jquery事件对象
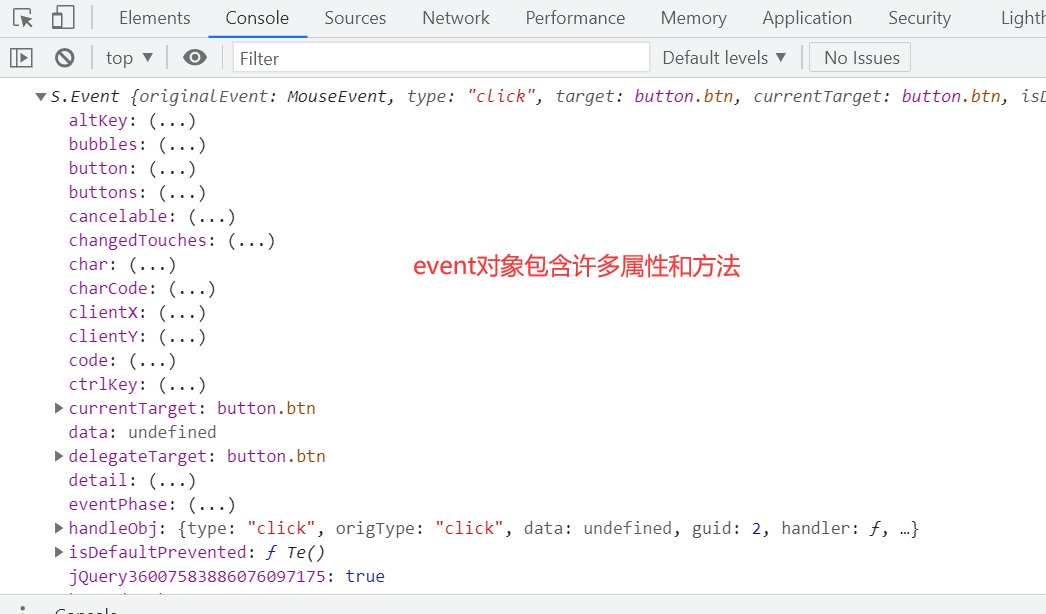
一、事件被触发在,就会有事件对象的产生
event.on(events,[selector],function(event){
event.stopPropagation(); //阻止事件向上冒泡
event.preventDefault(); //阻止默认行为
……
})

二、举例
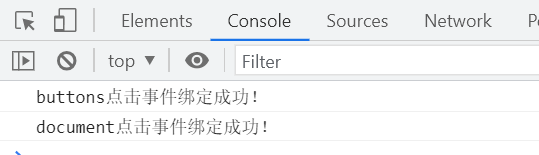
<body> <button class="btn">点击</button> </body> <script> $(function() { //1、 给document绑定点击事件 $(document).on("click", function() { console.log('document点击事件绑定成功!'); }); // 2、给按钮点击绑定点击事件 $(".btn").on("click", function() { console.log('buttons点击事件绑定成功!'); }); }); </script>
问题:当点击按钮时,以上两个事件都将被触发。因为当点击按妞存在事件冒泡故document的点击事件也会被触发

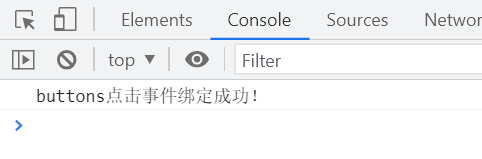
解决方案:阻止事件冒泡
<body> <button class="btn">点击</button> </body> <script> $(function() { //1、 给document绑定点击事件 $(document).on("click", function() { console.log('document点击事件绑定成功!'); }); // 2、给按钮点击绑定点击事件 $(".btn").on("click", function(event) { console.log('buttons点击事件绑定成功!'); event.stopPropagation(); //组织事件向上冒泡 }); }); </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构