css3必知!!!box-sizing属性
css3----box-sizing属性
box-sizing:content-box|border-box|inherit;
| 值 | 描述 |
content-box |
border和padding不计算入width之内 |
border-box |
padding计算入width内 |
inherit |
规定应从父元素继承 box-sizing 属性的值。 |
举例
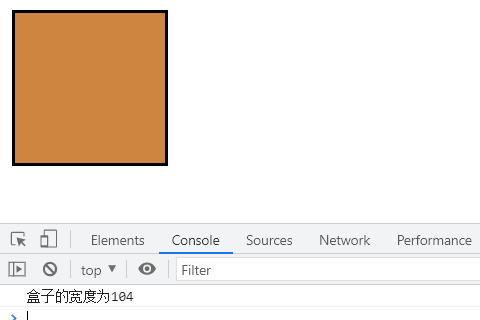
//盒子宽度width=100px+2*2px
<style> .box { box-sizing: content-box; width: 100px; height: 100px; border: 2px solid #000000; background-color: peru; } </style>

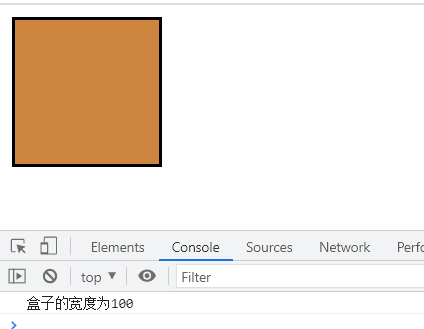
//盒子宽度width=100px
<style> .box { box-sizing: border-box; width: 100px; height: 100px; border: 2px solid #000000; background-color: peru; } </style>

分类:
css易混易错知识点汇集





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构