性能优化之服务器篇
为什么要做性能优化?
在这里总结了10条服务端性能优化:
规则一:减少网络请求
1.合并请求:包括js css
2.使用雪碧图: css sprite
3.使用地图:HTML Map
4.内联小图片:Base64Encode
规则二:使用内容分发网络CDN
1.地理上离用户更近
2.专业的公司提供服务
规则三:适当的使用缓存
1.为静态资源添加Expires响应头
2.为静态资源添加Cache-Control响应头
3.配置Apache、Ngin、Express
规则4:启用GZIP压缩
1.大幅度减少网络传输体积。压缩率高达:60%~90%
2.多钟文件类型:HTML JS CSS Image
规则5:减少DNS查找
单个站点不要使用太多域名
单词DNS查找约消耗20~120ms
规则6:避免重定向3xx
1.重定向对浏览器意味重头再来
2.每次重定向至少多花费50ms
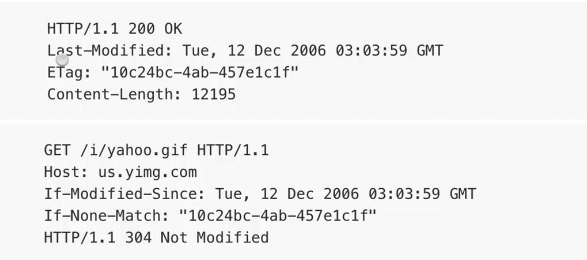
规则7:配置有效的ETAG
跟浏览器说明过期规则

规则8:让ajax请求可缓存
GZIP.内容压缩都可以适用
规则9:尽快输出第一个字节
尽快输出页面头部,浏览器能尽快开始干活
并行下载外链的css
风靡一时的BigPipe也是基于此
规则10:使用无cookie域名加载静态资源
减少静态资源加载时的网络传输量
静态资源加载通常是不需要cookie的
阿里:精简cookie后,每年节省的费用百万级


