类、筛选、排序下拉栏按喜好浏览
- 上下滑动浏览推送商家与商品
- 点击推送单元中的商家进入商家页、或点击商品进入评价页
- 点击下方状态栏按键跳转至对应页面
2、论坛页
界面预览
界面功能
- 跳转搜索
- 浏览热榜概要
- 论坛帖子浏览
- 切换其他界面
界面组成
- 底部页面切换栏(主页键、论坛键、发帖键、消息键、个人键)
- 上部搜索栏
- 中上部热榜概要
- 中上部论坛分区
- 中下方贴子推送
前置条件
- 在底部状态栏的界面点击论坛页
后置条件
- 跳转搜索页
- 跳转热榜页
- 跳转看贴页
- 跳转主页
- 跳转消息页
- 跳转个人页
操作步骤
- 使用上方搜索栏可进行搜索,并转入搜索页
- 上下滑动浏览推送贴子,可选择”热门“或”最新“推送
- 点击热榜可进入热榜详情页
- 点击不同分区可浏览不同分区的贴子
- 点击下方状态栏按键跳转至对应页面
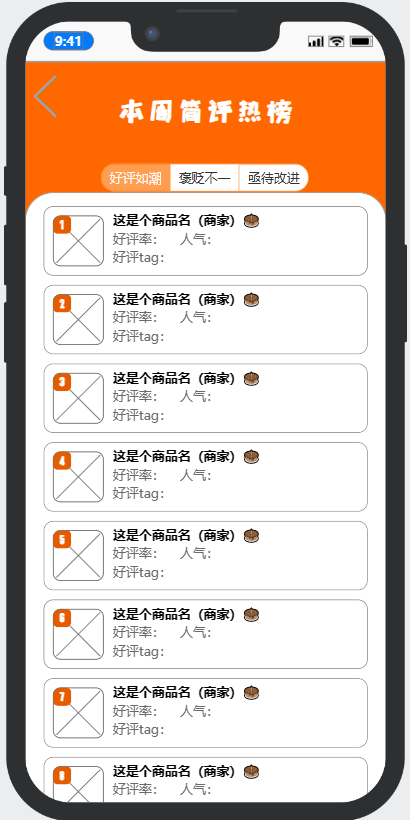
3、热榜页
界面预览
界面功能
- 切换不同榜单浏览信息
- 进入对应商家或商品页
界面组成
- 上部返回按钮
- 中上方榜单切换
- 热榜单元
前置条件
- 论坛页点击热榜概要
后置条件
- 跳转对应商家或商品页
- 返回论坛页
操作步骤
- 点击榜单选项切换不同榜单
- 上下滑动浏览榜单信息
- 点击热榜单元进入对应商家或商品页
- 左上方返回按钮返回论坛页
4、看贴页
界面预览
界面功能
- 返回论坛页
- 查看贴子中的用户
- 浏览贴子信息与回复,显示楼中楼信息
- 贴子中的”赞同“”围观“”反对“等用户交互
- 收藏贴子、设置与举报等
- 发表评论回复贴子
界面组成
- 底部发送栏(含收藏按钮)
- 上部状态栏(退出按钮、分区显示、转发按钮、设置与举报按钮)
- 楼主初始发帖区域(楼主信息、关注按钮、贴子内容、交互模块)
- 下方回复区(浏览回复模式选择、回复单元)
前置条件
- 论坛页点击贴子
后置条件
- 返回论坛页
- 跳转其他用户个人页
- 显示更多回复页
操作步骤
- 上方选择返回、转发或设置与举报等
- 楼主初始发贴区点击”赞同“”围观“”反对“”关注“等与楼主交互
- 上下滑动浏览回贴消息
- 点击用户头像进入其个人页
- 点击中部选择浏览回贴的方式
- 下方回贴单元进行交互
- 底部进行回贴或收藏
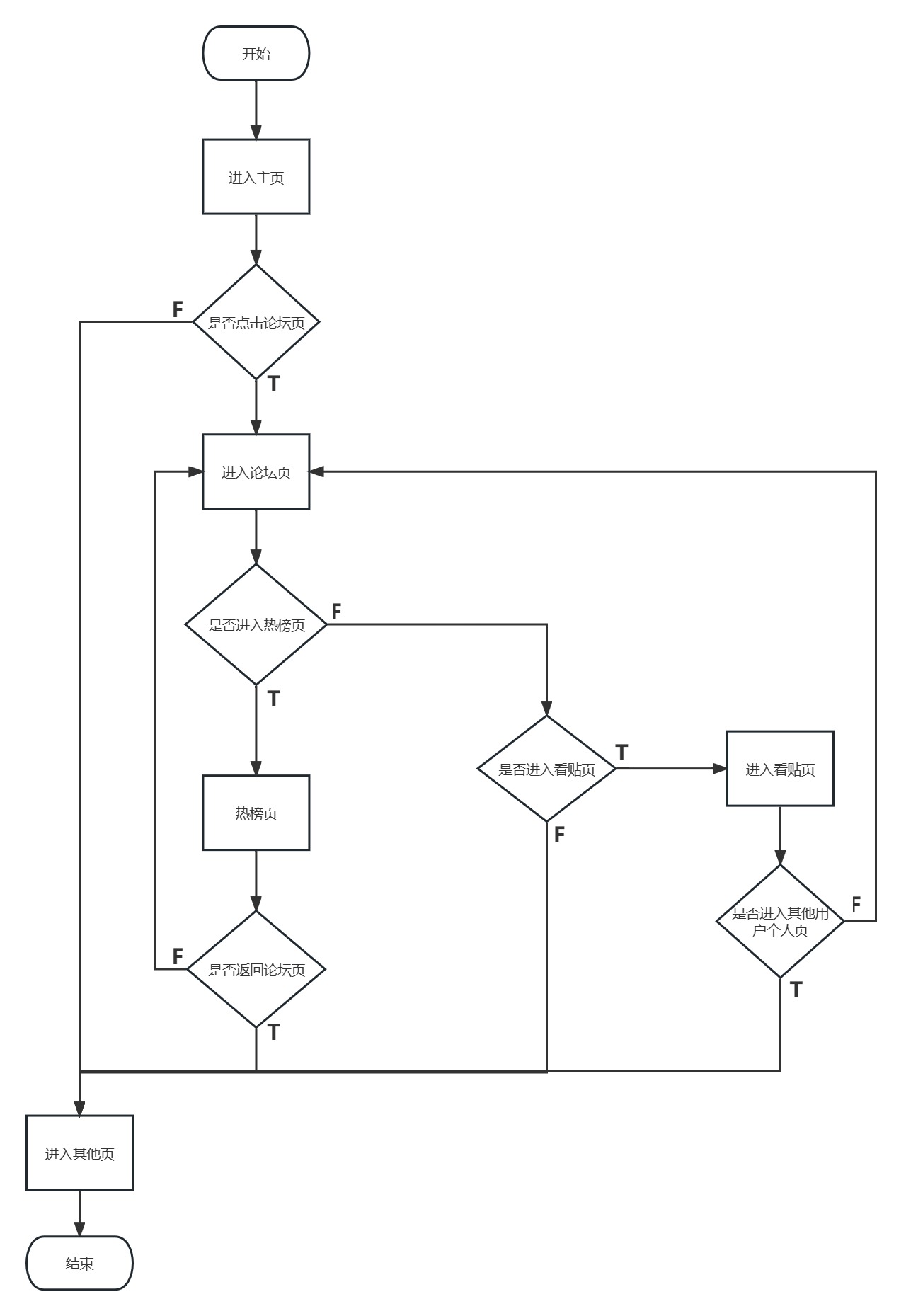
界面切换流程
- 进入主页后,点击底部状态栏切换至论坛页,也可进入搜索页或商家页;
- 进入热榜页后,可选择进入热榜页或看贴页,或通过状态栏切换至其他页;
- 进入看贴页后,可返回至论坛页,或进入其他用户个人页。
- 进入热榜页后,可返回至论坛页,或进入商品页。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~