jquery实现checkbox的单选和全选思路详解
【思路分析】
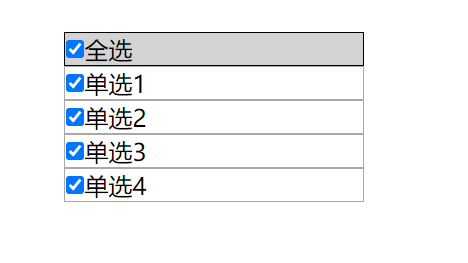
1、全选与不选块模块
- 给全选按钮添加change事件
- 就是将全选按钮(checkall)的状态赋值给三个小的按钮(checkitem)即可
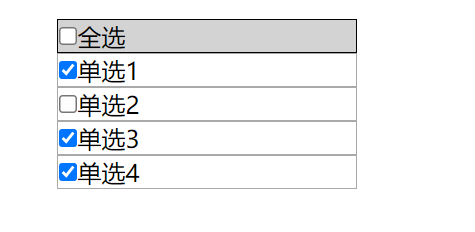
2、小复选框模块
- 给小复选框添加change事件,
- 每点击一次就去判断此时总共被选中的小复选框的个数,如果“小复选框被选中的个数=小复选框总个数”,此时就应该把全选按钮选上,否则不选。
【知识点】
1、change事件
2、jquery属性操作之设置或获取元素固有属性值prop()
3、if(){……}eles{……}
【代码】
css代码
<style>
* {
margin: 0;
padding: 0;
}
.checkbox {
width: 200px;
margin: 30px auto;
}
.thead-checkbox {
border: 1px solid #000000;
background-color: lightgray;
}
.item-checkbox {
border: 1px solid darkgray;
}
</style>
html代码
<body>
<div class="checkbox">
<!-- 全选与不全选模块 -->
<div class="thead-checkbox">
<input type="checkbox" name="" id="" class="checkall">全选
</div>
<!-- 小复选框选 -->
<div class="item-list-checkbox">
<div class="item-checkbox"><input type="checkbox" class="checkitem">单选1</div>
<div class="item-checkbox"><input type="checkbox" class="checkitem">单选2</div>
<div class="item-checkbox"><input type="checkbox" class="checkitem">单选3</div>
<div class="item-checkbox"><input type="checkbox" class="checkitem">单选4</div>
</div>
</div>
</body>
js代码:
//引入jquery
<script src="jquery.mini.js"></script>
<script> $(function() { // 1、全选与不全选模块 $(".checkall").change(function() { // console.log($(this).prop("checked"));输出全选按钮的选中状态 $(".item-list-checkbox .checkitem").prop("checked", $(this).prop("checked")); }); // 2、小复选框模块 $(".checkitem").change(function() { if ($(".checkitem:checked").length === $(".checkitem").length) { $(".checkall").prop("checked", true); } else { $(".checkall").prop("checked", false); } }) }) </script>
【效果】


分类:
jQuery





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构