jQuery内容文本值||购物车案例-增减数量模块思路分析
【要求】
点击加号或减号相应文本框值中数量发生变化

【分析】
1、核心思路:首先声明一个变量,当我们点击+号,就让这个值++,然后重新赋值给文本框
2、注意1:只能增加本商品的数量,就是当前+号的兄弟文本框itxt的值。所以必须从$(this)出发去找
3、修改表单的值是val()方法
4、注意2:这个变量的初始值应该是这个文本框的初始值,在这值的基础上++。要获取表单的值
5、减号的思路同理,但是如果文本框的是1,就不能再减,利用return false跳出当前的函数
【代码】
html代码:
<body> <div class="countbox"> <h4>数量</h4> <div class="quantity"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="increment">+</a> </div> <div class="quantity"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="increment">+</a> </div> <div class="quantity"> <a href="javascript:;" class="decrement">-</a> <input type="text" class="itxt" value="1"> <a href="javascript:;" class="increment">+</a> </div> </div> </body>
js代码:
<!-- 引入jquery.mini.js文件 -->
<script src="jquery.mini.js"></script> <script> $(function() { //1、 减号 $(".decrement").click(function() { //得到当前被点击加号+的兄弟文本框的值 var num = $(this).siblings(".itxt").val(); if (num == 1) { return false; } num--; $(this).siblings(".itxt").val(num); }); // 2、加号 $(".increment").click(function() { //得到当前被点击减号-的兄弟文本框的值 var num = $(this).siblings(".itxt").val(); num++; $(this).siblings(".itxt").val(num); }) }) </script>
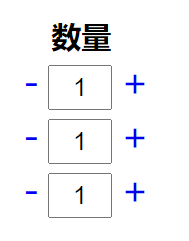
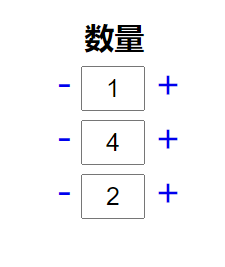
【效果】

分类:
jQuery





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构