Android视图框架
Android视图框架
Android的UI系统是android应用系统框架最核心,最基础的内容!
1. Android视图系统、层次关系
Android应用设计和Web应用设计类似,也分前端和后端设计。Android的核心要素和四大组件属于后端设计部分,UI设计属于前端设计。前端设计决定了用户体验的好坏,后端设计则决定了功能的完备和应用的安全、稳定。
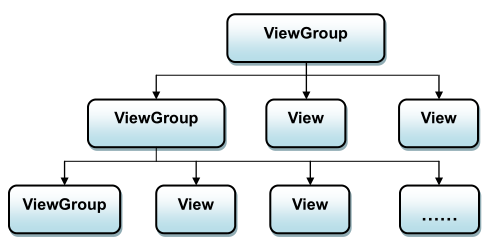
对Android的UI设计来说,用到的最重要的两个类是:View和ViewGroup。它们决定着展示给用户的外观界面的形状。下面介绍下Android视图系统的层次关系:
图 1. 界面 (UI)

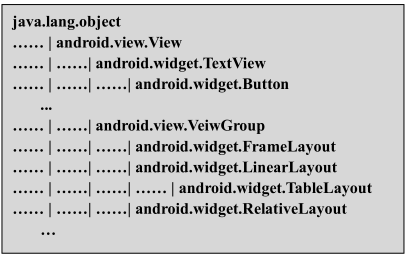
View 类是所有视图控件 (包括 ViewGroup) 的基类。 各种 UI 控件都继承 View类,通过实现不同的接口实现特定功能。关于继承关系,多说一下,方便大家更清楚的理解控件,见下图:
图 2. 控件继承关系

图 3 . 常用的UI 控件

2. Android 视图框架 MVC 模型
Android 的 UI 框架也是采用的 MVC 进行组织的,它提供控制器处理用户输入,对模型做出相应操作,并将结果反馈到视图,重新构建视图、渲染到屏幕。
图4. Android UI的MVC模型

3. Android 视图执行过程分析
在 Android 的开发中,视图布局,采用 XML 文件编写,通过在 XML 文件中添加相应的控件,设置其属性达到布局的目的。一个简单的布局文件如下:
demo.xml 文件内容
<?xml version="1.0" encoding="utf-8"?> //声明xml文件编码及版本 <LinearLayout //使用线性布局,对内部控件内部起作用,十七线性排列 //引用的命名空间 xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp" android:orientation="vertical" > //内部控件排列方向:垂直排列 <EditText //添加一个文本输入框控件 android:id="@+id/show" //设置该控件ID //一下到结束为该控件的各种属性设置,使其在界面上显示出特定样式 android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_weight="2" android:lines="3" android:editable="false" android:gravity="top|right" android:cursorVisible="true" android:text="" android:textSize="24sp" /> //结束该控件 </LinearLayout> //布局结束标示
一个布局文件(demo.xml)创建好后,新建一个 Test.java 文件来使用该布局文件,如下:
Test.java文件内容
package com.AcerWang.Test; import android.app.Activity; import android.os.Bundle; import android.view.View; //新建的Test必须继承Activity,才能创建出活动 public class Test extends Activity{ //重载onCreate方法,产生新的活动,视图的呈现在活动中,活动执行用 户交互的行为,关于活动(Activity)的作用,在 前一篇文章 中有介绍。 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //将之前写的布局文件输出到屏幕 setContentView(R.layout.demo); } }
4. 总结
以上是对 Android 视图框架结构、原理及执行流程的简单介绍,希望对新手有所帮助。介绍的原理比较多,比较枯燥,但很重要,希望能坚持多看看,对以后的开发有好处。当然还有很多深层次的内容没有涉及到,在以后的学习中再和大家分享,写作过程中的不当之处还请大家指出,大家相互学习,共同进步!



