第一次结对编程作业
组队情况
031702645 吴宜航
031702646 鲍子涵
Part1:原型分析
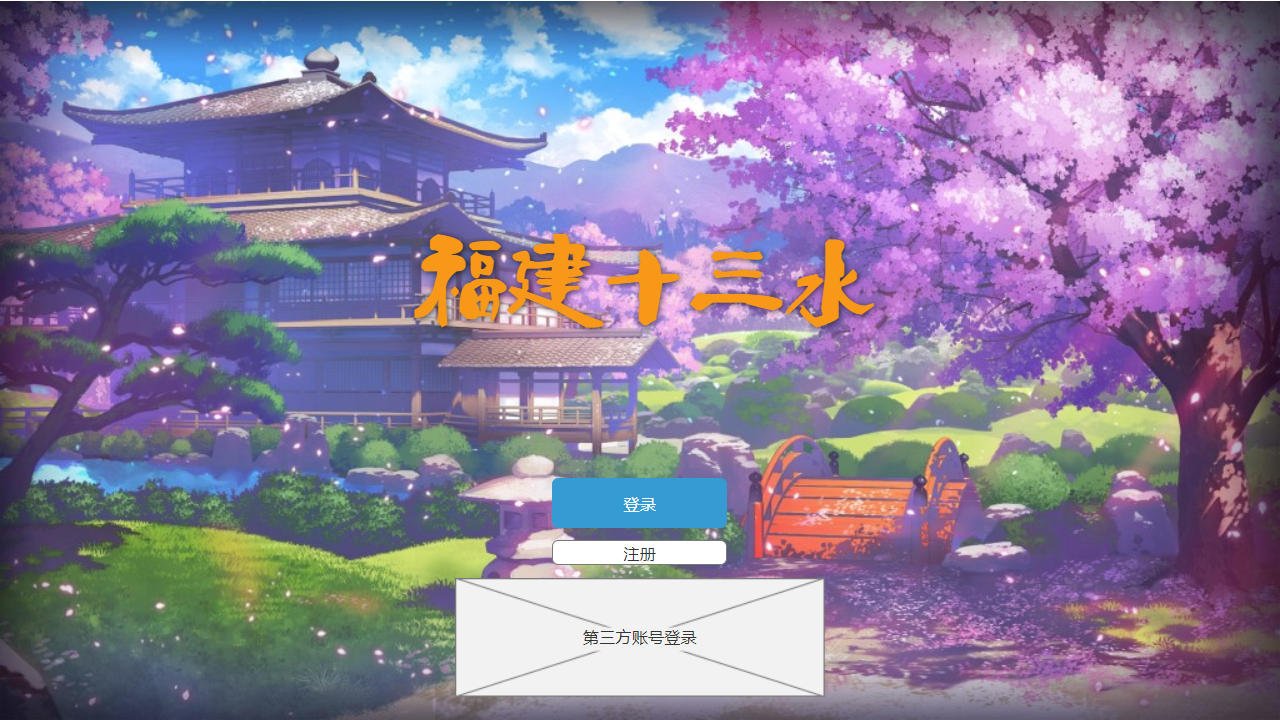
登录界面

主界面保持简洁,给出登录和注册两个必须有的功能。此外还预留了第三方账号登录的占位符。

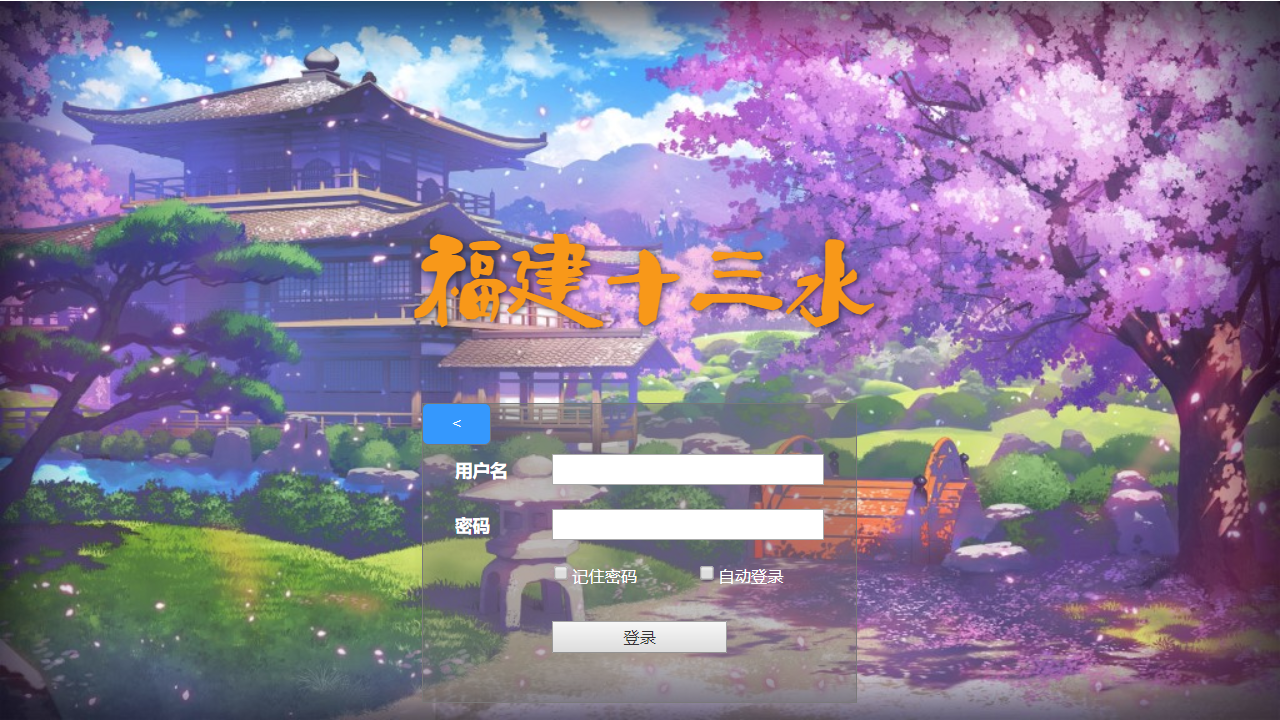
账号登录界面,使用的半透明的登录框,并且有记住密码和自动登录勾选项。

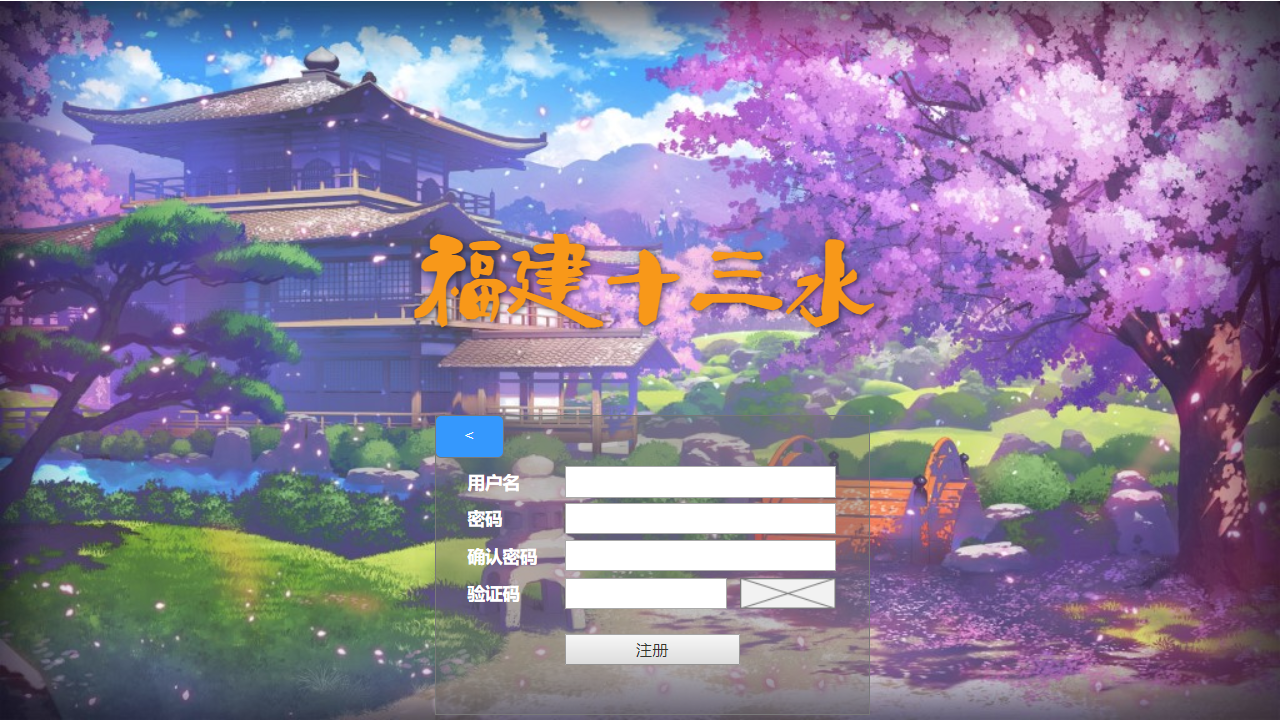
账号注册界面,根据简约原则,只保留基础的用户名、密码、验证码。

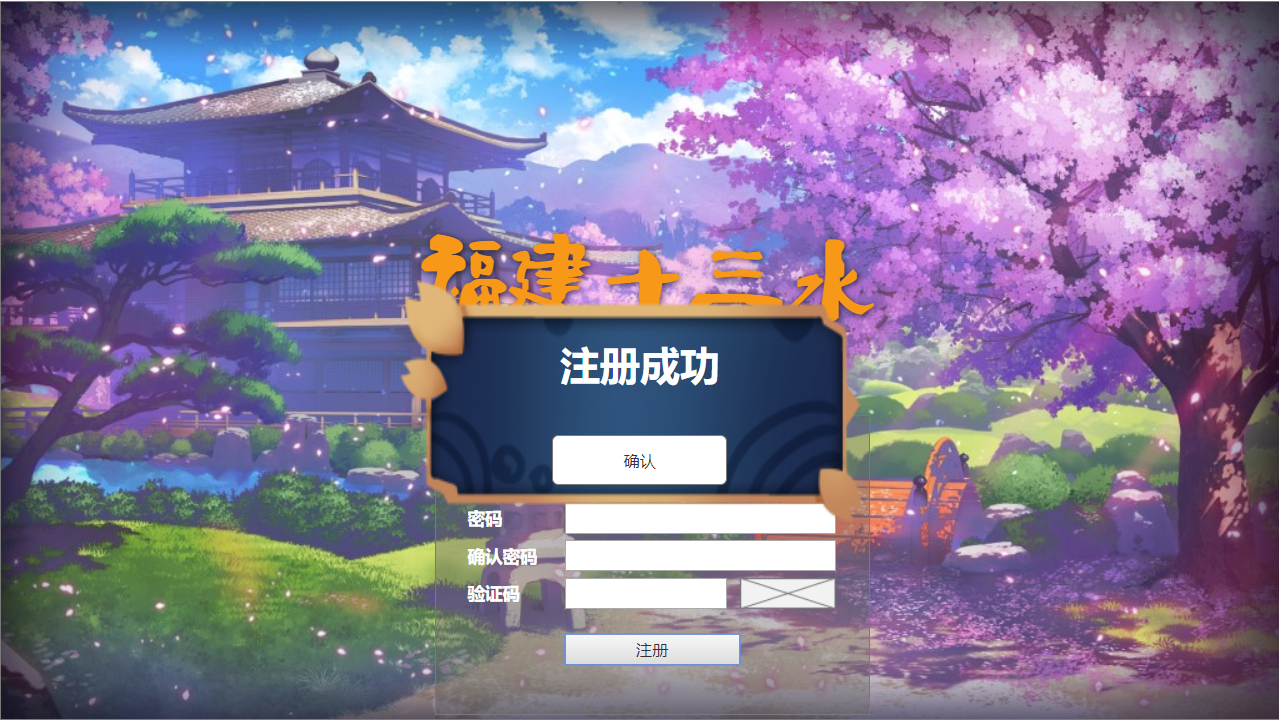
主界面的总体风格是樱花,注册成功窗口也采用樱花边框贴合主题。
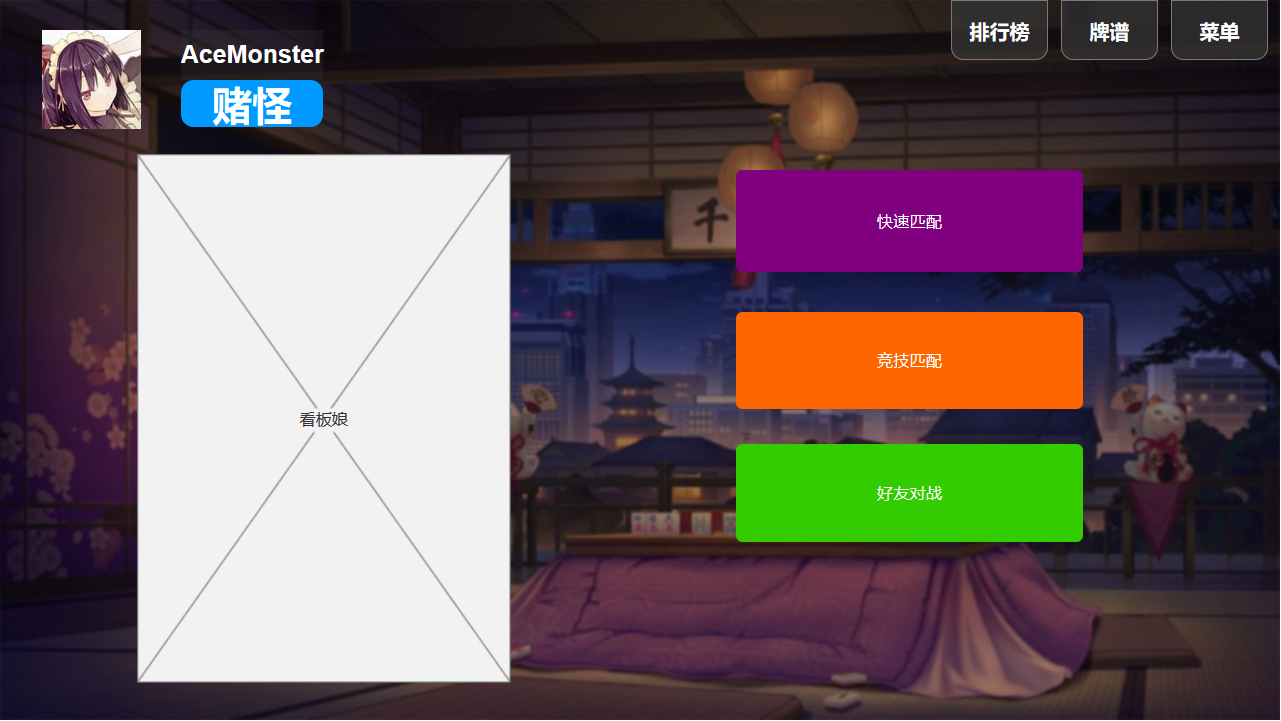
大厅

因为我们设计的原型采用的是动漫风格,所以根据惯例当然需要留出看板娘位置。然后左上角是人物的头像、ID和称号,右上角是排行榜,牌谱和菜单。点击头像可以查看个人对战信息,也即往期对战结果。
菜单

由于暂时没有其它线上功能需要实现,所以菜单仅保留了音量相关设置。
牌谱(查询往期对战结果)

牌谱也就是之前打过的牌局的复盘,每一局牌都有一个牌谱ID以供查询,并且有牌局类型和时间等信息,提供分享按钮。
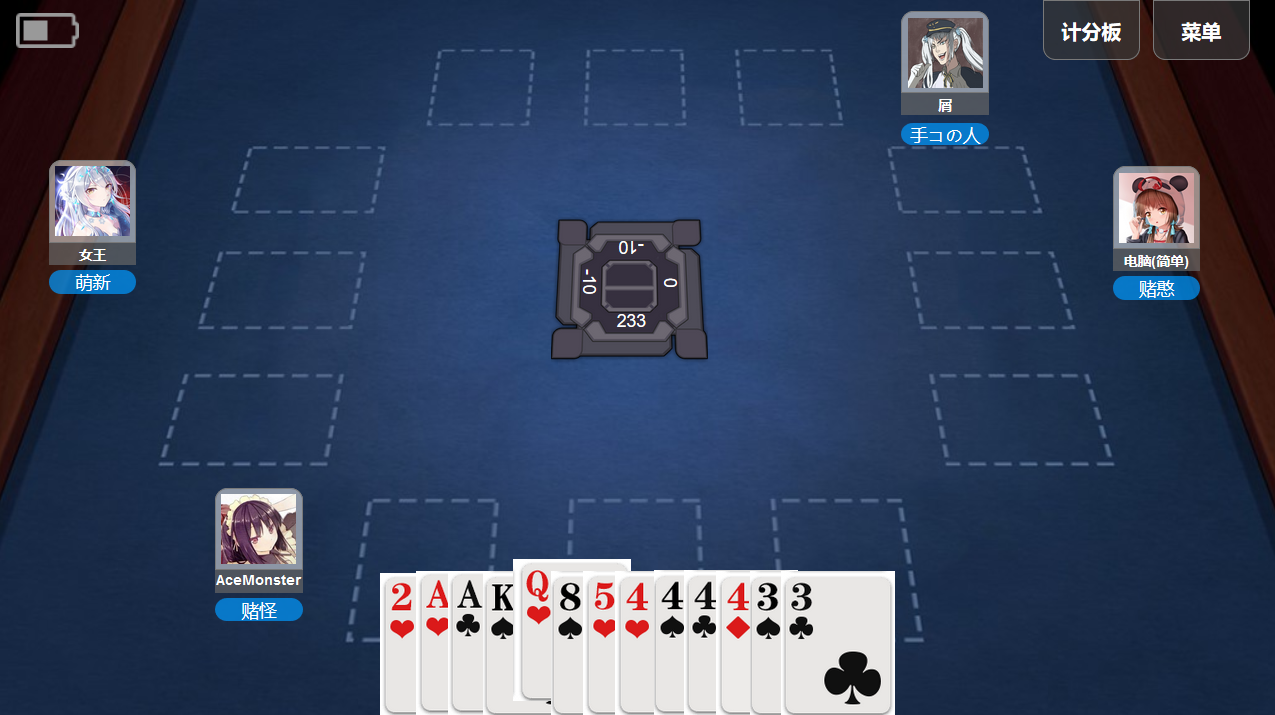
普通对战

对局界面的牌桌使用倾斜视角,更加真实,并且中间的积分表可以非常直观地显示出当前局势。
此外,由于这里的扑克牌素材属于可替换的资源,所以我们在扑克牌边缘留下了白边,同样表示原型设计中的占位符。
出牌操作

选择一张牌后,根据放置位置会显示出是哪一墩,还需要置入几张牌。
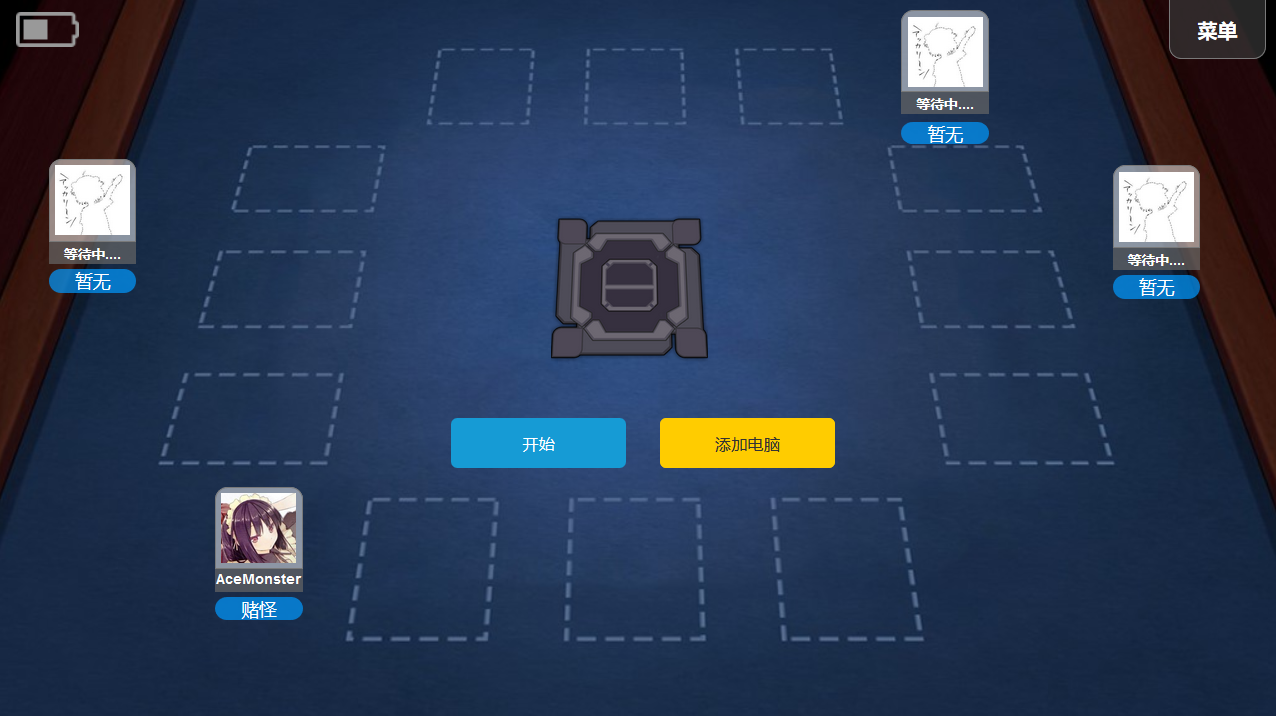
好友房

好友房新增了添加机器人的选项。
显示当前对战状态

对局界面中的积分表较为简单,只显示积分,而右上角的计分板则显示了其它详细信息。
显示往期对战结果

这个界面其实也就是个人信息界面了,包括头像、名称、段位称号、战绩曲线图、相关详细数据等等,属于动态信息,所以保留占位符。
显示排行榜

排行榜也就是总体的天梯榜,显示出前几名玩家的简略信息,提供滚轮。
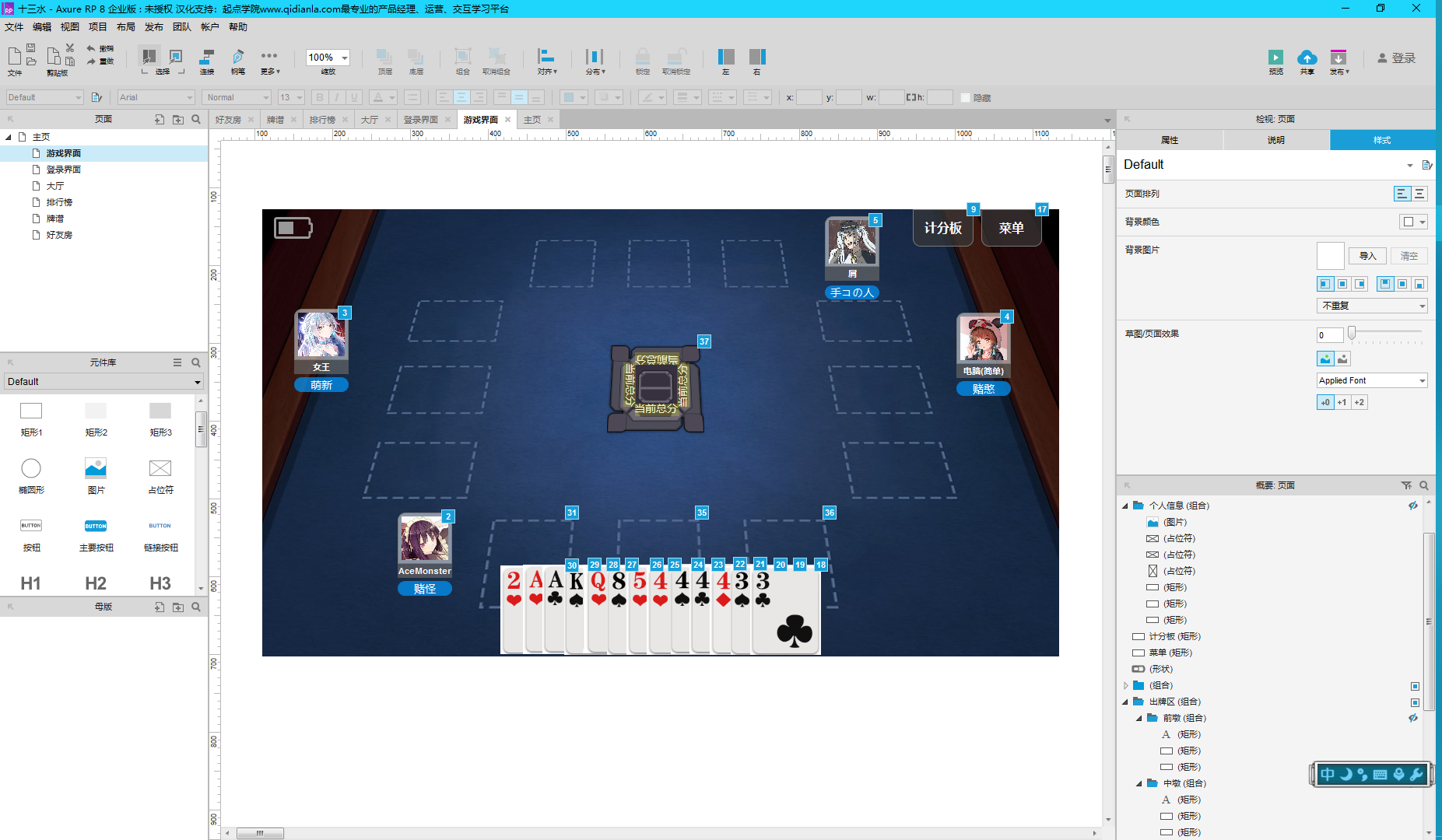
Part2:原型模型设计工具
Axure Rp

Part3:结对过程与照片
- 讨论游戏规则,理解作业要求
- 确定设计风格,搜索相关素材
- 分工干活
- 照片↓

Part4:PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Developm | 开发 | 100 | 120 |
| Analysis | 需求分析(包括学习新技术) | 100 | 120 |
| Design Spec | 生成设计文档 | 50 | 60 |
| Design Review | 设计复审 | 20 | 20 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | ||
| Design | 具体设计 | ||
| Coding | 具体编码 | ||
| Code Review | 代码复审 | ||
| Test | 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 50 | 50 |
| Test Report | 测试报告 | ||
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结,并提出过程改进计划 | 20 | 20 |
| 合计 | 410 | 460 |
Part5:设计说明
原型设计的理念是在获取一组基本需求之后,快速构造出一个能够反映用户需求的初始系统原型。使得用户能够预览到未来系统的概貌,判断哪些是符合要求的,哪些还需要改进。
因此,我们设计的福建十三水原型旨在提供一个供开发参考的界面UI风格速览,在需要特别指定的关键场景有详细的布局规划,而一些动态信息类资源则放置占位符,方便开发时区分哪些是固定的布局,哪些是根据实际情况调整的布局。
关于具体的设计风格,我们使用的是动漫风格。因为传统的棋牌类游戏UI设计都趋近于同种的赌场风格,有点审美疲劳,所以我们讨论之后采用某清新欢快的二次元麻将游戏素材对UI原型进行设计。
Part6:遇到的困难及解决方法
-
困难描述
- 首先遇到的当然是素材的规范化问题,网上搜索的素材要不然是风格不统一,要不然是背景不透明,总之就是无法直接投入使用,需要进行筛选。
- 在分工操作中,即使两人使用的素材风格一致,也容易发生设计风格不对应的情况。
- 因为经验不足,设计时专注于某一个场景的布局,难免会忘记考虑和其它界面的联系。或者原先讨论好的流程,因为双方的理解有偏差而在某一处无法衔接。
-
解决尝试
- 要想风格统一还是尽量从同一素材源获取,然后PS慢慢抠图就是了。
- 分工操作问题就要求有良好的协作,两个人最好可以同时看到对方的工作情况,方便随时讨论并确定工作进程。
- 在良好协作的基础上,还需要大致把讨论好的流程记录一下,让双方能够即时查看现在还差哪个部分没有完成,哪个部分需要检查。
-
是否解决
感谢雀魂,总之PS还是很万能的。- 结对伙伴是舍友的话其实一切分工问题都挺好解决的。
-
有何收获
- PS熟练度up。Axure Rp熟练度up。
- 锻炼沟通协作。了解原型设计理念。虽然这次似乎是给自己用的,但实际上还是要拿去给用户看的,所以也可以说是学到了如何从设计的角度吹牛逼。
- 二十四小时UI设计从入门到入土。赶ddl真刺激。
Part7:设计心得
-
吴宜航:
作为美术白痴,让我敲代码还行,让我来设计UI真的是千难万难,素材自己肯定是画不出来的,只能去网上找,然后也有尝试着搭一下界面,然而搞出来各种违和......幸好队友承包了大多数设计工作,我就全程摸鱼,只做了个排行榜,惭愧。
总之,这次非常感谢我的舍友兼大腿鲍老师的辛勤劳动。我也意识到美术设计的重要性,以后得多熟悉熟悉这一类的软件了。 -
鲍子涵:
楼上瞎说。
24小时UI设计从入门到入土,作为一个缺乏美感的工科生这24小时简直就是折磨。还好Axure Rp这款软件上手很快,只要会一些基本的Word和Photoshop操作就可以很快的进行编辑。
感觉自己设计的并不好,还有很多违和的地方,也不能保证用户能快速掌握UI的使用,还需要更多的历练和经验才能设计出一款优秀的UI。即使是像Axure Rp这样的软件,入门简单,好像也就是傻瓜式地拖拽些控件,然而真的想做好,还是有很多可发掘的深层次的东西。不过这次就点到为止,接下来就是要写AI了,算法搞起来!
Part8:学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 6 | 6 | 上手Axure RP,了解原型设计 |
| ... |


