原生js实现动画函数的封装及核心原理
原生js实现动画函数的封装及核心原理
一、动画实现原理
核心原理:通过定时器setInterval()不断移动盒子的位置
二、实现步骤
1、获得盒子当前的位置
2、让盒子在当前位置加上移动的距离(步长)
3、注意元素需要添加定位,才能使用element.style.left
4、利用定时器不断重复这个操作
5、加上一个结束定时器的条件
停止的条件:让当前盒子的位置等于目标位置就停止定时器(实质是删除定时器)
6、回调函数写的位置:定时器结束的位置,当动画执行结束后才去调用该该函数
‘三、代码展示
function animate(obj, target, callback) { //添加定时器前先清除以前的定时器,只保留当前一个定时器 window.clearInterval(obj.timer); obj.timer = window.setInterval(function() { //步长值写在定时器里面 /*把我们的步长值改为整数,不要出现小数问题 1)步长值>0,向上取整 2)步长值<0,向下取整 */ var step = (target - obj.offsetLeft) / 10;//缓动效果核心算法 step = step >= 0 ? Math.ceil(step) : Math.floor(step); if (obj.offsetLeft == target) { //停止动画 本质停止定时器 window.clearInterval(obj.timer); //回调函数一定要写到定时器结束里面 if (callback) { callback(); } } else { obj.style.left = obj.offsetLeft + step + 'px'; } }, 15) }
将以上代码可以专门写入annimate.js文件,用到animate动画函数,将js文件引入
注意:
1、使用动画函数的前提,该元素必须的定位
2、若index.js依赖animate.js,所以animate.js要写到index.js上面
四、应用
【轮播图的实现】
html文件
<body> <div class="banner1"> <button class="forward50">前进50</button> <button class="back50">后退50</button> <div class="box50">50</div> </div> <div class="banner2"> <button class="forward100">前进100</button> <button class="back100">后退100</button> <div class="box100">100</div> </div> </body>
css文件
<style> .banner1, .banner12 { position: relative; height: 150px; } .box50 { position: absolute; width: 50px; height: 50px; border: 3px solid #eeeeee; border-radius: 7px; background-color: peru; color: teal; font-weight: 700; text-align: center; line-height: 50px; } .box100 { position: absolute; width: 100px; height: 100px; border: 3px solid #eeeeee; border-radius: 7px; background-color: peru; color: teal; font-weight: 700; text-align: center; line-height: 100px; } .finish { background-color: tomato; } </style>
js文件
<script>
// 1、获取元素
var box50 = document.querySelector('.box50');
var box100 = document.querySelector('.box100');
var forward50 = document.querySelector('.forward50');
var back50 = document.querySelector('.back50');
var forward100 = document.querySelector('.forward100');
var back100 = document.querySelector('.back100');
//2、注册事件
//前进50
forward50.addEventListener('click', function() {
animate(box50, 50, function() {
box50.style.backgroundColor = 'tomato';
console.log(box50.offsetLeft);
});
})
//后退50
back50.addEventListener('click', function() {
animate(box50, 0, function() {
box50.style.backgroundColor = 'peru';
console.log(box50.offsetLeft);
})
})
//前进100
forward100.addEventListener('click', function() {
animate(box100, 100, function() {
box100.style.backgroundColor = 'tomato';
console.log(box100.offsetLeft);
})
})
//后退100
back100.addEventListener('click', function() {
animate(box100, 0, function() {
box100.style.backgroundColor = 'peru';
console.log(box100.offsetLeft);
})
})
</script>
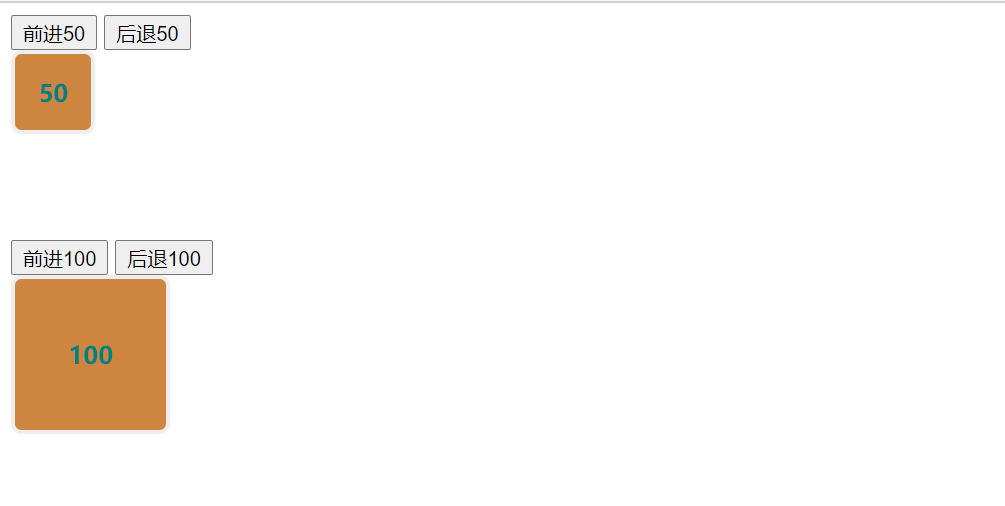
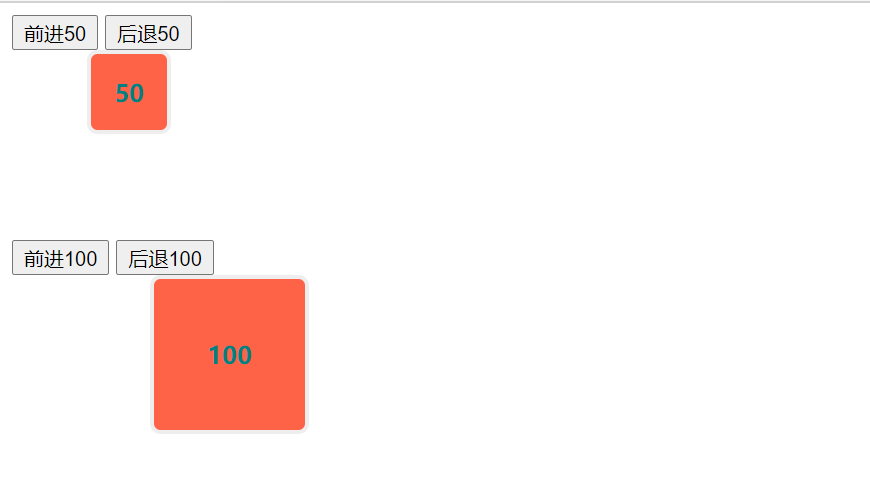
效果展现:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构