MaxKey 单点登录认证系统——集成CAS应用
CAS应用集成 | MaxKey单点登录认证系统
官方文档写的不太详细,导致碰了许多壁,故这里记录一下
集成 CAS 的web应用
Demo 应用地址:https://github.com/MaxKeyTop/MaxKey-SpringBoot4CAS-demo
@RestController public class TestController { @GetMapping("test1/index") public String index(HttpServletRequest request){ String token =request.getParameter("token"); System.out.println("token : "+token); Assertion assertion = (Assertion) request.getSession().getAttribute(AbstractCasFilter.CONST_CAS_ASSERTION); String username= assertion.getPrincipal().getName(); System.out.println(username); return "test1 index cas拦截正常,登录账号:"+username; } @GetMapping("test1/index1") public String index1(HttpServletRequest request){ String token =request.getParameter("token"); System.out.println("token : "+token); Assertion assertion = (Assertion) request.getSession().getAttribute(AbstractCasFilter.CONST_CAS_ASSERTION); String username= assertion.getPrincipal().getName(); System.out.println(username); return "test index cas拦截正常,登录账号:"+username; } /** * 不走cas认证,无法获取登录信息 * @param request * @return */ @GetMapping("test1/index2") public String index2(HttpServletRequest request){ return "cas 未拦截"; } }
CAS 拦截请求 test1/index,test1/index1 以及不拦截请求test1/index2,
server: port: 8989 cas: # http://MaxKey认证服务器ip地址/sign/authz/cas/ server-url-prefix: http://localhost:9527/sign/authz/cas/ # http://MaxKey前端登录页ip地址/maxkey/#/passport/login server-login-url: http://localhost:8527/maxkey/#/passport/login # 客户端访问地址 client-host-url: http://127.0.0.1:8989/ # 认证方式,默认cas validation-type: cas # CAS拦截的URL地址 authentication-url-patterns: - /test1/index - /test1/index1
http://127.0.0.1:8989/test1/index 被拦截跳转 maxkey登录界面
http://127.0.0.1:8989/test1/index2 直接访问
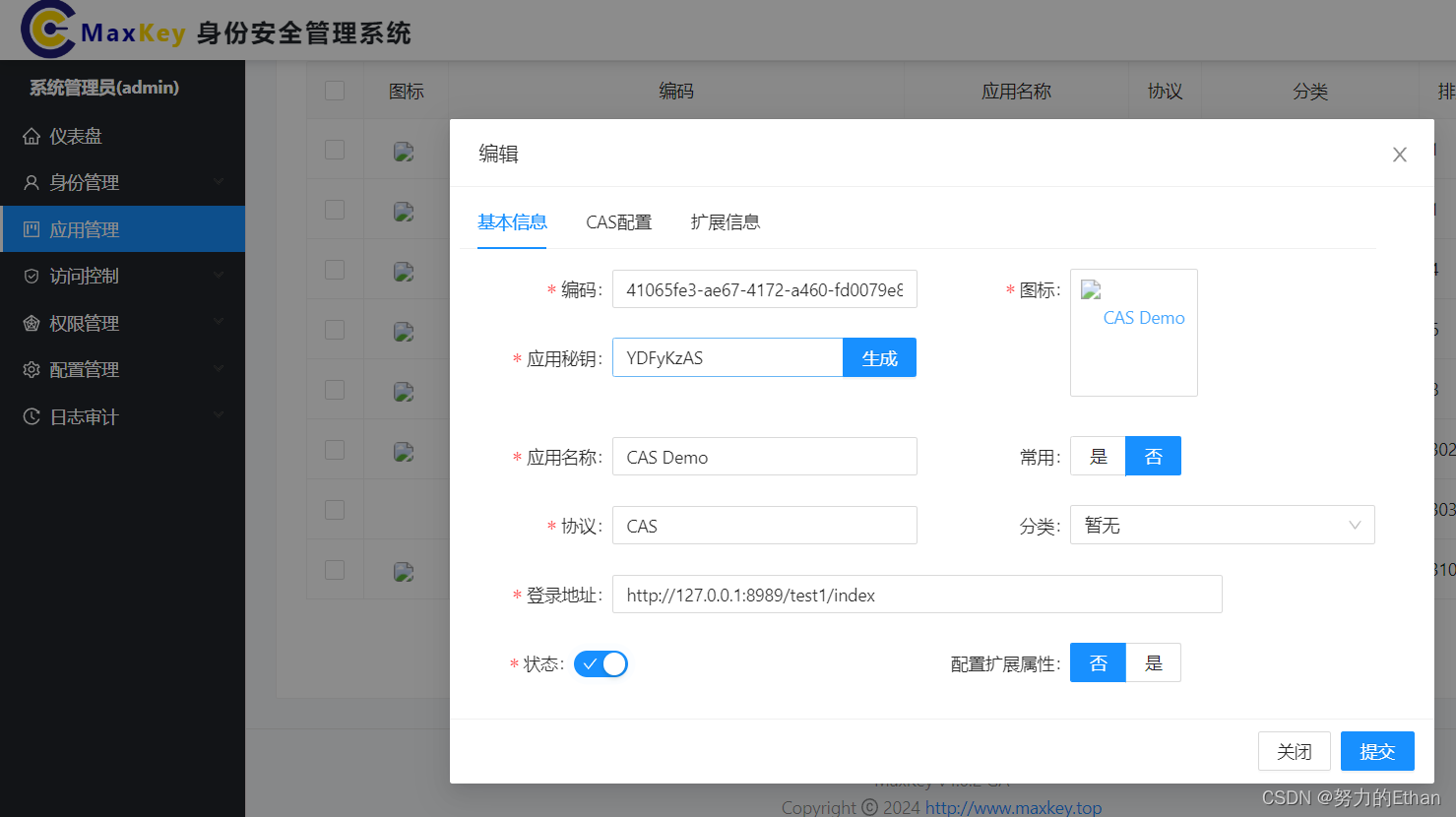
MaxKey 管理平台


测试
先登录http://localhost:8527/maxkey/#/passport/login
再选择上面配置的应用即可
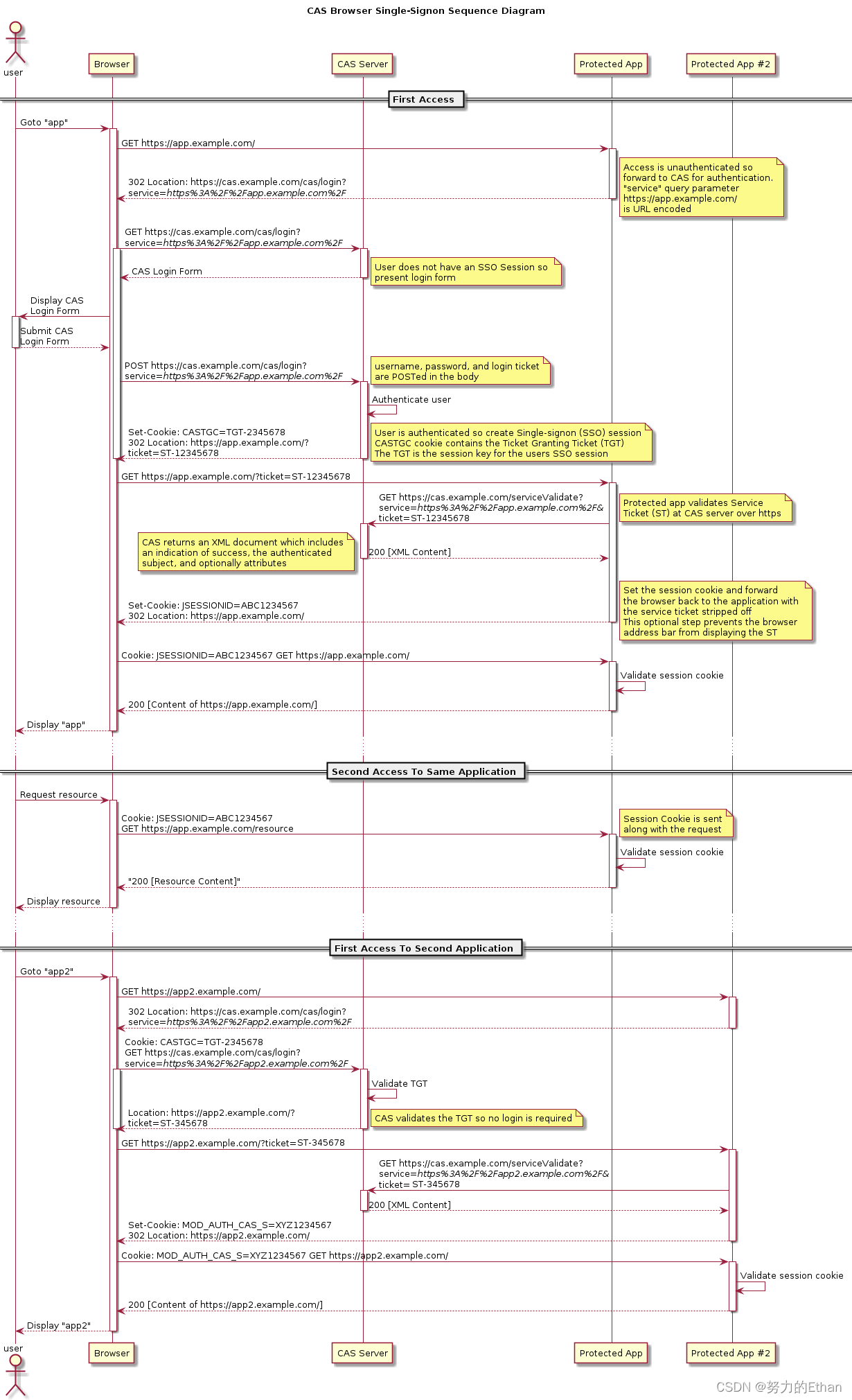
扩展:CAS Web工作流程

分类:
MaxKey 单点登录认证系统
标签:
java




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异