前端基本功—javascript 第四天
两个小循环
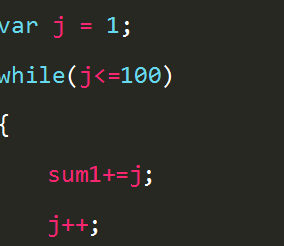
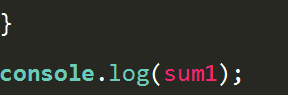
循环 for(初始化; 条件; 增量){}
while() 当 do {} while()
while(条件) { 语句 }


do while 至少执行一次 while 不一定
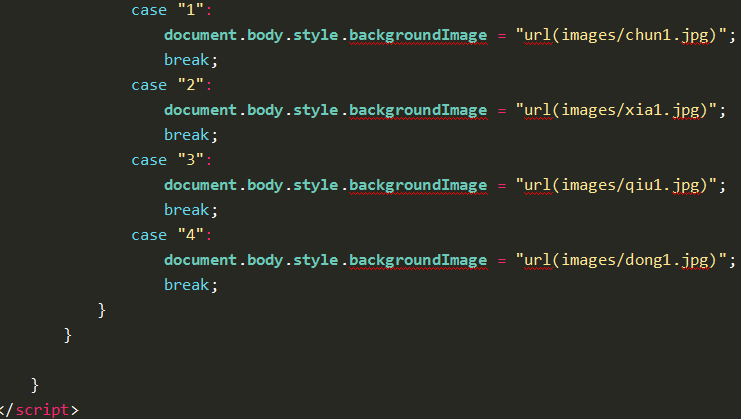
多分支语句 switch
switch 跟 if else if else if else 几乎一样的 但是switch效率更好。
作用其实就是 : 多选1 从多个里面选1个 。
语法格式:
switch(参数)
{
case 参数1:
语句;
break; 退出的意思
case 参数2:
语句;
break; 退出的意思
........
default: 默认的
语句;
}
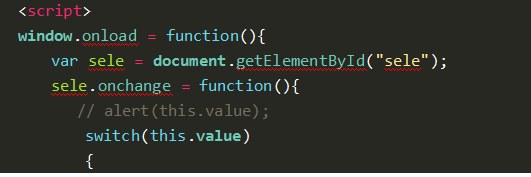
下拉菜单的事件 onchange
sele.onchange = function(){}
当改变的时候 事件


数组常用方法
添加 数组

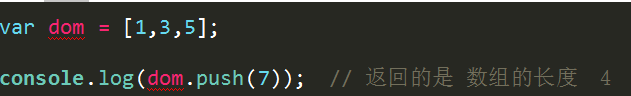
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
push 推进去 放
var arr =[1,3,5] → arr.push(7) → 结果变成 : [1,3,5,7];

unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度
var arr = [1,3,5] → arr.unshift(0) → 结果变成 [0,1,3,5]
注意

删除数组内容

pop() 移除最后一个元素
返回值 是 返回最后一个值
var arr = [1,3,5] → arr.pop() → 结果 [1,3]

shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
var arr = [1,3,5] → arr.shift() → 结果 [3,5]
连接两个数组
concat()
该方法用于连接两个或多个数组。它不会改变现有的数组,而仅仅会返回被连接数组的一个副本
join() 把数组转换为字符串
join()
作用是将数组各个元素是通过指定的分隔符进行连接成为一个字符串。
语法
arrayObject.join(separator)
数组名.join(符号)
数组转换为字符串
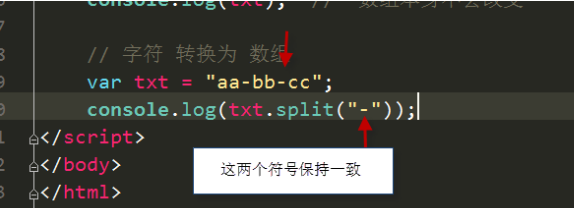
把字符串转换为数组 split()
join <=> split
split() 方法用于把一个字符串分割成字符串数组
语法
stringObject.split(separator,howmany)
参数 separator 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
howmany 可选。该参数可指定返回的数组的最大长度

DOM (重点)
文档对象模型(DOM) 学习的重点
处理网页内容的方法和接口
浏览器对象模型(BOM) 了解一下
与浏览器交互的方法和接口
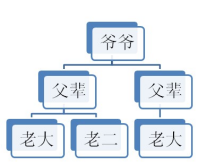
DOM 树

节点
标签 标记 元素 节点
访问节点
getElementById() id 访问节点
getElementsByTagName() 标签访问节点
getElementsByClassName() 类名 有兼容性问题
主流浏览器支持 ie 67 8 不认识
怎么办? 我们自己封装自己的 类 。
封装自己class类
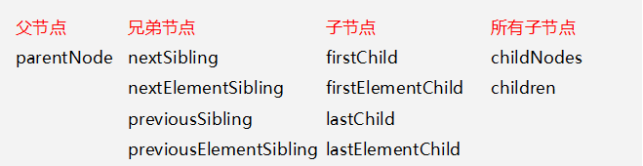
访问关系


dom 的节点操作
新建节点 插入节点 删除节点 克隆节点 等等
创建节点

上面的意思就是 生成一个新的 li 标签
插入节点
appendChild(); 添加孩子 append 添加的意思
意思: 添加孩子 放到盒子的 最后面。
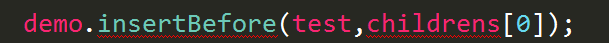
insertBefore(插入的节点,参照节点) 子节点 添加孩子
写满两个参数

放到了第一个孩子的前面
如果第二个参数 为 null 则 默认这新生成的盒子放到最后面。

移除节点
removeChild() 孩子节点
克隆节点
cloneNode();
复制节点
括号里面可以跟参数 , 如果 里面是 true 深层复制, 除了复制本盒子,还复制子节点
如果为 false 浅层复制 只复制 本节点 不复制 子节点。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号