物理像素、逻辑像素、设备像素比、屏幕像素密度
1.物理像素DP(设备像素)
- 物理像素代表屏幕上有多少个点,比如1080x2340表示屏幕水平方向一排有1080个物理像素点,垂直方向一排有2340个物理像素点。
- 任何设备的物理像素的数量是固定的,即一个设备的分辨率是固定的,且任何一款设备上1物理像素的大小是不会改变的(单位pt)。
- 不同设备上1物理像素的大小可能是不一样的。
2 .逻辑像素DIP(设备独立像素)
- 逻辑像素与css像素一样是一种虚拟的像素,也就是说css像素是逻辑像素的一种。它是操作系统定义的一种像素单位,应用程序将设备像素比告诉操作系统,操作系统再将独立设备像素转为设备像素。除此,平时描述一张图片宽高时一般用
200px * 100px,这里的px也是逻辑像素。 - 可以通过window.screen.width/ window.screen.height查看
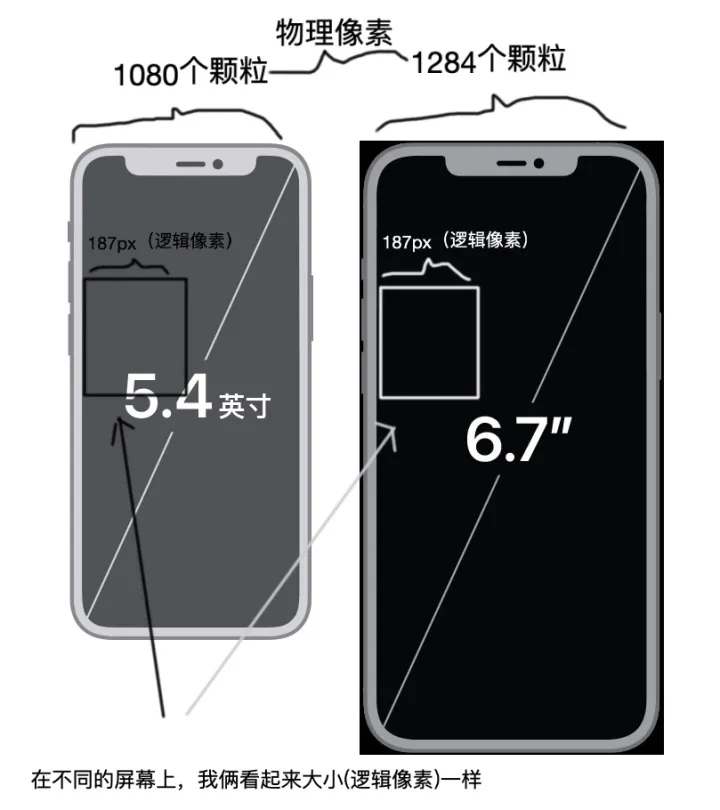
- 仅需要物理像素难道不够吗?为什么要有逻辑像素呢?因为物理像素仅代表像素点的个数,并没有有规定一个点实际的尺寸是多少。假设有一个按钮,宽度用100个物理像素表示,因屏幕物理像素排列方式和密度的差异,不同屏幕上实际的视觉宽度必然不一样。而逻辑像素相同就表示希望按钮在不同屏幕上看起来一样大。
3.css像素
- css像素是浏览器中持有的概念,用来精确网页上的内容,css像素是逻辑像素的一种。
- 由于不同的物理设备的物理像素的大小是不一样的,所以
css认为浏览器应该对css中的像素进行调节,使得浏览器中 1css像素的大小在不同物理设备上看上去大小总是差不多 ,目的是为了保证阅读体验一致。为了达到这一点浏览器可以直接按照设备的物理像素大小进行换算,而css规范中使用“参考像素”来进行换算。 - 一个width为200px的元素,它占据了200个css像素,但200个css像素占据多少个物理像素取决于屏幕的特性(是否高密度,即像素比)和用户缩放行为。
a.用户缩放行为
在一般情况下(页面缩放比为1),1个CSS像素 等于 1个物理像素。当页面缩放比不为1时,CSS像素和物理像素不再对应。如果放大页面,一个CSS像素所占的物理像素变多,那么屏幕范围的CSS像素变少。如果缩小页面,一个CSS像素所占的物理像素变少,那么屏幕范围的CSS像素变多
假设我们用PC浏览器打开一个页面,浏览器此时的宽度为800px,页面上同时有一个400px宽的块级元素容器。很明显此时块状容器应该占页面的一半。但如果我们把页面放大(通过“Ctrl键”加上“+号键”),放大为200%,也就是原来的两倍。此时块状容器则横向占满了整个浏览器。吊诡的是此时我们既没有调整浏览器窗口大小,也没有改变块状元素的css宽度,但是它看上去却变大了一倍——这是因为我们把CSS像素放大为了原来的两倍,也就是说默认情况下一个CSS像素应该是等于一个物理像素的宽度的,但是浏览器的放大操作让一个CSS像素等于了两个设备像素宽度。。由此可见css像素的相对性
b.屏幕的特性
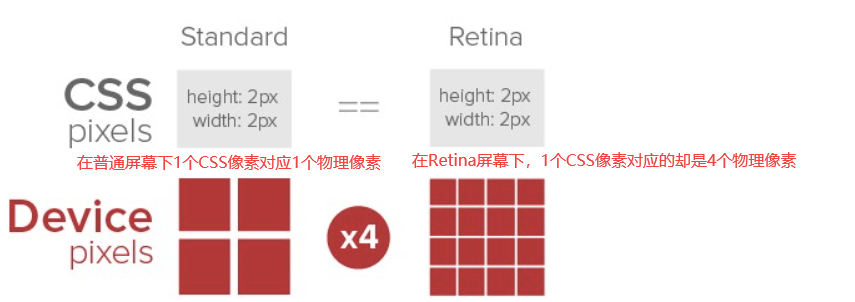
在普通屏幕(pc端)下1个CSS像素对应1个物理像素,而在Retina屏幕下,1个CSS像素对应的却是4个物理像素。所谓的一倍屏、二倍屏(Retina)、三倍屏,指的是设备以多少物理像素来显示一个CSS像素,在不增加显示器宽高的情况下,使用2个或更多物理像素来显示1个CSS像素就可以更清晰,也就是说,多倍屏以更多更精细的物理像素点来显示一个CSS像素点。

- 一个逻辑像素里可能包含1个或者多个物理像素点,包含的越多则屏幕看起来越清晰

4.设备像素比DRP
- 设备像素比(dpr 描述的是未缩放状态下,
物理像素和CSS像素的初始比例关系 - 设备像素比(dpr)=物理像素(dp) / 设备独立像素(dip)
- 设备像素比(dpr) 是指在移动开发中1个css像素占用多少设备像素,如2代表1个css像素用2x2个设备像素来绘制。当这个比率为1:1时,使用1个设备像素显示1个CSS像素。当这个比率为2:1时,使用4个设备像素显示1个CSS像素,当这个比率为3:1时,使用9(3*3)个设备像素显示1个CSS像素。
5.屏幕像素密度PPI
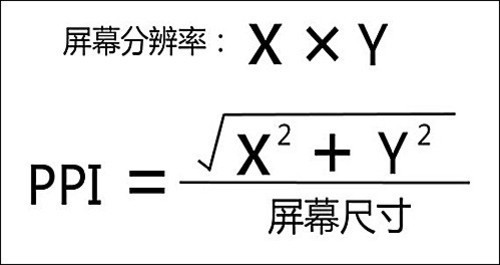
- 屏幕像素密度(ppi)=对角线分辨率 / 对角线尺寸。
- 屏幕像素密度(ppi)是指一个设备表面上存在的像素数量,它通常以每英寸有多少像素来计算。
- 屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。

- 举例

1 2 3 | var 斜边尺寸 = V(1920^2+1080^2) V代表开根号 var ppi = 斜边尺寸/5.5 ppi = 401ppi |
ppi用作显示设备的工业标准,设备像素比与ppi相关,一般是ppi/160的整数倍。
分类:
css易混易错知识点汇集





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?