如何修改网页的标题和左侧的小图标
一、修改网页标题
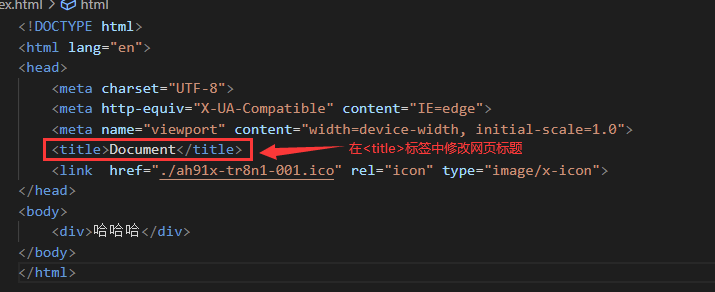
<title>标签指定当前页面的网页图标或网站标题

二、修改网页左侧的小图标
<link>标签上的rel="icon"属性值指定当前页面的网页图标或网站图标。网页加入图标的四种方式如下,代码被放在<head>中,放好图标相应路径即可:
第一种
<link rel="icon" href="文件位置.ico" type="image/x-icon">
第二种
<link rel="shortcut icon" href="文件位置.ico" type="image/x-icon">
第三种(推荐)
<link rel="icon" href="文件位置.png" type="image/png">
第四种
<link rel="icon" href="文件位置.gif" type="image/gif">
补充:如何将图片由png格式转换为ico格式
https://www.aconvert.com/cn/icon/png-to-ico/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix