【转】前端开发流程

项目分析
1.需求分析
根据原型设计稿,得到需求
2.数据分析
分析显示数据和隐藏数据,确定数据结构
3.api分析
完成原型上的数据,所需要的接口
4.组件分析
vue的组件一般分为:
接入型 比如说一个容器组件,它里面包含了其他的组件,它本身只承担一个布局容器的作用
展示型 纯展示型的数据,它能接收数据,展示出来,但是无法与用用户进行交互
交互型 比如各类加强版的表单组件,通常强调复用
功能型 比如 <router-view>,<transition>,作为一种扩展、抽象机制存在。
概念的介绍:
PM(产品经理)
负责需求的提出和项目的引导。PM根据产品特点和发展目标提出一定的需求,并协调各方资源投入开发。
若需求层面有不清晰的地方,应当向PM沟通确认,如:需要做什么、希望达到什么效果、哪些内容应重点保证、哪些效果可以适当取舍等;
RD(后端)
负责后端接口和数据逻辑。一般复杂逻辑和内部数据会交由后端处理,并通过接口与前端交互。
FE(前端)
负责Web页面(M页)的界面展示和用户交互。一般样式、交互、动效等用户侧的效果/体验由前端负责,并通过接口与后端进行数据交互。
QA(测试)
负责整体质量把控。在开发人员开发联调完成后,一般需要由QA进行系统性的测试,从而纠偏纠错&查缺补漏,保证上线质量。
若QA误提bug或误给人员,应协助处理:若为QA环境/测试方式问题可协助定位说明、若为接口问题可协助定位转发、若为需求理解不一致可找PM确认;
若问题已解决,应及时关闭bug,使QA可以尽早验证。
Native(客户端,Android&iOS)
负责客户端APP的界面展示、用户交互等,并向M页提供WebView容器。转转APP、58APP、赶集APP等开发人员即为native开发人员,当页面运行于这些APP中时,对应native就是浏览器环境的提供者,比如我们想在原声的app中设置title就需要调用native提供的方法。
ui(用户界面)
负责项目的页面样式,动画效果的设计。
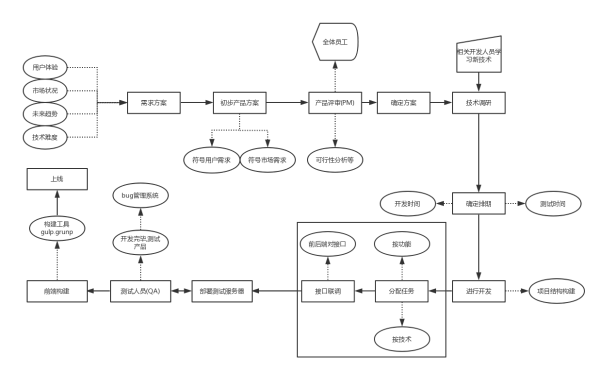
项目分哪几个阶段:
通常一个项目简单分为 四步:
需求阶段
PM明确需求并协调好各方人力之后,一般会发起需求评审,将开发、测试等相关人员聚集在一起,阐述需求具体内容并接受反馈和建议。
需求评审主要意义在于:
- 明确需求,确保各方理解一致。避免实现过程与预期效果背道而驰。
- 风险评估,问题及早暴露。若PM预期方案中存在较大的技术问题,技术人员可在评审时予以指出,从而及早思考对策。
- 交流碰撞,方案权衡。技术人员反馈各内容实现难度和实现成本,PM权衡哪些内容优先实现,哪些内容采用替代方案,哪些内容予以舍弃。
需求评审环节FE应做的事:
阅读、梳理需求文档。PM一般会先发需求文档,后进行需求评审。评审前应先阅读好文档,并梳理其中的疑惑点和技术难点。
明确需求。评审过程应充分理解自己所需要完成的内容,不清晰之处应向PM确认、明确。
沟通反馈。有潜在的技术问题/风险,应及时向PM反馈,使其提前思考应对/替代方案。
理解目的。理解PM此次需求的主要目的,明白需求中哪些内容应重点保证,哪些内容可以适当取舍,避免在某些棘手却无关紧要的小功能上面浪费过多精力。
注意:
需求评审主要目的在于需求,具体实现细节应在会后相关人员自行沟通,避免耽误其他人时间。
排期
需求明确之后,然后排期,即:预期什么时候开始投入开发、什么时候能达到什么进度、什么时候可以上线等。
开发阶段
梳理需求,对整体效果进行功能拆分和模块拆分,包括:样式、动效、交互、数据接口、native接口、外部资源等,把功能细化。
兼容性测试:多为样式兼容性。尽可能在各终端下进行测试,尤其是低端安卓机下,出现问题的可能性比较大。
测试阶段
有些难点逻辑以及测试点及时和QA同学沟通,反馈
上线阶段
主动把“测试用例”(也就是所有的功能点)在 重新走一遍。

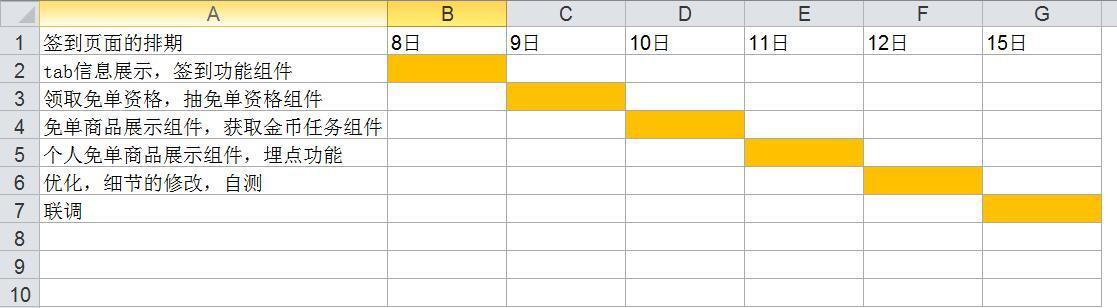
如何排期:
通常一个项目简单分为 四步:
-
需求阶段
• 收集需求 • 分析需求 • 产出需求 • 需求文档 • 评审需求 • 分配资源 • 技术调研 • 评估工作量 • 制定排期 -
开发阶段
• 接口评审 • 测试用例评审 • Coding • 自测 • 联调 • 提测 -
测试阶段
• 冒烟测试 • 功能测试 • 兼容性测试 • 性能测试 • 回归测试 -
上线阶段
• 总结
一个项目的工作量约五天,你最好把排期细化,假如你5天没有做完,那大家会觉得你不靠谱久而久之,觉得你能力不行,如果你订了五天,但是四天就搞定了,在同事之间大大增加信任 也会增加自己的信心,可见一个好的排期多么重要。
通常情况下,FE需要等UI出图然后排期,但排期前也可以做些整理
理清需求中:
依赖哪些外部资源,如:需要rd提供哪些接口、需要pm提供哪些数据(埋点、分享文案、分享图片...)、ui图中哪些需要切图,如何布局,哪部会后期可能频繁改动,是否需要sdk新增native接口支持等等。
需要实现哪些效果,如:下拉刷新、无限加载、tab吸顶、动画特效等
有哪些交互,如:按钮点击响应、下拉响应等
有哪些模块,如:Banner模块、分类入口模块、商品列表模块等
时间&风险评估
评估各模块各功能的工作量和可能存在的风险,工作量估算为时间,风险项预留一定时间,累加得到大概的整体所需工时。
结合自身其它工作安排和其它项目进度,估算可投入新项目的时间段,得到初步排期。
推动依赖资源
对于需要依赖的外部资源,应当提前联系相关人员,使其提前做好准备,避免需要时缺失影响后续流程。
根据依赖资源的预期就绪时间,调整排期。
技术调研
对于需求中较不熟悉较无把握存在较大风险的内容,优先进行技术调研。
这样,一是可以更科学地评估工作量,及早修正排期;二是可以避免无谓的支出,比如若将难题留到最后,可能会发现难题实在无法解决,不得不调整需求修改方案,导致此前开发全部都要推倒重来。
解决问题的方法
1.对于新手来讲编码中我们要关心两件事,一,数据的变化 。二,数据变化后结构样式的变化。
2.很多看似很棘手的问题,往往都是自己粗心所导致的比如变量名字不对啊,少打个符号,环境问
题也不容忽视,二分法要常用,简单讲就是先拿掉一部分代码,看另一部分有没有误。
3.若开发过程中发现项目工作量与预期有严重出入,或遇到高优先级项目介入等特殊情况,导致无法按照预期时间点完成项目内容,应当尽早向项目其他人员反馈,方便其修改时间安排。
4.事情一件一件做,最好不要多线程容易漏掉事情,专心做一件才会做的更好。
5.把每天要做的事情写在有道或者印象笔记里,也知道哪些需要做,哪些不需要做,到最后周报也不会忘记。
6.多用google搜索,到最后你会发现google搜索的人,技术就是比百度搜索的人要好一点。
7.沟通方法很重要,在讲述一个问题时要把问题的背景以及目的等说清楚,可以很快让听者明白你的意图。


