对window.onload()的理解
为什么使用window.onload()
因为 JavaScript 中的函数方法需要在 HTML 文档渲染完成后才可以使用,如果没有渲染完成,此时的 DOM 树是不完整的,这样在调用一些 JavaScript 代码时就可能报出"undefined"错误。
- 用于在网页加载完毕之后立即执行的操作,即当HTML文档加载完毕后,立刻执行某个方法
- 通常用于<body>元素,在页面完全载入之后(包括图片、css文件等等)执行脚本代码
window.onload()的使用语法
window.onload 事件绑定事件处理函数,绑定的是一个匿名函数,当然也可以绑定具名函数
a.只有一个要执行的函数语法
window.onload = funcRef;//在页面加载完成后 funcRef 方法会被调用。
b.有多个要执行的函数语法
window.onload=function(){ Func1(); Func2(); Func3(); ..... }
//在页面加载完成后依次执行 Func1、Func2、Func3。
window.onload()应用举例
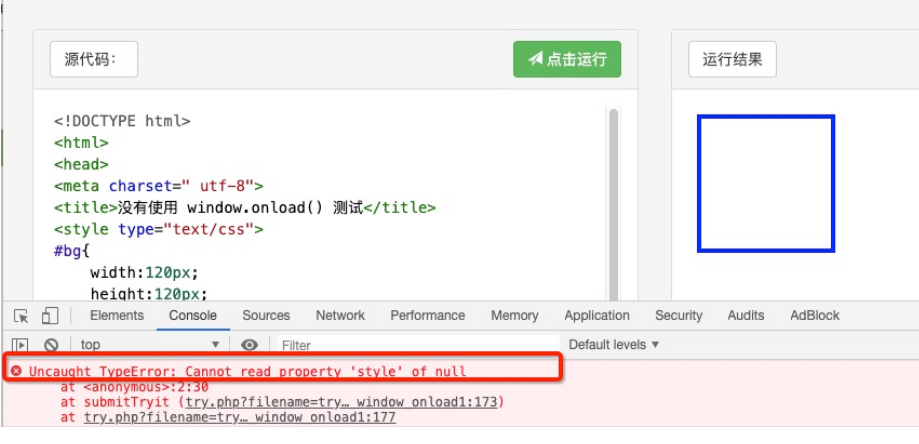
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <title>没有使用 window.onload() 测试</title> <style type="text/css"> #bg{ width:120px; height:120px; border:4px solid blue; } </style> <script type="text/javascript"> document.getElementById("bg").style.backgroundColor="#F00"; </script> </head> <body> <div id="bg"></div> </body> </html>
以上实例我们要实现的效果是将 div 的背景颜色设置为 #F90,但是并没有实现此效果,因为代码是顺序执行的,当执行到 document.getElementById("#bg").style.backgroundColor="#F00" 的时候,还没有加载到此 div 对象,所以背景颜色没有设置成功。报错信息如下:

解决方案添加 window.onload 就可以正常执行,代码修改如下:
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <title>使用 window.onload() 测试</title> <style type="text/css"> #bg{ width:120px; height:120px; border:4px solid blue; } </style> <script type="text/javascript"> window.onload=function(){ document.getElementById("bg").style.backgroundColor="#F00"; } </script> </head> <body> <div id="bg"></div> </body> </html>
window.onload 与 jQuery ready() 区别
window.onload = function () {}; // JavaScript $(document).ready(function () {}); // jQuery
以上两种方式都是在 HTML 文档完毕后再执行 DOM 操作,但它们还是有一定的区别






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?