前端Day1
本章内容:
1.了解前端知识
2.学习HTML
3.学会制作一个网站界面
一.了解前端知识
什么是Html?
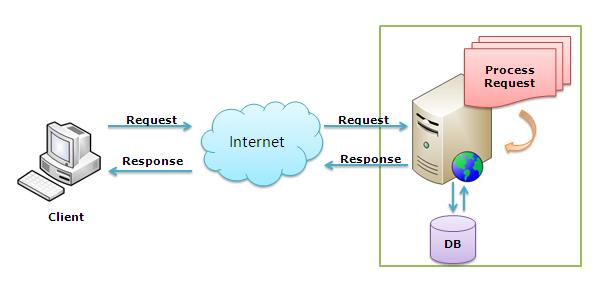
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!

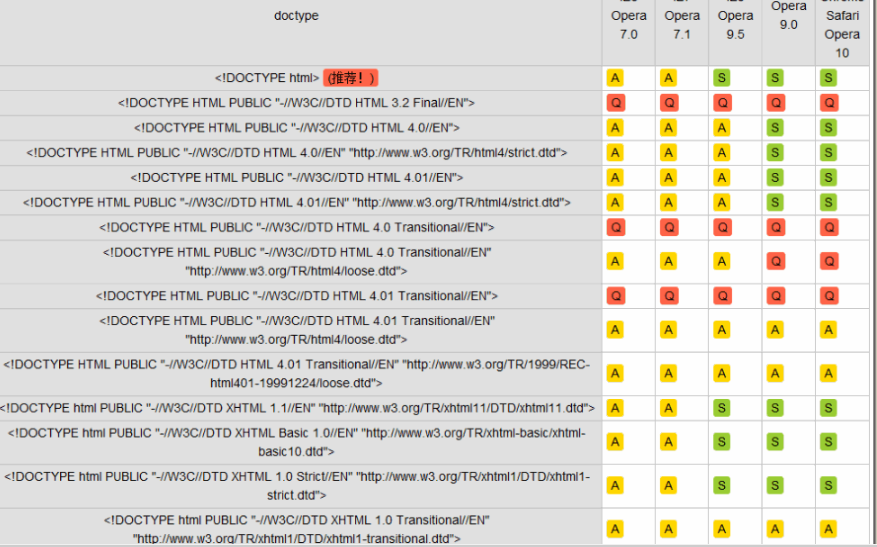
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。

Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
描述
例如:cnblogs
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
Title
网页头部信息
<title>AbeoHu</title>
显示信息

Link
1.css
< link rel="stylesheet" type="text/css" href="css/common.css" >
2.icon
< link rel="shortcut icon" href="image/favicon.ico">
常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.htmlp 和 br
p表示段落,默认段落之间是有间隔的!
br 是换行
<p>hello,<br>everyone</p>
h1,h2,h3,h4,h5代表标签,加大加粗
<h1>A</h1> <h2>A</h2> <h3>A</h3> <h4>A</h4> <h5>A</h5>
<span>
白板自身不带任何特性
<div>
白板自身不带任何特性
<select>标签 multiple多选
<select name="city" size="4" multiple="multiple">
<input>
输入框,可以提交到后台
类型:
Checkbox
表示多选
<p>爱好</p> 篮球:<input type="checkbox"name="favor" value="1" /> 足球:<input type="checkbox"name="favor" value="2" /> 拍球:<input type="checkbox"name="favor" value="3" /> 羽毛球:<input type="checkbox"name="favor" value="4" />
redio
表示单选,checked表示默认选择
男 女 保密
男 女 保密
<p>请选择性别:</p> 男:<input type="radio" name="gender" value=="1" /> 女:<input type="radio" name="gender" value=="2" checked="checked" />
text
表示文本框
<input type="text" name="user"/>
passwd
表示密码
<input type="password" name="pwd"/>
button
代表图标
<input type="button" value="登陆1"/>
submit
提交,可以跳转,类似于登陆功能
<input type="submit" value="登陆1"/>
file
选择文件
<input type="file" value="选择文件"/>
提交文件时: enctype='multipart/form-data' method='POST'
标签:
textarea
多行输入
<textarea></textarea>
form
from表单,不管里面嵌套多少标签,提交只提交input
action代表提交位置
method代表方法 GET/POST方式不一样
<form action="http://localhost:63347/index" method="POST">
总结:
块及标签:H系列,div标签,p标签
行内标签:span,input,a标签
小作业:
要求:
第一个页面:协议,选择【我同意】进入注册页面
第二个页面:用户名、密码、重复密码、省份(下拉菜单)、性别、爱好(多选),使用label来修饰。
CSS
代表在标签上设置style属性(颜色,高度居中等等)
<div style="background-color: red;height: 48px" >2</div>
属性重用性:
选择器:
笨方法,id重复:
<style> #i1{ background-color: red;height: 48px } </style>
类选择器
class class可以重复
<head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red;height: 48px } </style> </head> <body> <div class="c1">2</div> <div class="c1">2</div>>
div 选择所有包括div标签:
<head> <meta charset="UTF-8"> <title>Title</title> <style> div{ background-color: red;height: 48px } </style> </head>
组合选择器:
#i1,#i2
属性选择器:
根据标签里的属性进行筛选
<style> div[n="2"]{width:100px;height:200px} </style>
边框:
<body> <div style="border: 1px solid #ff8b8e ">ssss</div>> </body>
类型:
height:高
width:宽
border:边框
font-size:字体大小
text-align:居中
line-height:水平居中
font-weight:字体加粗
float
飘起来,两个div合并
<div style="width: 20%;background-color: #0f0f0f">s</div> <div style="width: 80%;background-color: red;float: left">s</div>
去除body顶层一行
<body style="margin: auto">
父与子:
<div style="width: 300px;border: 1px solid red;"> <div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div> <div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
display
display:inline转换行内标签
block:转换成块标签
inline-block:具有所有inline属性和自己设定的block属性
none:让标签小时
padding,margin边距
内边距,外边距
外边距:外部增加距离
内边距:内部增加距离
font-weight





