深入理解E:nth-type-of(n)和E:nth-child(n)的区别
| 选择符 | 简介 | 选择元素的方式 |
| E:nth-child(n) | 匹配父元素中第n个子元素E |
查找兄弟元素中某个绝对位置的元素 p:ntn-child(2)选择某父元素的子元素p,并且p是父元素的第二个子元素 |
| E:nth-type-of(n) | 指定类型E的第n个 |
查找同类型元素中某个绝对位置的元素 p:nth-of-type(2),选择某父元素的子元素p,并且p是父元素的第二个是p的子元素 |
【n可以是一个数字,一个关键字,或者一个公式,比如:nth-child(odd) 奇数 ,nth-child(even) 偶数。】
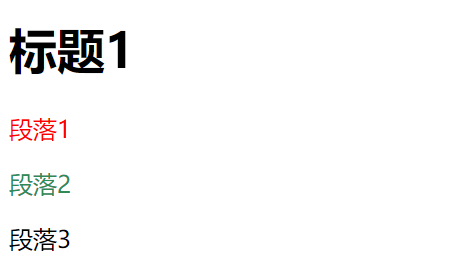
举例:
<style> .box p:nth-child(2) { color: red; } .box p:nth-of-type(2) { color: seagreen; } </style> <body> <div class="box"> <h1>标题1</h1> <p>段落1</p> <p>段落2</p> <p>段落3</p> </div> </body>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构