FLinearColor和FColor
FLineaColor是范围在[0, 1]的浮点颜色值,而FColor是4个8位的整数RGB值,范围在[0, 255]。
FSlateColor
FSlateColor存储着确切的颜色值,FLinearColor,颜色的用法(ESlateColorStylingMode),如果是使用颜色表,则会根据存储的颜色表id去取得颜色。
get_color函数根据传入的FWidgetStyle,去获取确切的颜色,主题里面的颜色,前景色和缓和前景色。
FWidgetStyle
这个东西比较特殊,widget的外观表现,用于在widget层级间进行传播。
存储了3个东西,3个FLinearColor,color_and_opacity_tint和foreground_color和subdued_foreground。
前景色和缓和前景色,缓和前景色主要就是相比于前景色暗淡一些,乘了一个系数。
Widget绘制使用到的FWidgetStyle
draw_window_and_children绘制每个窗口的时候,会构造一个FWidgetStyle,空的,传递到paint window里面。
这个FWidgetStyle的三个成员,都是FLinearColor::White,第三个缓和前景色则稍微暗淡一点。
每个SWidget控件都有一个浮点数render opacity。
在Paint的时候,会乘以传播下来的FWidgetStyle的color_and_opacity_tint的透明度。
在PS里面,前景色是指画笔画出来的颜色,而背景色则是图片的底色,如果用橡皮擦擦一下,会露出底下的背景色。
SCompoundWidget
SCompoundWidget有个color_and_opacity_attribute,这个会应用到所有的儿子身上,还有一个FSlateColor形式的foreground_color_attribute,所有的子控件都会继承这个。
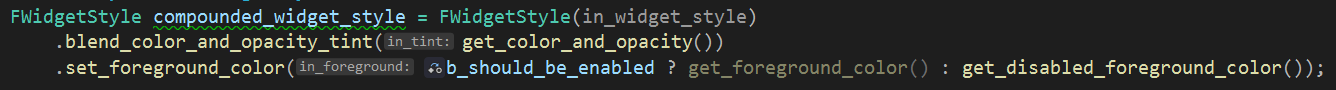
它的OnPaint函数,会将传入的FWidgetStyle进行重新构造,并传入儿子的paint函数里面。
这个SCompoundWidget会将自己的color_and_opacity_attribute和FWidgetPaint的color_and_opacity_attribute进行混合,然后将自身的前景色设置到这个FWidgetStyle上,再传入儿子widget的paint函数里面。

SBorder
SBorder继承自SCompoundWidget,本身带有一个FSlateBrush,这个brush带有FSlateColor、图像的resource handle,背景色border_background_color。
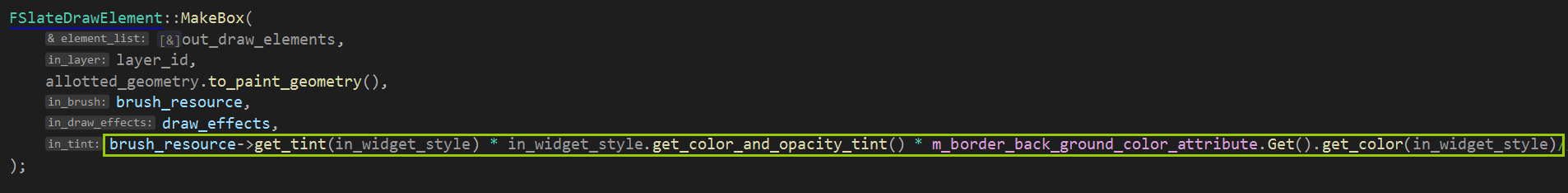
SBorder的OnPaint函数,混合了这三者。

首先是brushresource->get_tint(in_widget_style),根据画刷的颜色的用法,是决定使用画刷的颜色还是widget style的前景色,
然后是in_widget_style.get_color_and_opacity_tint(),这个是widget style的color_and_opacity,这个颜色主要是会受到父亲控件的设置的影响,父亲用来影响儿子的颜色,
最后是m_border_back_ground_color_attribute.Get().get_color(in_widget_style),这个是背景色,SBorder专有的,单纯一个额外的颜色,用来控制整个背景的,但是不会影响儿子控件,
最后makebox,将这三者相乘,混合出一个线性颜色。
然后SBorder会调用父类部分的OnPaint函数。
因此,总的来说,只有SBorder的color_and_opacity_attribute以及前景色属性会影响儿子控件,会设置到FWidgetStyle身上,去传播出去。
因此,一个控件要想影响子级控件,就需要设置FWidgetStyle,brushresource的color_and_opacity_attribute以及前景色属性会影响儿子控件。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)